I have the following question. How to make image half visible with
 CSS?
CSS?
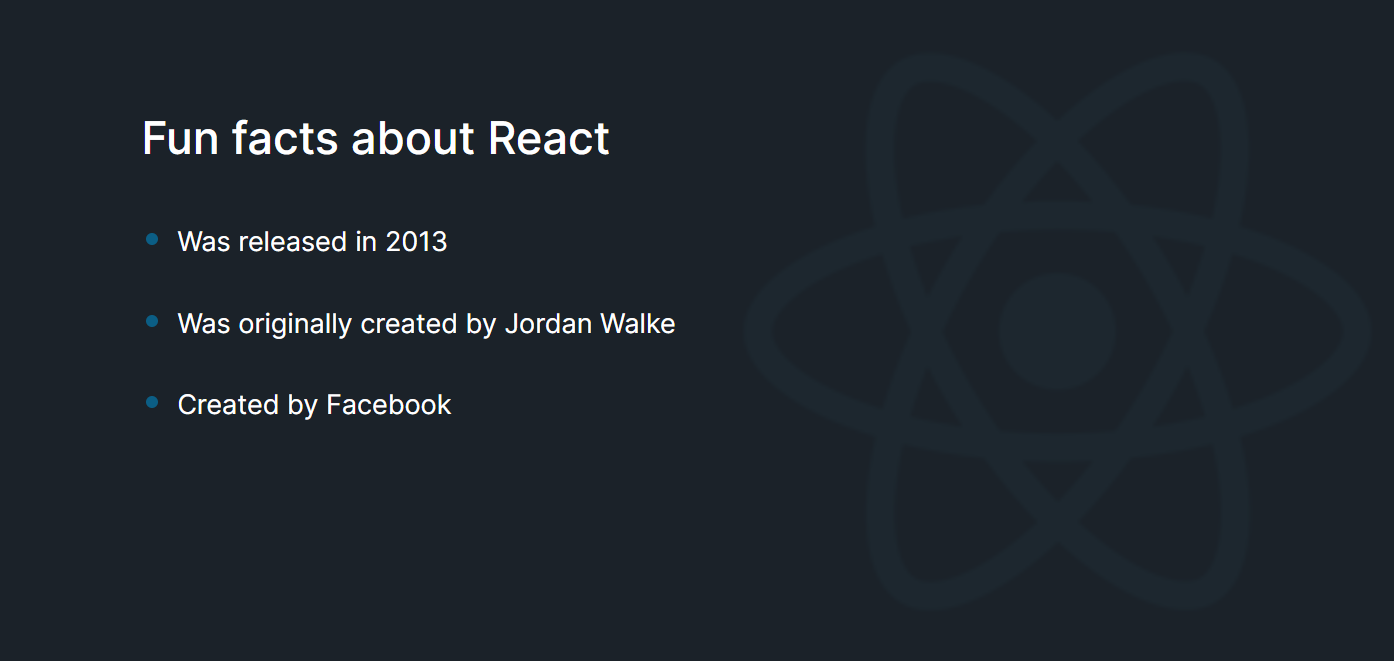
It should look like that:
When I'm moving the image to the right with margin-right 100% for example, there is a horizontal scroll, but how to make image split?
.logo{
opacity: 0.03;
z-index: -1;
margin-top: -70%;
margin-left: 90%;
}
CodePudding user response:
You can use what you did with margin-right 100%; but you will also have to specify overflow-X: hidden; on the body or the parent container.
But there is probably a much more practical way to do it
CodePudding user response:
Try use the transform property; reminde to set overflow-x: 0, on parent container.
body{
overflow-x: hidden;
}
.logo img{
z-index:-1;
position:fixed;
right:0;
top: 25vh;
transform: translatex(50%);
opacity:0.25;
}