I have Postman trying to hit my API for a vue app that uses express on the backend. I have the express server set up to use sqlite3 and the server seems to run but I only get errors when trying to access its methods via api calls.
First, I created the vue app with the basic command vue create . and I added several extra options such as vuex, router, sass, etc... Then I made a folder called backend with 2 files index.js and config.js. Here are the files:
index.js
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const app = express();
const { db, port } = require("./config.js");
app.use(bodyParser.json());
app.use(
bodyParser.urlencoded({
extended: true,
})
);
app.use(cors());
const getUsers = (request, response) => {
console.log("ran /test");
db.query("SELECT * FROM wallets", (error, results) => {
if (error) {
throw error;
}
response.status(200).json(results.rows);
});
};
const registerUser = (request, response) => {
const { wallet } = request.body;
insertNewUser(wallet)
.then((results) => {
if (results) {
console.log("it worked");
}
response
.status(201)
.json({ status: "success", message: "Wallet added." });
})
.catch((error) => {
response.status(500).json({ status: "fail", message: error });
});
};
function insertNewUser(wallet) {
return db.query("INSERT INTO wallets (wallet) VALUES ($1)", [wallet]);
}
app.route("/test", getUsers);
app.route("/register", registerUser);
app.listen(port);
console.log("App is running on port " port);
config.js
const sqlite3 = require("sqlite3");
const path = require("path");
let db = new sqlite3.Database(
path.resolve(__dirname, "test.db"),
sqlite3.OPEN_READWRITE,
(err) => {
if (err) {
console.error(err.message);
}
console.log("Connected to the database.");
}
);
module.exports = {
db,
port: "30005",
};
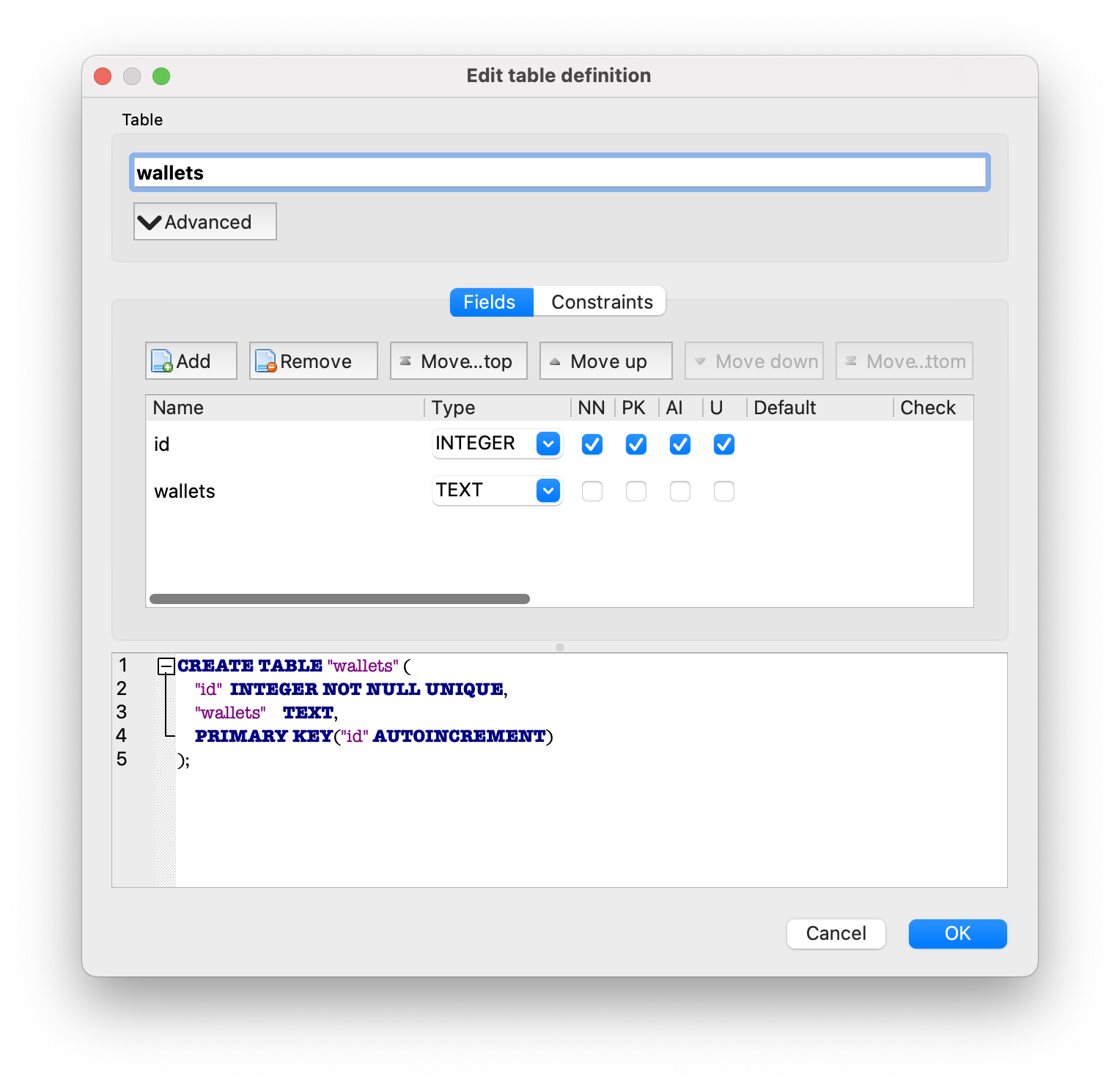
I created a sqlite db in the backend directory with db sqlite browser as displayed in this image:

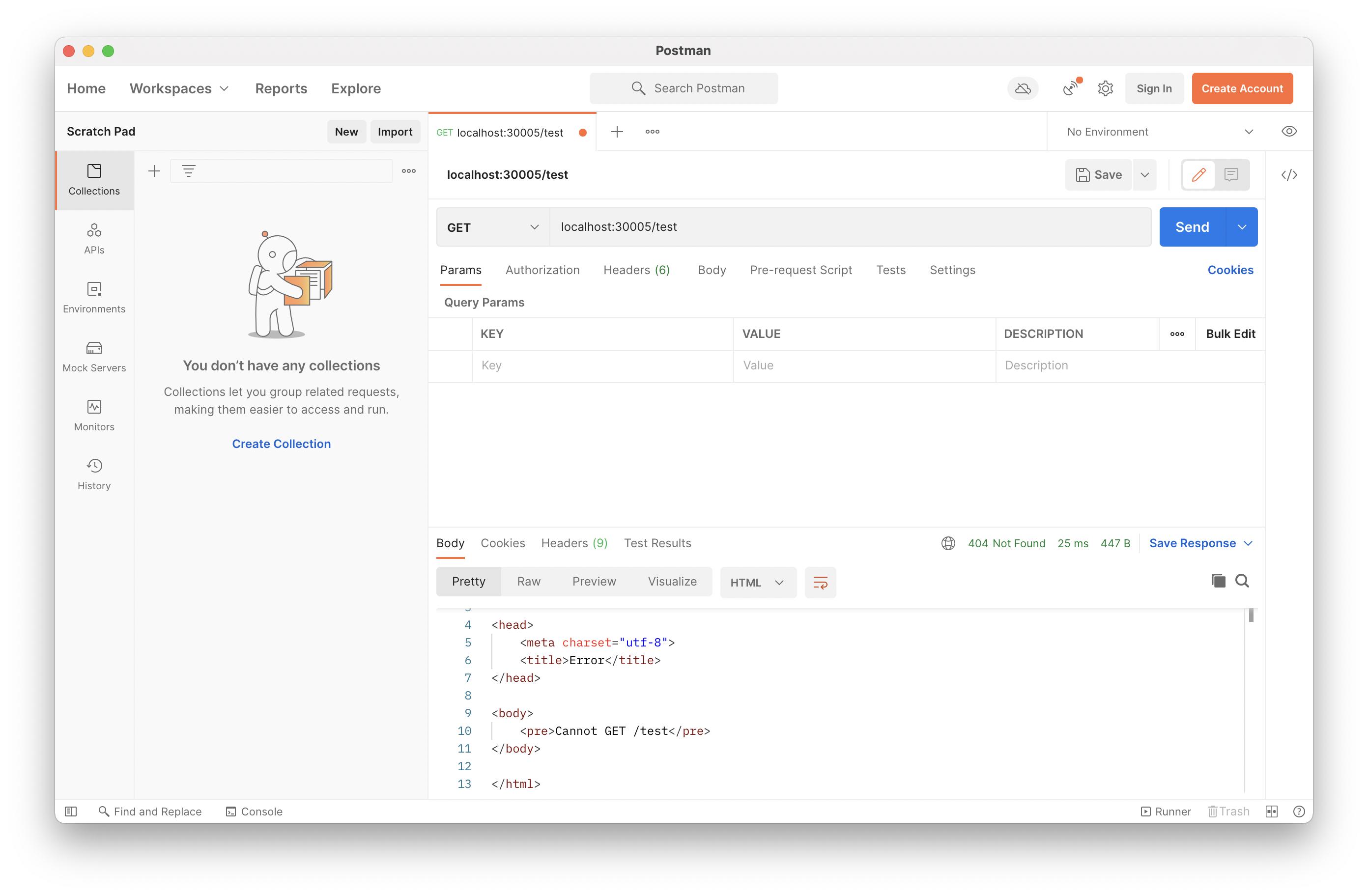
This is what I get when I do a postman get request to the test function which is supposed to display wallet entries in the database

Btw I am running this server with yarn run start:server which is a script in my package.json file in the root project directory. This is what the scripts section of my package.json looks like:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"start:server": "nodemon backend/index.js --ignore 'src/**/*.js'"
},
So why are my get requests failing?
CodePudding user response:
There was 2 things causing this problem. First, instead of query I used get. Second instead of app.route I used app.get. The code that correctly runs the /test api looks like this:
index.js
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const app = express();
const { db, port } = require("./config.js");
app.use(bodyParser.json());
app.use(
bodyParser.urlencoded({
extended: true,
})
);
app.use(cors());
const getUsers = (request, response) => {
console.log("ran /test");
db.get("SELECT * FROM wallets", (error, results) => {
if (error) {
throw error;
}
response.status(200).json(results.rows);
});
};
app.get("/test", getUsers);
app.listen(port);
console.log("App is running on port " port);
