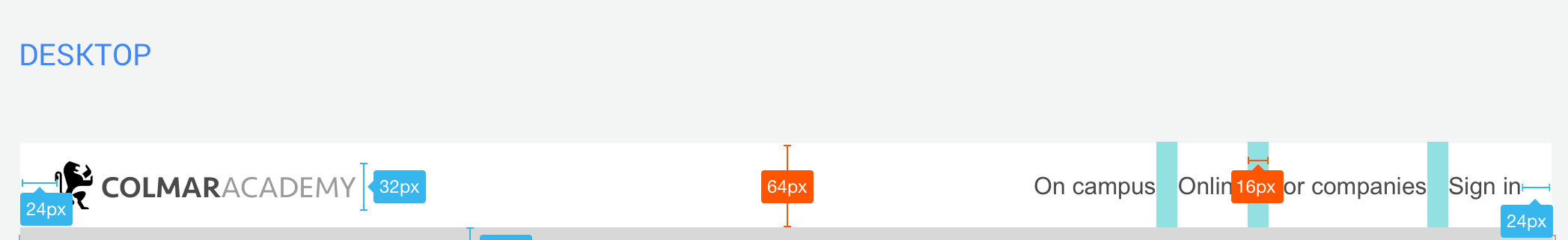
Ideally I want to keep the same layout when the browser window shrinks. I don't know if I need media queries to do that. I was trying to use flex-shrink but it wasn't having any effect. I thought flex has a default shrink property? I think part of the problem is I have too many css rules that may be conflicting with one another- I'm trying to get it to look like the wireframe image (below). Here is the 
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-weight: unset;
}
a {
text-decoration: none;
}
header {
background-color: white;
height: 64px;
display: flex;
justify-content: space-between;
padding: 24px;
align-items: center;
display: fixed;
z-index: 10;
width: 100%;
border-bottom: 1px solid black;
}
.logo {
height: 32px;
display: flex;
align-items: center;
}
.logo img {
height: 50px;
}
.logo h1 {
font-family: 'Cantarell', sans-serif;
text-transform: uppercase;
color: gray;
}
.logo .bold {
font-weight: 700;
color: black;
}
nav {
margin-right: 24px;
}
nav ul {
display: inline-flex;
list-style: none;
}
nav ul li {
margin-left: 16px;
}
nav a {
color: black;
font-family: 'Cantarell', sans-serif;
font-size: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Colmar Academy</title>
<link href="https://fonts.googleapis.com/css2?family=Cantarell:wght@400;700&display=swap" rel="stylesheet" />
<link rel="icon" type="image/x-icon" href="images\ic-logo-white.svg" />
<link href="reset.css" type="text/css" rel="stylesheet" />
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<header>
<div >
<img src="images\ic-logo.svg" alt="logo" />
<h1><span >Colmar</span>Academy</h1>
</div>
<nav>
<ul>
<li><a href="#">On campus</a></li>
<li><a href="#">Online</a></li>
<li><a href="#">For companies</a></li>
<li><a href="#">Sign in</a></li>
</ul>
</nav>
</header>
</body>
</html>CodePudding user response:
You will have to set media queries for your elements to adjust their size at a certain browser width. See the sample ones I added below:
@media only screen and (max-width: 650px) {
.bold,
.logo > h1,
nav > ul > li > a {
font-size: smaller;
white-space: nowrap;
}
.logo {
max-width: 100%;
}
}
Of course, feel free to change the sizing as you desire. See it working in the snippet below.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
font-weight: unset;
}
a {
text-decoration: none;
}
header {
background-color: white;
height: 64px;
display: flex;
justify-content: space-between;
padding: 24px;
align-items: center;
display: fixed;
z-index: 10;
width: 100%;
border-bottom: 1px solid black;
}
.logo {
height: 32px;
display: flex;
align-items: center;
}
.logo img {
height: 50px;
}
.logo h1 {
font-family: "Cantarell", sans-serif;
text-transform: uppercase;
color: gray;
}
.logo .bold {
font-weight: 700;
color: black;
}
nav {
margin-right: 24px;
}
nav ul {
display: inline-flex;
list-style: none;
}
nav ul li {
margin-left: 16px;
}
nav a {
color: black;
font-family: "Cantarell", sans-serif;
font-size: 20px;
}
@media only screen and (max-width: 650px) {
.bold,
.logo > h1,
nav > ul > li > a {
font-size: smaller;
white-space: nowrap;
}
.logo {
max-width: 100%;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Colmar Academy</title>
<link href="https://fonts.googleapis.com/css2?family=Cantarell:wght@400;700&display=swap" rel="stylesheet" />
<link rel="icon" type="image/x-icon" href="images\ic-logo-white.svg" />
<link href="reset.css" type="text/css" rel="stylesheet" />
<link href="style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<header>
<div >
<img src='https://svgshare.com/i/esC.svg' title='' />
<h1><span >Colmar</span>Academy</h1>
</div>
<nav>
<ul >
<li><a href="#">On campus</a></li>
<li><a href="#">Online</a></li>
<li><a href="#">For companies</a></li>
<li><a href="#">Sign in</a></li>
</ul>
</nav>
</header>
</body>
</html>CodePudding user response:
header {
background-color: white;
min-height: 64px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
padding: 24px;
align-items: center;
z-index: 10;
width: 100%;
border-bottom: 1px solid black;
}
nav a {
color: black;
font-family: 'Cantarell', sans-serif;
font-size: 20px;
white-space: nowrap;
}
@media screen and (max-width: 45rem) {
header {
flex-wrap: nowrap;
}
}
