I have 8 buttons of varying width. I want them to line up on 2 rows, 4 buttons each. I want the cell width to follow the widest button. I dont want the width of the button to grow based on window's width, but only enough to follow the widest button content only.
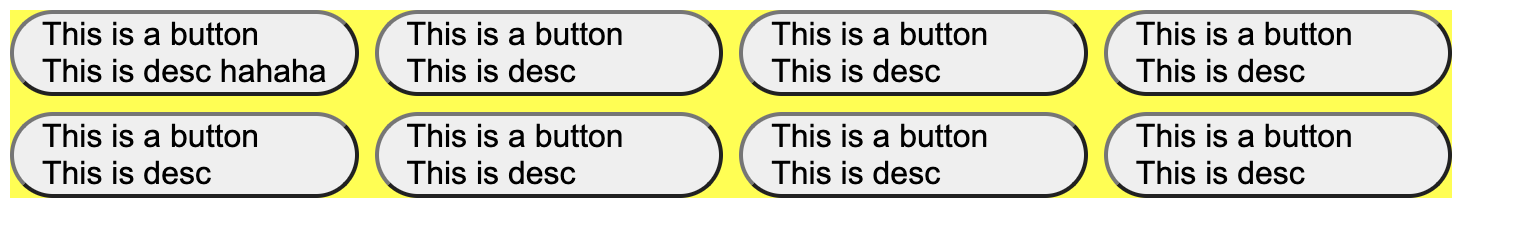
As seen here, all the cells follow the first button as it is the longest button. I am having difficulties to make this responsive.
.container {
display: grid;
background-color: yellow;
grid-gap: 0.5rem;
width: fit-content;
grid-template-columns: repeat(4, 1fr);
}
.flex {
display: flex;
flex-wrap: wrap;
gap: 1rem;
background: yellow;
}
.text-container {
display: flex;
flex-direction: column;
align-items: flex-start;
margin-left: 0.5rem;
margin-right: 0.5rem;
}
button {
border-radius: 1.5rem;
font-size:1rem;
}
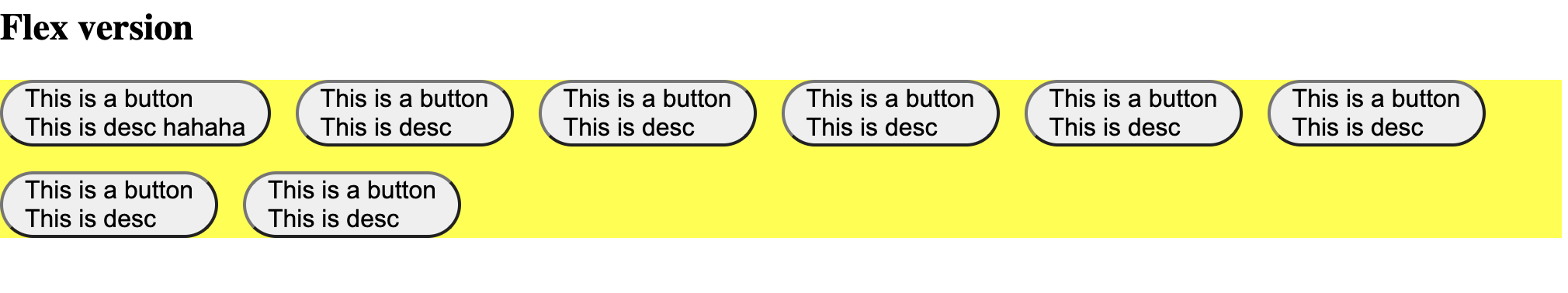
As seen in the code, its 4 items on each row, but not sure how to make it less than that if window is resized. I've read about auto-fit and minmax but I am not able to specify the button width in px. I've tried flex but the other buttons won't follow the widest button's width.
You can try the codesandbox: https://codepen.io/hahahihi/pen/wvpBMqR. Thanks
CodePudding user response:
The snippet below is almost equals to your grid example. The differences are width: 100% on the container, so the content fill the page width and the media query that shows the result on 2 or 4 columns depending on the screen width (run it full screen and resize the window below 480px to see the difference).
.container {
display: grid;
background-color: yellow;
grid-gap: 0.5rem;
width: 100%;
grid-template-columns: repeat(2, 1fr);
}
@media screen and (min-width: 480px) {
.container {
grid-template-columns: repeat(4, 1fr);
}
}
.text-container {
display: flex;
flex-direction: column;
align-items: flex-start;
margin-left: 0.5rem;
margin-right: 0.5rem;
}
button {
border-radius: 1.5rem;
font-size: 1rem;
}<div >
<button>
<div >
<span>This is a button</span>
<span>This is desc hahaha</span>
</div>
</button>
<button>
<div >
<span>This is a button</span>
<span>This is desc</span>
</div>
</button>
<button>
<div >
<span>This is a button</span>
<span>This is desc</span>
</div>
</button>
<button>
<div >
<span>This is a button</span>
<span>This is desc</span>
</div>
</button>
<button>
<div >
<span>This is a button</span>
<span>This is desc</span>
</div>
</button>
<button>
<div >
<span>This is a button</span>
<span>This is desc</span>
</div>
</button>
<button>
<div >
<span>This is a button</span>
<span>This is desc</span>
</div>
</button>
<button>
<div >
<span>This is a button</span>
<span>This is desc</span>
</div>
</button>
</div>CodePudding user response:
I tryed many times,use flex or grid or any else,I dont think css can do this XD;