Disclaimer: I'm a beginner CSS guy so the title might be inconvenient. If you know how to reorganize the title better, please edit it :)
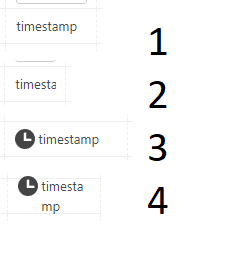
I have a custom DataTable component in React which I did not code. The DataTable has a feature that enables users to resize the columns size by dragging it. One of the columns I have is a Data type column. At the beginning, it looked like (1) in the picture. If I resize it on the left, it looked like (2) in the picture. I can see that the element is not pushed but shorten (maybe goes under the td element?). I decided to add image next to the text so it looks like (3). However, when I resize it on the left, the text is pushed, rather than shorten like previously and it looks like (4).
I have a styled component for the image
const Image = styled.img`
width: 20px;
height: 20px;
margin-right: 3px;
float: left;
`;
I then use this component inside my DataTable like
<div>
<Image src={src} />
<span style={{ overflow: 'auto' }}>{columnDataType}</span>
</div>
The td element in which the image with text is shown has the following style:
padding: 0px 10px 0px 10px;
position: relative;
border-bottom: 1px solid #eee;
background-color: transparent;
What concerns me here is, is it possible to achieve (4) to be like (2) by keeping the picture next to the text? If so, what is the best way to do it?
CodePudding user response:
You can try this sandbox https://jsfiddle.net/w80qgdxe/
This is how I structured it. I don't have styled-component here, so I just use classes instead. You can convert them to styled-component in your code.
.image {
width: 20px;
height: 20px;
margin: auto 3px auto 0; /* Aligned icon vertically */
}
.row {
display: flex; /* Make row display */
overflow: hidden; /* Make sure the content not going out of the box */
}
.content {
margin: auto 0; /* Aligned content vertically */
white-space: nowrap; /* Keep content on the same line */
}<div >
<img src="https://cdn-icons-png.flaticon.com/128/1842/1842869.png" />
<span >Testing 123456</span>
</div>