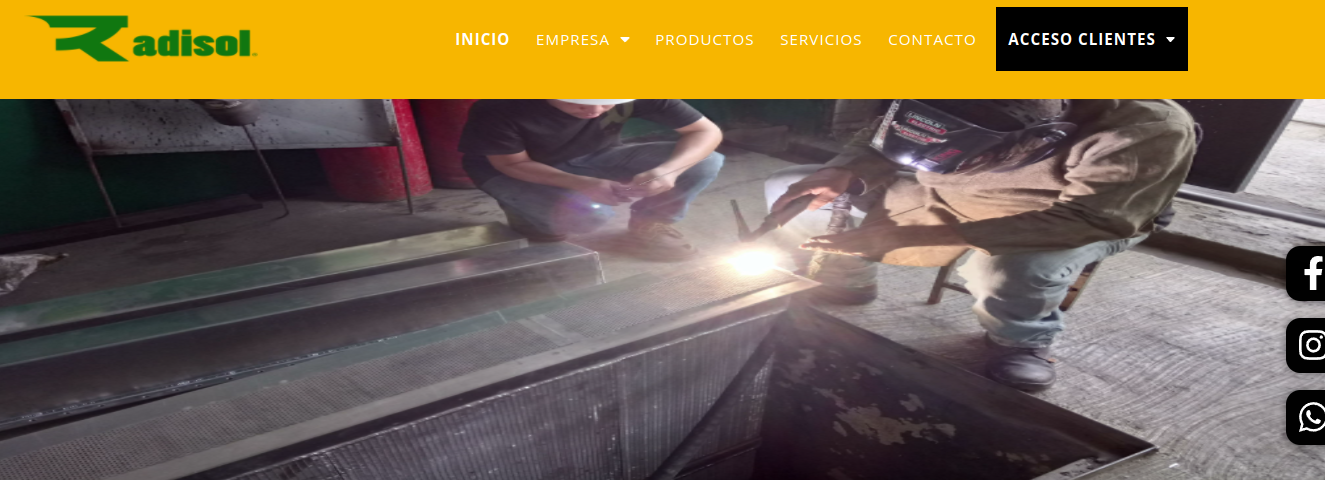
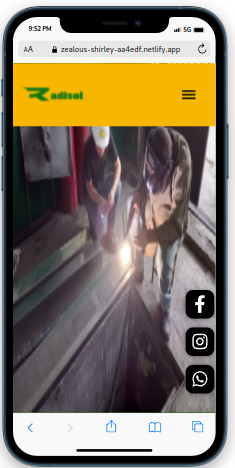
the problem is simple if you check this website: 
css code:
<style>
html,
body {
width: 100vw;
height: 100vh;
box-sizing: border-box;
margin:0;
padding:0;
}
#slider {
height: 100%;
width: 100%;
overflow: hidden;
background-size: cover;
}
#slider * {
background-repeat: no-repeat;
background-size: 100% 100%;
height: 100% !important;
width: 100% !important;
}
.centered {
position: absolute;
top: 50%;
left: 0;
transform: translate(-50%, -50%);
}
</style>
html code:
<div id="slider" data-wow-delay="1s">
<img src="images/home-bg-slideshow1.jpg">
<img src="images/home-bg-slideshow35.jpg">
<img src="images/home-bg-slideshow15.jpg">
<img src="images/home-bg-slideshow16.jpg">
<div data-wow-delay="0.3s" style="z-index: 800;
font-weight: 1000;font-size: 50px;color: #f7b600;"></div>
</div>
thanks
CodePudding user response:
background-size: cover;
Your code background-size: 100% 100%; means that you want your image to fit both width and height, which is not the case, you want your image to fit its content in the given dimensions. 100% image size is applied only when you don't care about the image height/width ratio being respected
CodePudding user response:
You can set fixed height to your image and add object-fit: cover to prevent picture from distortion.