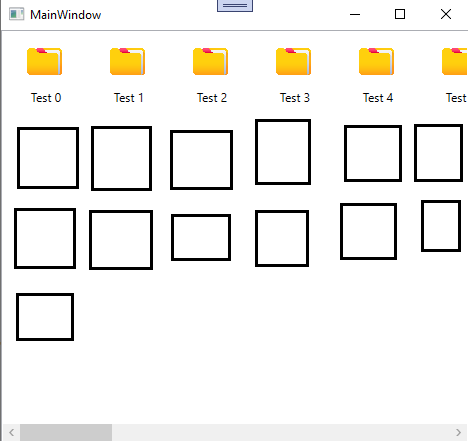
i create a system of get images from folder in my project and put it in the listbox like ItemsSource, and i want arrange it like this :
1 2 3
4 5 6
7 8 9
if i resize window like big window, This is what will happen :
1 2 3 4
5 6 7 8
9 .. ..
but i have a problem arranging the list. and how to get text selectedItem from ItemsSource how?. here the code :
<Window.Resources>
<DataTemplate x:Key="TileTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="55"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Image Grid.Row="0" Source="Images/folder.png" Margin="10" Height="40" Width="35"/>
<TextBlock Grid.Row="1" Margin="3,0,0,5" TextAlignment="Center" Text="{Binding Names}" Width="70"/>
</Grid>
</DataTemplate>
<ItemsPanelTemplate x:Key="TilePanel">
<WrapPanel/>
</ItemsPanelTemplate>
<Style TargetType="local:LayoutListBox">
<Style.Triggers>
<Trigger Property="ViewLayout" Value="Tile">
<Setter Property="ItemsPanel" Value="{StaticResource TilePanel}"/>
<Setter Property="ItemTemplate" Value="{StaticResource TileTemplate}"/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
CodePudding user response:
You can do something like this:
<ListBox ItemsSource="{Binding YourList}">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="3"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
Then even when you enlarge the window you will be left with 3 items in each column