I'm trying to understand how to retrieve the date from an input type="date"
My HTML code is <input type="date" id="id_date" name="date" value="">
I have a JS that read when the input type change and print on the console the timestamp
const date_value = document.getElementById('id_date')
date_value.addEventListener('change', function (e){
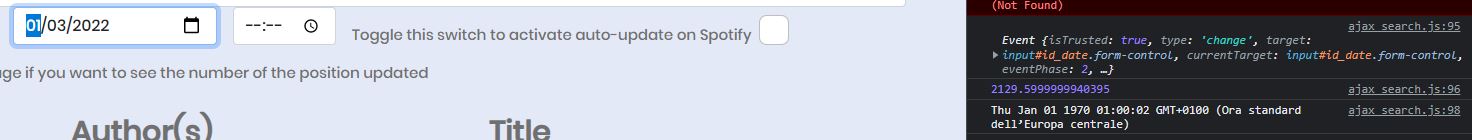
console.log(e)
console.log(e.timeStamp)
var date = new Date(e.timeStamp);
})
For some reason, I can get the actual date chosen from the input form as my function returns always the 1st Jan 1970. I know that Date.now() method returns the number of milliseconds elapsed since January 1, 1970 00:00:00 UTC but the form should return the milliseconds from that date to the date I have selected but it won't-
Below is a screen of my output. How do I manage this data?
CodePudding user response:
Goodday
As I can understand you just need to fetch the selected date from the input field and print it in the console.
then simply just do this...
const date_value = document.getElementById('id_date');
date_value.addEventListener('change', function (){
console.log(date_value.value);
})
Whenever the user selects a date, the function will be called and it will console the update date value from the field.
I hope this will help you, still if you have any doubt please let me know comment below.