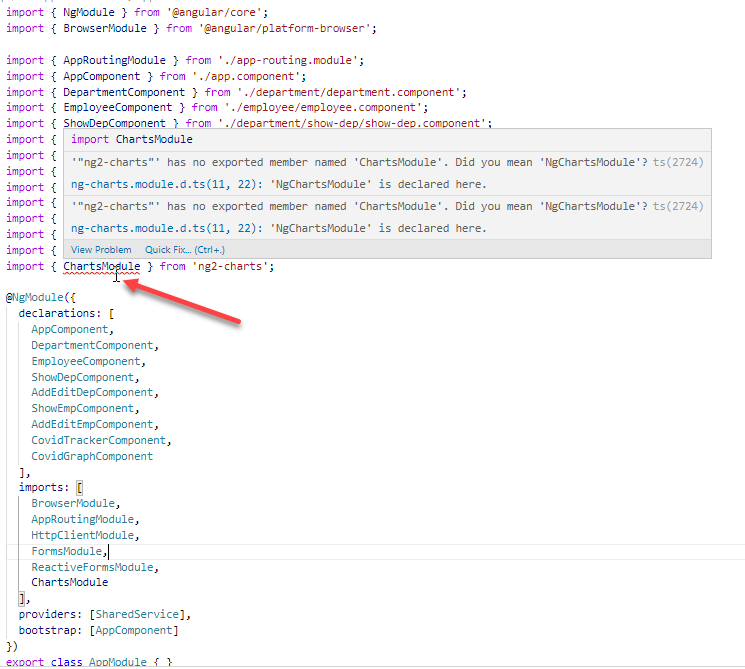
I get the above error when trying to add the ChartsModule to my app.module.ts file.
I added the charts to my project using the ng command all the articles say to use:
npm install ng2-charts chart.js --save
My app.module.ts file looks like the following.
CodePudding user response:
Seems like charts library has had a new release and they replaced ChartsModule with NgChartsModule.
Try to:
import { NgChartsModule } from 'ng2-charts';
And use it as you would use ChartsModule ( ofc there might be some other changes ).
Or you can downgrade and install not latest charts.js.
Here, even their GitHub ( https://github.com/valor-software/ng2-charts ) Says:
Import the NgChartsModule in your app main module:
import { NgChartsModule } from 'ng2-charts';
// In your App's module:
imports: [
NgChartsModule
]