I have a navbar that is showing a blank space when the navbar is shrinks smaller. There is a space from top to bottom between Home and Contact. Can you help me delete that gap? It doesn't show on the home or Honura page. Thank you
CodePudding user response:
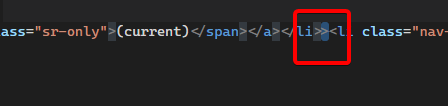
You have an extra > symbol that take up a block space, it is hard to see because of its color
try this
<nav ><a href="#">Vinyl Brothers NH</a><button type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbar-custom" aria-expanded="false" aria-label="Toggle navigation"><span ></span></button>
<div
id="navbarCollapse">
<ul >
<li ><a href="index.html">Home <span >(current)</span></a></li>
<li ><a href="contact.html">Contact</a></li>
<li ><a href="honura.html">HONURA CREW</a></li>
</ul>
<ul >
<li ><a href="https://www.facebook.com/groups/786555175173027" target="_blank" data-toggle="tooltip" data-placement="top" title="HONURA CREW Facebook page"><i ></i></a></li>
<li ><a href="tel:1-603-418-5562" data-toggle="tooltip" data-placement="top" title="Call Us"><i ></i></a></li>
</ul>
</div>
</nav>