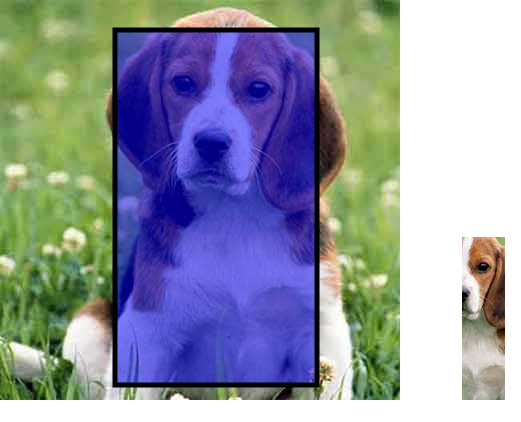
I'm trying to display a section of an SVG (area covered in blue rectangle) in another SVG and reduce the size. I can't seem to get it to work without the image being cut-off. The closest I could get was half the image to appear. Any idea what I'm doing wrong?
<html>
<body>
<svg style="width:400px;height:400px;">
<image width="400" height="400" xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/222579/beagle400.jpg" />
<rect x="115" y="30" width="202" height="355" fill="rgba(0,0,255,0.5)" stroke-width="5" stroke="black"></rect>
<defs>
<clipPath id="shape">
<rect x="115" y="30" width="202" height="355" fill="rgba(0,0,255,0.5)" stroke-width="5" stroke="black"></rect>
</clipPath>
</defs>
</svg>
<svg style="width:101px;height:178px;">
<image x="0" y="0" style="transform: scale(0.5);" clip-path="url(#shape)" xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/222579/beagle400.jpg" />
</svg>
</body>
</html>CodePudding user response:
The natural size of the image is 400 x 400 pixels so when it's half the size you need a 200 x 200 canvas to display it completely.
<html>
<body>
<svg style="width:400px;height:400px;">
<image width="400" height="400" xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/222579/beagle400.jpg" />
<rect x="115" y="30" width="202" height="355" fill="rgba(0,0,255,0.5)" stroke-width="5" stroke="black"></rect>
<defs>
<clipPath id="shape">
<rect x="115" y="30" width="202" height="355" fill="rgba(0,0,255,0.5)" stroke-width="5" stroke="black"></rect>
</clipPath>
</defs>
</svg>
<svg style="width:200px;height:200px;">
<image style="transform: scale(0.5);" clip-path="url(#shape)" xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/222579/beagle400.jpg" />
</svg>
</body>
</html>