I'm using wagtail and trying to use ckeditor inside blocks but seems not working the field with ckeditor not showing in admin when I try to create or edit a page I want to use ckeditor because I can use the option source to insert div and class inside text my code for blocks is :
from ckeditor.fields import RichTextField
class widgetBodyBlock(blocks.StructBlock):
heading = blocks.CharBlock(required=False, label=_('Heading'))
text = RichTextField(null=True, blank=True)
image = ImageChooserBlock()
class Meta:
template = '_template/blocks/body_block.html'
icon = 'edit'
label = _('Widget Body')
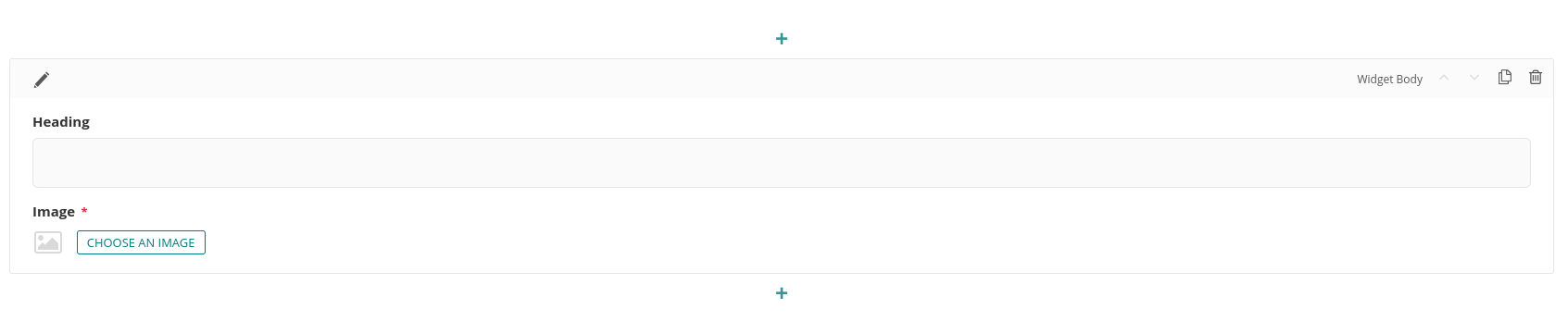
but in admin the field not showing like in picture it's show only heading and image

CodePudding user response:
When using fields that require JavaScript to work, you will need to ensure that StreamField knows how to run that JavaScript.
The docs explain how to do this, you will need to create a Telepath adaptor. This is so that when the field is added dynamically in the front-end, your custom inner field can be initialised in the browser.
