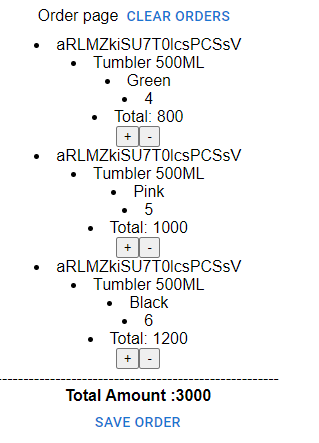
I have these cart items where there could be the same products with multiple colors in the cart. Like this:

How can I display it where it will display the product name, size, and category once, then below it are the different colors along with their quantity. Something like this:
- Product ID
- Tumbler 500 ML
- Green : 4 (button to add and remove product) and the total
- Pink : 5 (button to add and remove product) and the total
- Black: 6 (button to add and remove product) and the total
Any help would be appreciated. Thank you.
Codesandbox: https://codesandbox.io/s/add-to-cart-sampled-2-efqrhd?file=/src/Cart.js:67-1764
const Cart = ({ cartItems, handleCartClearance, handleRemove, handleAdd }) => {
console.log(cartItems, "items");
const totalAmount = cartItems.reduce(
(price, item) => price item.quantity * item.price,
0
);
const handleSubmit = (e) => {
e.preventDefault();
console.log(cartItems, "order");
};
return (
<div>
<form onSubmit={handleSubmit}>
Order page
{cartItems.length >= 1 && (
<Button onClick={handleCartClearance}>Clear Orders</Button>
)}
{cartItems.length === 0 && <div>No Items in the cart</div>}
<div>
{cartItems.map((item) => (
<div key={item.id item.color}>
<li>{item.id}</li>
<li>{item.name " " item.size "" item.cat}</li>
<li>{item.color}</li>
<li>{item.quantity}</li>
<li>Total: {Number(item.quantity) * Number(item.price)}</li>
<button
onClick={(e) =>
handleAdd(
item.id,
item.prodName,
item.price,
item.size,
item.cat,
item.color
)
}
>
</button>
<button onClick={() => handleRemove(item)}>- </button>
</div>
))}
-----------------------------------------------------
<div>
<b>Total Amount :{totalAmount}</b>
</div>
{cartItems.length >= 1 && <Button type="submit">Save Order</Button>}
</div>
</form>
</div>
);
};
export default Cart;
CodePudding user response:
Try this
codesandbox: https://codesandbox.io/s/add-to-cart-sampled-2-forked-zzcnpf
{Object.entries(
cartItems.reduce((prev, item) => {
if (!prev[item.id]) prev[item.id] = { ...item, nest: [] };
prev[item.id].nest.push(item);
return prev;
}, {})
).map(([id, obj], idx) => (
<div key={id obj.color}>
<li>{obj.id}</li>
<li>{obj.name " " obj.size "" obj.cat}</li>
{obj.nest.map((nest, idx) => (
<React.Fragment key={idx}>
<li>{nest.color}</li>
<li>{nest.quantity}</li>
<li>Total: {Number(nest.quantity) * Number(nest.price)}</li>
<button
onClick={(e) =>
handleAdd(
nest.id,
nest.prodName,
nest.price,
nest.size,
nest.cat,
nest.color
)
}
>
</button>
<button onClick={() => handleRemove(nest)}>- </button>
</React.Fragment>
))}
</div>
))}
