I am new to web dev and currently building a very basic page using Html/CSS and JS where users can upload the image and I can download it in my local system. But by default images are getting downloaded in the 'download' section of my desktop and I want to save them to any specific folder. How can I add this functionality?
CodePudding user response:
You can't.
You do not have access to other peoples file managers as that would be a major security risk.
CodePudding user response:
Uhh... You can't manipulate the download folder from frontend. It may be a security risk.
CodePudding user response:
This cannot be done by Javascript (otherwise we could all produce websites which saved files all over a user's local PC).
As the end user in this case you can go into your browser and tell it which folder to save downloads in by default. (And remember to change it back if you want any other downloads to go elsewhere).
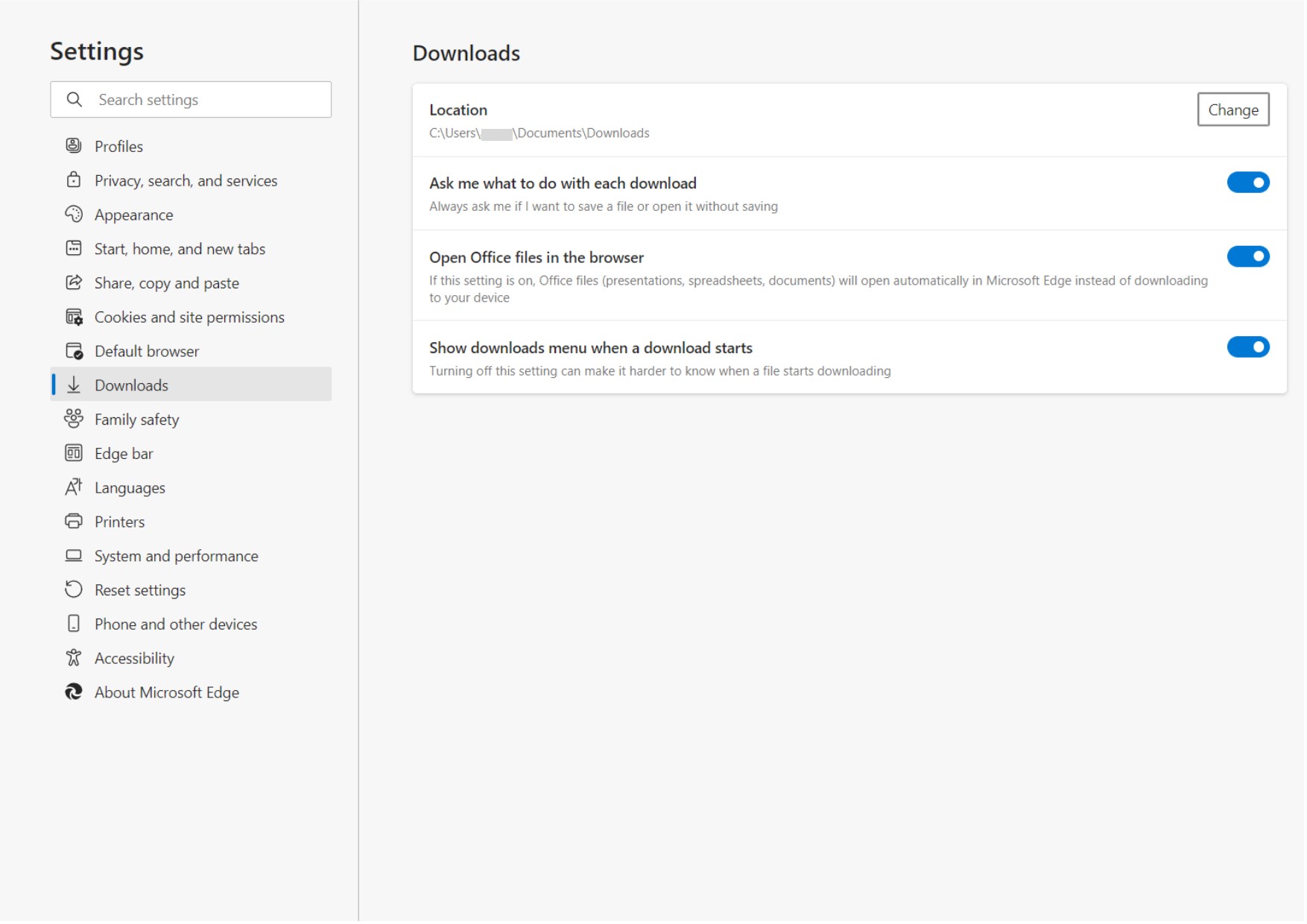
Here for example is what I find on Edge on Windows10 when going into Settings>Downloads: