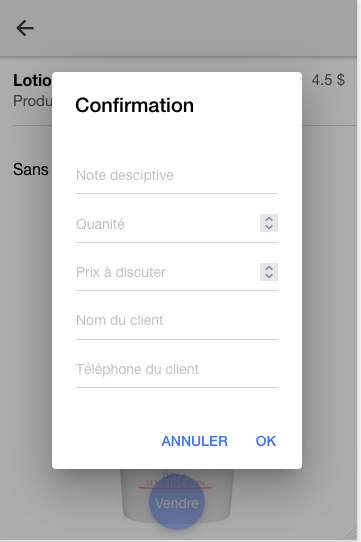
I am new to Ionic. I want to get ionic-alert inputs values after pressing ok button as shown in the image bellow.
I tried using the following code :
async presentAlertPrompt() {
const alert = await alertController
.create({
cssClass: 'my-custom-class',
header: 'Confirmation',
inputs: [
{
name: 'note',
value: '',
placeholder: 'Note desciptive',
},
{
name: 'quantity',
type: 'number',
value: '',
min: 1,
label: 'Quanité',
placeholder: 'Quanité'
},
{
name: 'custome_price',
type: 'number',
value: '',
min: 0,
label: 'Prix à discuter',
placeholder: 'Prix à discuter',
},
{
name: 'customer',
placeholder: 'Nom du client',
value: '',
},
{
name: 'phone',
type: 'phone',
placeholder: 'Téléphone du client',
value: '',
},
],
buttons: [
{
text: 'Annuler',
role: 'cancel',
cssClass: 'secondary',
handler: () => {
console.log('Confirm Cancel')
},
},
{
text: 'Ok',
handler: () => {
console.log('Confirm Ok ')
},
},
],
});
return alert.present();
},
But when I call this method from another method I get promise object instead of input values :
onSelling(){
const confirm = this.presentAlertPrompt()
console.log('confirm >>>>>>>>>> : ', confirm)
//this.getCurrentPosition()
},
confirm >>>>>>>>>> : Promise { : "pending" } : "fulfilled" : undefined : Promise.prototype { … }
I also tried to use then and Async Await but I get undefined.
onSelling(){
this.presentAlertPrompt().then((res) => {
console.log('res ->>>>>>>>>>>>>>> ', res)
},
(err) => {
console.log('err ->>>>>>>>>>>>>>> ', err)
})
},
CodePudding user response:
to solve your problem you need to add a parameter in your ok button handler callback.
...
{
text: 'Ok',
handler: (alertData) => {
console.log('Confirm Ok ----------> : ', alertData)
},
},
...
Output
Confirm Ok :
Object { note: "Note", quantity: "5", custome_price: "4500", customer: "Ged Flod", phone: "" }