I am trying to display a list of tests, select one with ModelChoiceField Form and then display the selected test information on the same template the ModelChoiceField is on. (2 fields - the ID number and the name) as a link. So basically you select the test, it appears under the ModelChoiceField as a link and then you click it go to a detail screen. I can capture the selected choice information in the class view in form_valid but I don't know how to return to the template with this new information. Tried various approaches with context etc. but nothing is working.
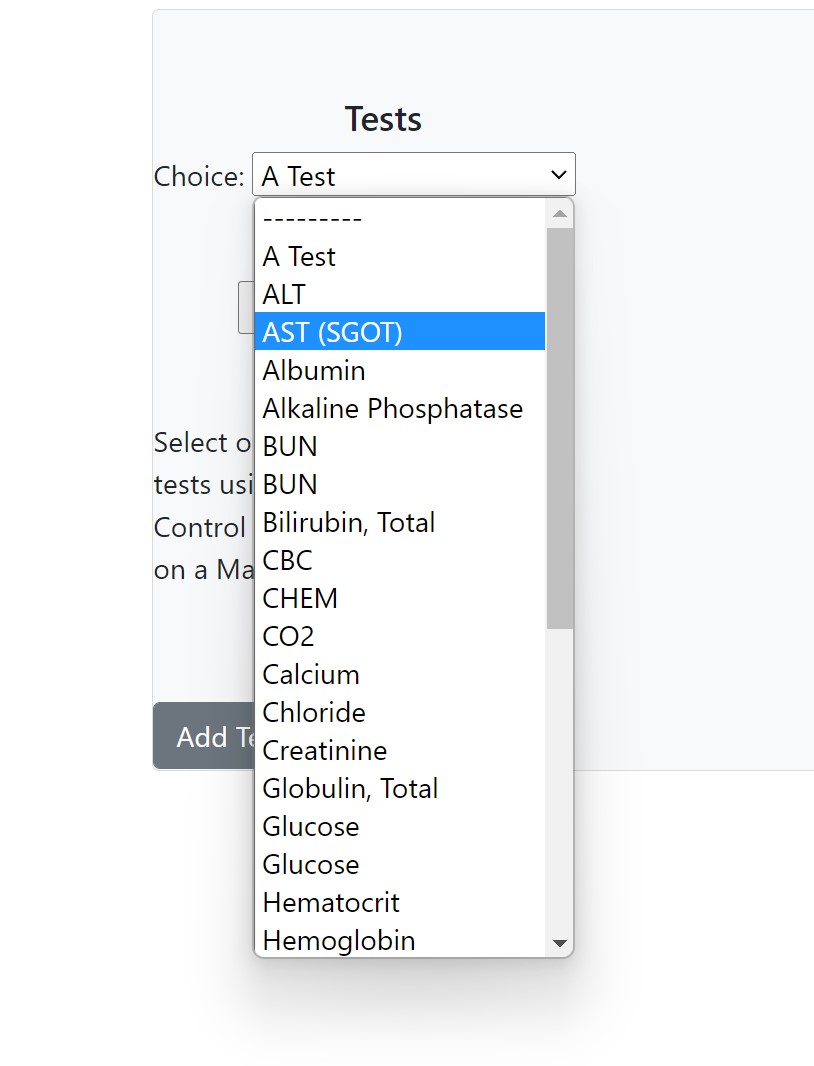
The screen will look something like this:

When you press the select button the test selected will appear on the same screen. I need access to both the name and id number, which I get in form_valid
# forms.py
class TestBrowseForm(forms.Form):
choice = forms.ModelChoiceField(
Universal_Test_File.objects.all().order_by('test_name'), to_field_name="service_id")
# views.py
class ListTests(FormView):
model = Universal_Test_File
context_object_name = "testlist"
form_class = TestBrowseForm
template_name = "lab/list_tests.html"
success_url = '/list_tests/'
def form_valid(self, form):
# choice is a queryset with both service_id and testname so we need to specify service_id
choice = form.cleaned_data.get("choice")
## I want to display the test_name and link to service_id
print(choice.service_id)
print(choice.test_name)
return super().form_valid(form)
#models.py
class Universal_Test_File(models.Model):
service_id = models.CharField(max_length=200, unique=True)
test_name = models.CharField(max_length=200)
specimen = models.CharField(max_length=200, blank=True)
def __str__(self):
return self.test_name
#HTML
<div >
<div ", method="post" novalidate>
{% csrf_token %}
{{form}}
<div >
<input type="submit" name="choice"/>
</div>
</form>
<div >
<p class= mt-5>Select one or more tests using Shift and Control (Command on a Mac)</p>
</div>
CodePudding user response:
You have to make POST request to same view you are in with some extra context, 'choice' in your case as I can see. You can pass it from kwargs with get_context_data.
class ListTests(FormView):
...
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
if 'choice' in self.kwargs:
some_id = self.kwargs['choice'] # or kwargs
context['extra_file'] = Universal_Test_File.objects.get(id=some_id)
return context
Then in template:
{% if extra_file %}
# Your detailed content
{% endfor %}
This depends on how you query the object you need. You definitely should not use form_valid for this, because it should be for form validation only (it might cross your further actions later).
I strongly recommend to use simple JS as next step (htmx is perfect for this job I believe) to use it without refreshing site.
CodePudding user response:
I decided to take an entirely different approach since the one I was taken seems more suited to JS.
