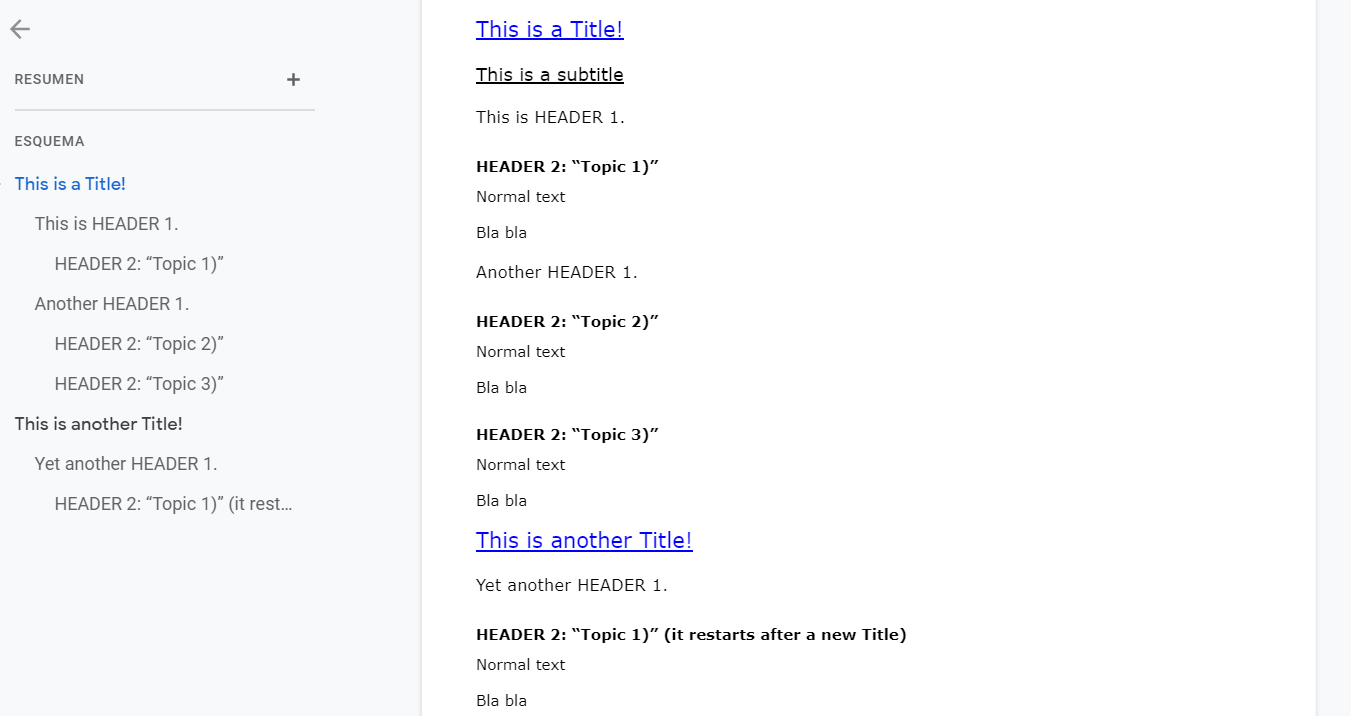
I have a Google Docs with the following style:
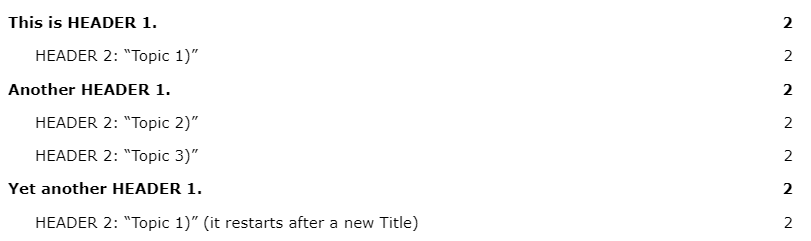
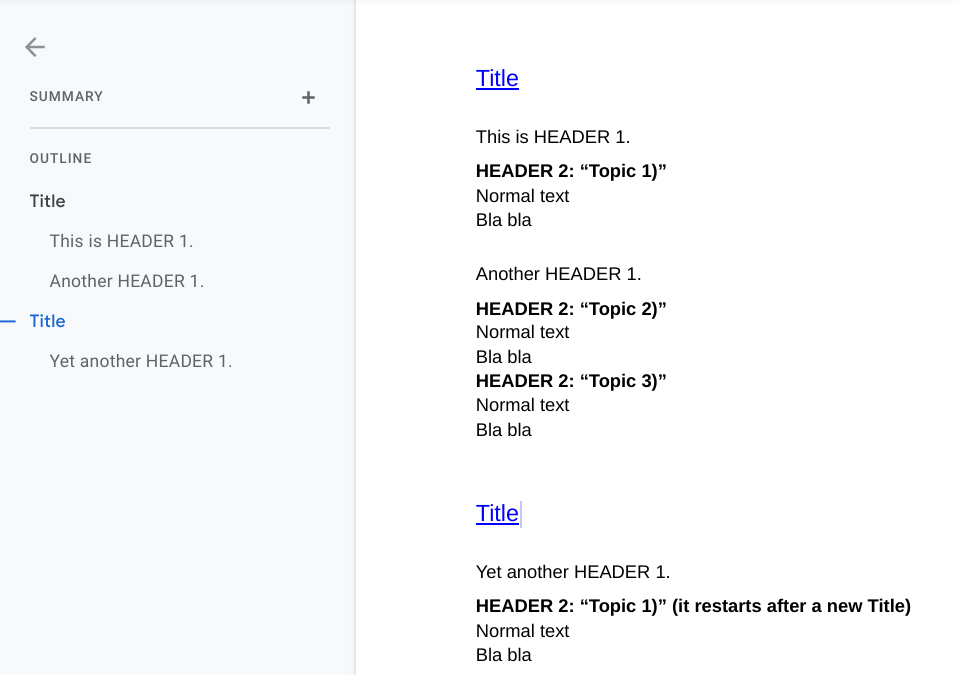
The actual TOC is:
You can see it has a few styles:
- Title (14pt, in blue, underlined)
- Subtitle (12pt, in black, underlined)
- Header 1 (11pt)
- Header 2 (10pt, in bold)
- Normal text (10pt)
I would like to make a script that runs on the active document and store the content of each heading to make the following changes:
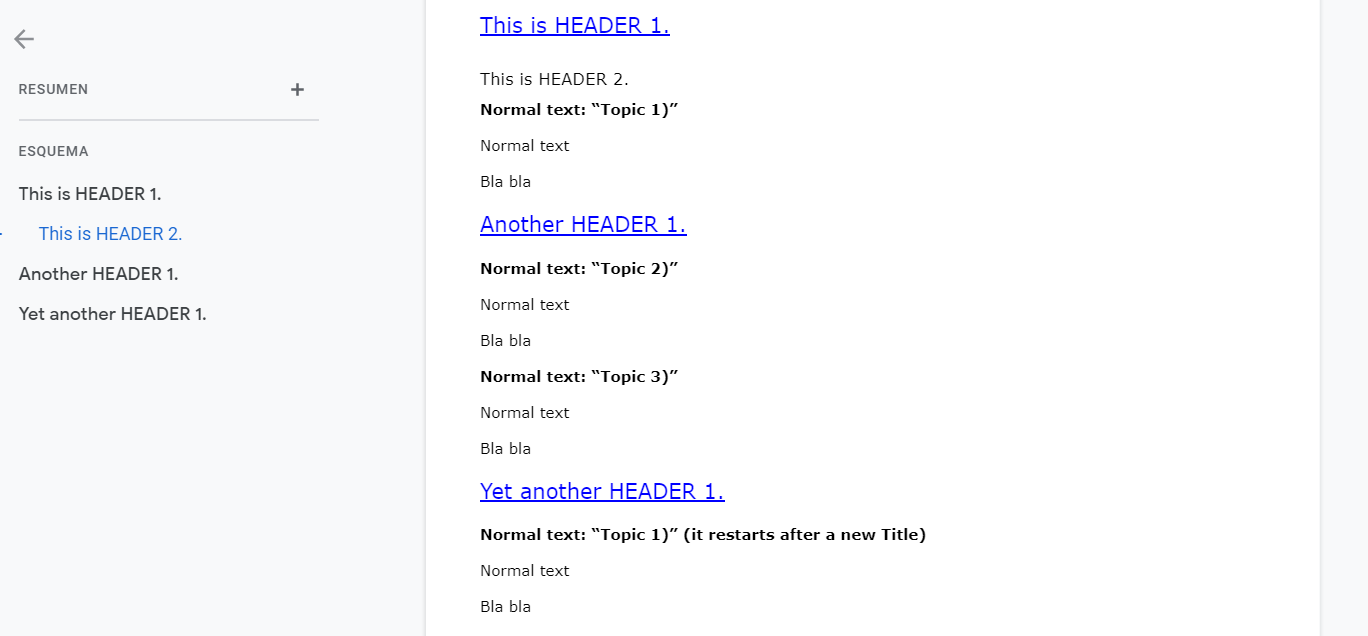
- Header 1 (14pt, in blue, underlined)
- Header 2 (11pt)
- Normal text (10pt, the first line contains "Topic nº)" in bold)
The final result after running the script should be:
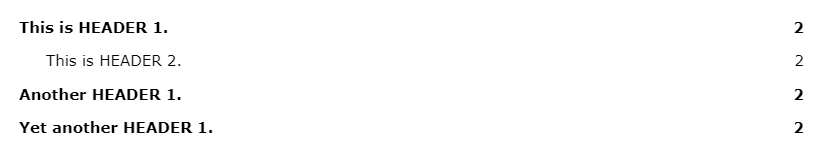
The new TOC should look like:
So the main change is to put HEADER 2 content into a Normal text line so it dissapears from TOC. Is there any way to code a script that solve this?
CodePudding user response:
See script below:
function findHeader() {
var doc = DocumentApp.getActiveDocument();
var body = doc.getBody();
// Define the search parameters
var searchType = DocumentApp.ElementType.PARAGRAPH;
var searchHeadings = [DocumentApp.ParagraphHeading.HEADING2, DocumentApp.ParagraphHeading.HEADING1, DocumentApp.ParagraphHeading.TITLE];
var replacementHeadings = [DocumentApp.ParagraphHeading.NORMAL, DocumentApp.ParagraphHeading.HEADING2, DocumentApp.ParagraphHeading.HEADING1];
var searchResult = null;
// Style changes you want to apply
var H2_N = {};
H2_N[DocumentApp.Attribute.FONT_SIZE] = '11';
// Since HEADING 2 that are made to be Normal becomes first Normal heading and first Normal heading is to be bold,
// You can directly make it bold here to reduce redundancy
H2_N[DocumentApp.Attribute.BOLD] = true;
var H1_H2 = {};
H1_H2[DocumentApp.Attribute.FONT_SIZE] = '11';
var T_H1 = {};
T_H1[DocumentApp.Attribute.FONT_SIZE] = '14';
T_H1[DocumentApp.Attribute.FOREGROUND_COLOR] = '#0000FF';
T_H1[DocumentApp.Attribute.UNDERLINE] = true;
var styles = [H2_N, H1_H2, T_H1];
// Loop all searchHeadings
searchHeadings.forEach((searchHeading, index) => {
// Search until the wanted searchHeading is found
while (searchResult = body.findElement(searchType, searchResult)) {
var par = searchResult.getElement().asParagraph();
if (par.getHeading() == searchHeading) {
// Replace with its corresponding replacementHeadings and apply approriate styles
par.setHeading(replacementHeadings[index]);
par.setAttributes(styles[index]);
}
}
});
}
Script Behavior Summary:
- Demotes the following headings (
T -> H1,H1 -> H2,H2 -> N) - Applies different styles per demotion:
T -> H1: 14PT, BLUE, UNDERLINEDH1 -> H2: 11PTH2 -> N: 11PT, BOLD
H2 -> Nis directly turned to bold as you want the first N paragraph to be bold. And when H2 is demoted, it turns into N and becomes the first N. So we can directly turn H2 into bold when demoted.