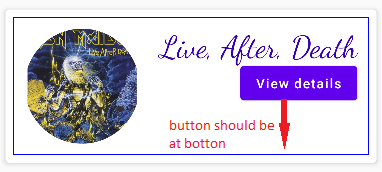
Can not understand why in this card, in the column, the spacebetween vertical alignment is not taking into account. I'm expecting the Title to be on top, and the "View Details" button to be at the bottom of the Column
fun UserCard(image:Int, text:String, actionButtonLabel:String){
Card(
elevation = 4.dp,
modifier = Modifier
.padding(12.dp)
.fillMaxWidth()
.wrapContentHeight()
) {
Row(
horizontalArrangement = Arrangement.SpaceBetween,
modifier = Modifier
.padding(8.dp)
.border(width = 1.dp, color = Color.Blue)
.padding(12.dp)
) {
Image(
painter = painterResource(id = image),
contentDescription = "",
contentScale = ContentScale.Crop,
modifier = Modifier
.size(120.dp)
.clip(CircleShape)
)
Column(
modifier= Modifier.fillMaxHeight(),
horizontalAlignment = Alignment.End,
verticalArrangement = Arrangement.SpaceBetween, // <-- seems not to be taking into account
) {
Title(text)
Button(onClick = { }) {
Text(text = actionButtonLabel)
}
}
}
}
}
example of call of UserCard
UserCard(
image= R.drawable.iron,
text = "Live after death",
actionButtonLabel = "View details"
)
CodePudding user response:
CodePudding user response:
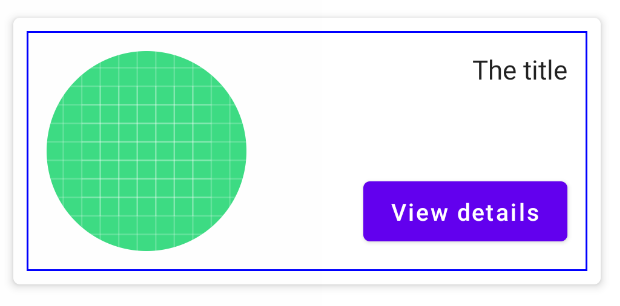
Just add this line : height(IntrinsicSize.Max)