I am getting error Unable to load asset/images/main_top.png in my flutter project. I have also included the correct image path , still it is giving error.
import 'package:flutter/material.dart';
class WelcomeScreen extends StatelessWidget {
const WelcomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
Size size=MediaQuery.of(context).size;
return Scaffold(
body: Container(
height: size.height,
width: double.infinity,
child: Stack(
alignment: Alignment.center,
children:<Widget> [
Positioned(
child: Image.asset("assets/images/main_top.png"),)
],
),),
);
}
}
CodePudding user response:
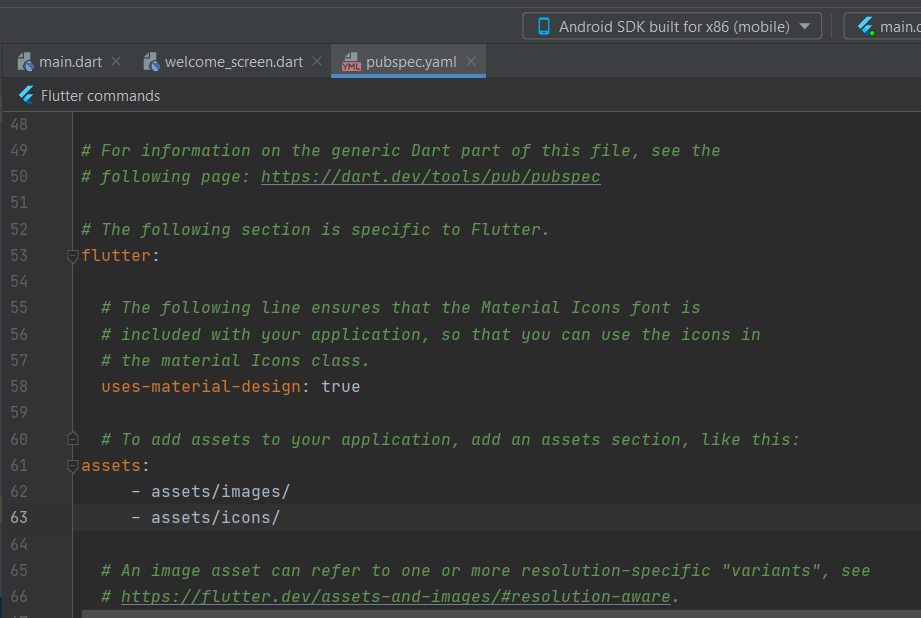
As mentioned in this documentation you need to add assets under the flutter keyword
such as:
flutter:
assets:
- assets/images/
- assets/icons/
note the tab before assets, yaml files are sensitive to tabs.
CodePudding user response:
Tab before assets like this :
flutter:
assets:
- assets/images/
Save pubspec.yaml then flutter clean in your terminal.