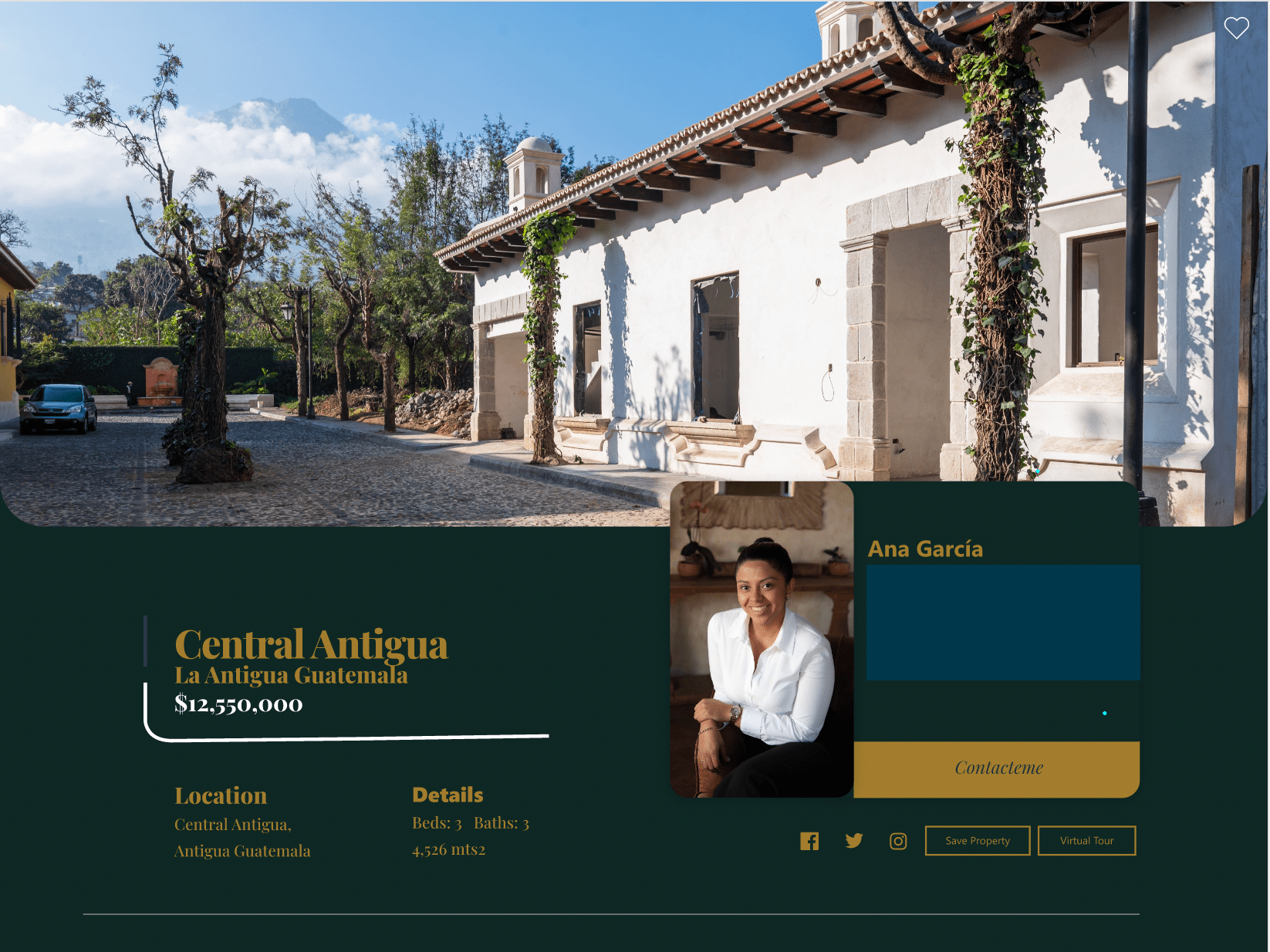
I try to recreate the following image in Flutter web, I understand how to do almost everything, except the profile box that is above the image,
How can I put an object on top of an image?
CodePudding user response:
Use Stack to put widgets on each other ,if you want to put widget on specific position use Positioned
i suggest you to read this article
CodePudding user response:
This is an example of placing object on the top of an image:
Stack(
children: [
// Background image placed in the center of Stack
Center(
child: Image.network(
'https://interactive-examples.mdn.mozilla.net/media/cc0-images/grapefruit-slice-332-332.jpg'),
),
// Blue container 50x50 placed on the top of an image
Center(
child: Container(
width: 50,
height: 50,
color: Colors.blue
),
),
],
)