I'm trying to work around a library implementation of a React FE component.
I can freely change the CSS of the elements but not the HTML structure, which looks as follows:
<div >
<div >
<div >
<! –– my custom html content -->
</div>
</div>
</div>
And the CSS looks like:
.outer {
display: flex;
flex-grow: 1; /* stretch full width */
}
.inner {
display: flex;
flex-direction: column;
flex: 1;
position: relative:
min-height: 70px;
}
.innermost {
padding: 1rem 0;
text-align: right;
}
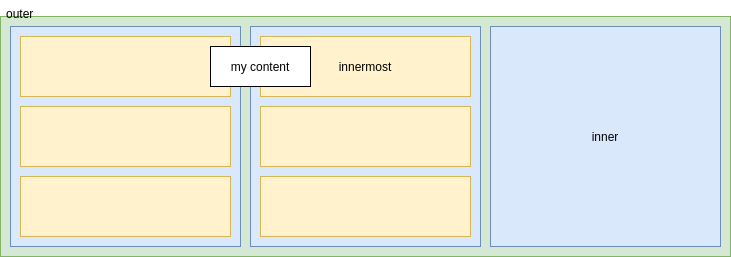
I'd like to move my custom html content such that it is center-aligned (horizontally) with the left border of innermost div. The content won't have any specified width/height.
Note: Padding in image is for representational purposes only (such that each div can be made visible)
CodePudding user response:
Add align-items: center; CSS property in the .inner class. It should fix your problem.
.outer {
display: flex;
flex-grow: 1; /* stretch full width */
}
.inner {
display: flex;
flex-direction: column;
flex: 1;
position: relative:
min-height: 70px;
align-items: center;
}
.innermost {
padding: 1rem 0;
}<div >
<div >
<div >
<! –– my custom html content -->
Test Content
</div>
</div>
</div>CodePudding user response:
.inner {
position: relative:
}
.innermost {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}