So I had never used Vue.js before, after I learned some basic concepts I created a new project via the Vue CLI. I've been working on it and received different errors (I still have a lot to learn) so I looked up a way to debug easily.
I'm using WebStorm as IDE and Chrome as browser. I added the Vue.js devtools extension to Chrome, ran the project through npm run serve and opened up the devtool console.
The extension says Vue is detected on the page but the Vue window doesn't show up.
- Chrome is at its the latest version
- I removed other extensions like AdBlocker
- reloaded the page
- closed and restarted the browser and later on also the computer
I then found this other extension: https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg removed the first one, added this and did the same things.
Still doesn't work. Should I add something to my code maybe?
Index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
App.vue
<template>
<div >
<div id="imag_container">
<img src="./assets/logo.png" alt="logo ITIS">
</div>
<KioskParagraphSlider id="slider"/>
<EventsCalendar id="calendar"/>
</div>
</template>
<script>
import KioskParagraphSlider from './components/KioskParagraphSlider.vue'
import EventsCalendar from './components/EventsCalendar.vue'
export default {
name: 'App',
components: {
KioskParagraphSlider, EventsCalendar
}
}
</script>
<style>
body{
margin: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
.container{
display: grid;
grid-template-columns: 1fr 4fr;
grid-template-rows: 3fr 7fr;
}
#calendar{
grid-column-start: 1;
grid-column-start: 3;
}
</style>
package.json
{
"name": "kiosk",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-service": "~5.0.0"
}
}
Obviously there are many other files.
Hope any of you can help me.
CodePudding user response:
You mentioned "the vue window", so you might be expecting a new window to appear, but it's actually a panel in DevTools, and that does not automatically open.
To open the Vue DevTools panel:
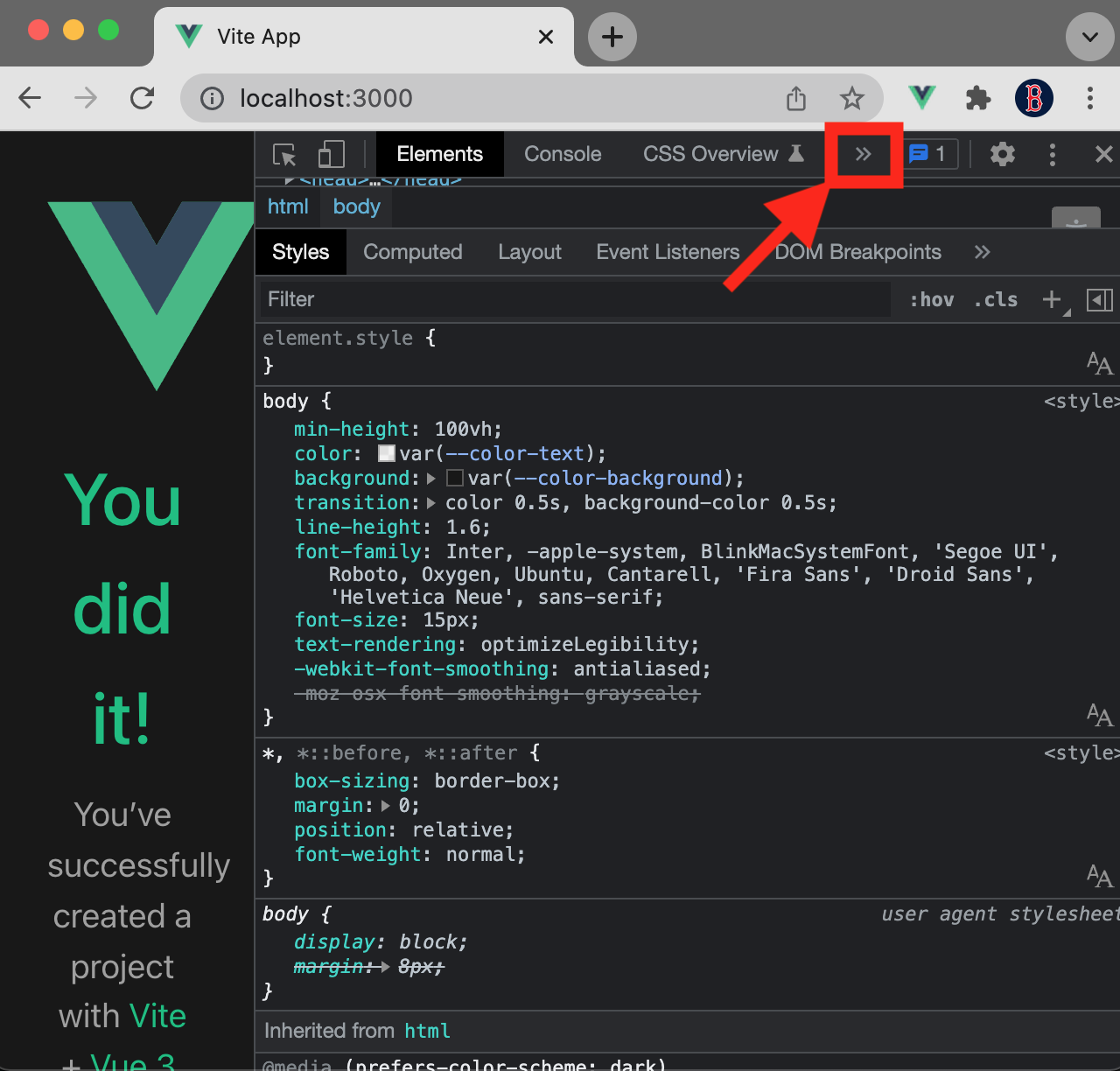
Open Chrome DevTools.
If the "Vue" panel is not visible in the tab list at the top of DevTools, click the tab menu expander to view other available tabs.

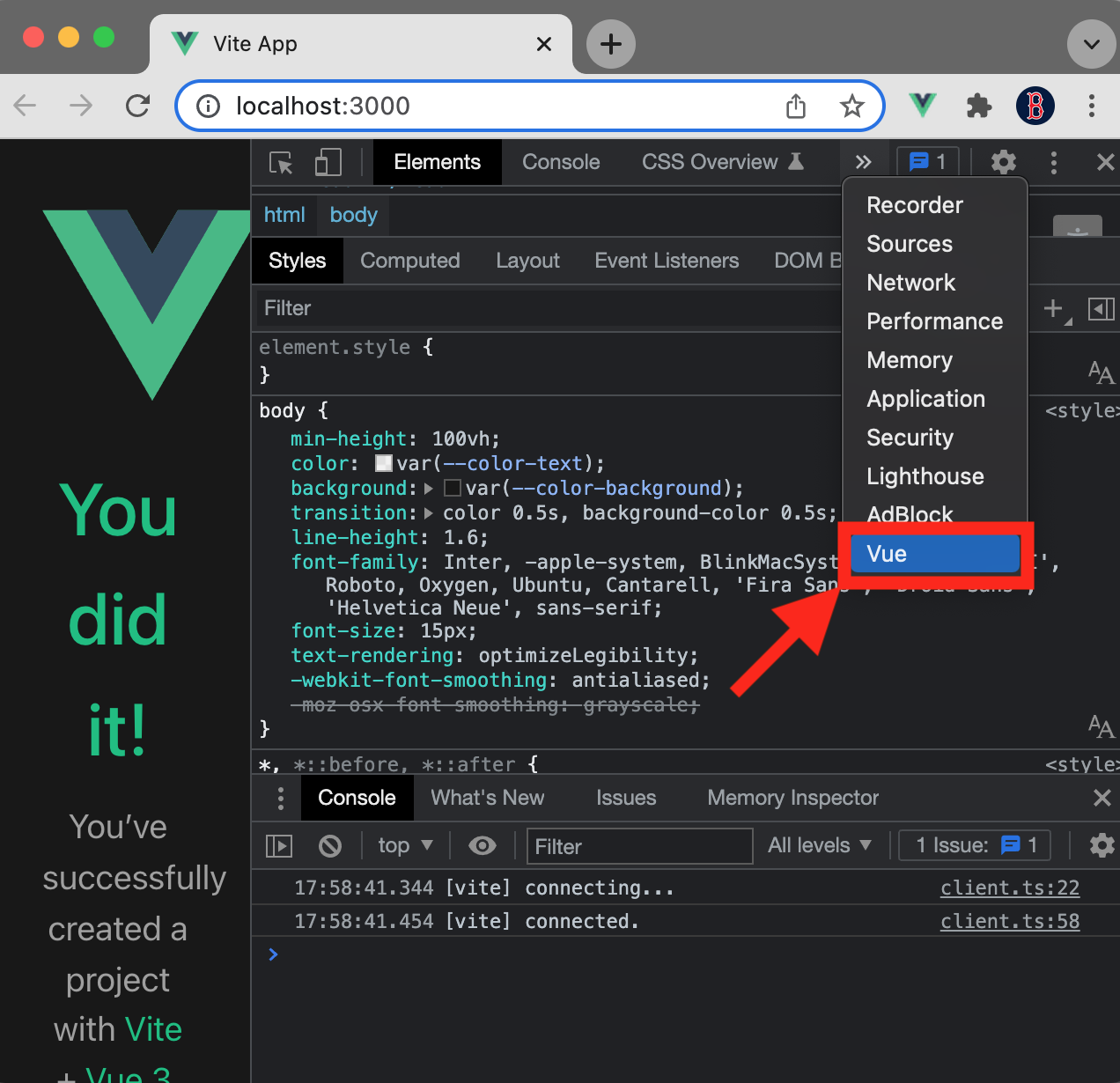
Select "Vue" from the menu:

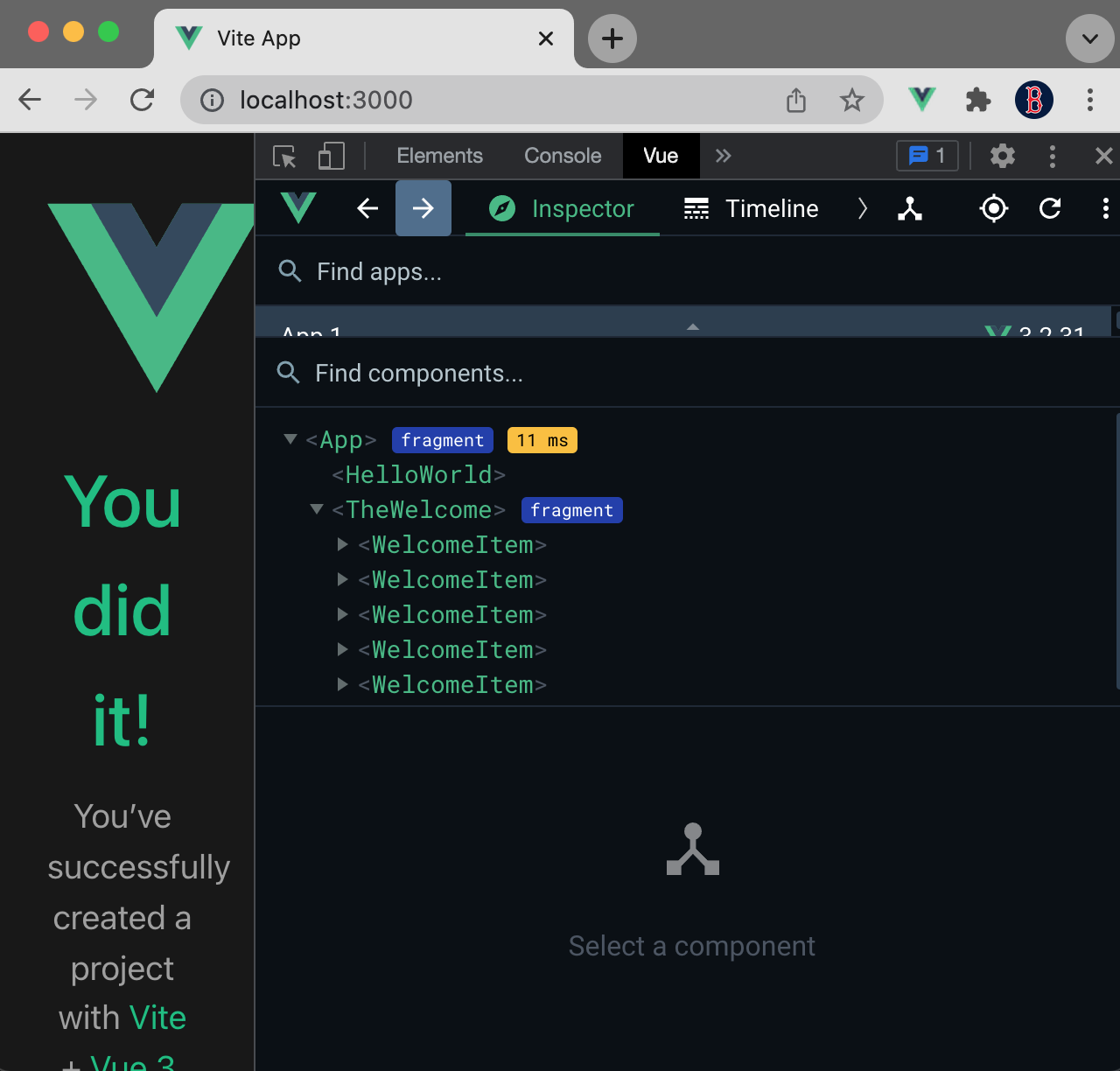
Observe the Vue DevTools panel appears:

CodePudding user response:
Solved it. There was an error generated by one of my components (it was the reason why I wanted the devtools), it turned out that the error was preventig the devtools window from showing (don't know why), the window showed when I commented the component.
