i'm new to flutter and i'm trying to add some space between containers in a listview, literally tried everything but failed at it, I want to divide them containers for a better visualization of the items inside of the list, thanks in advance!
Code:
body: Column(
children: <Widget>[
Expanded(
child: ListView.builder(
padding: EdgeInsets.all(15),
itemCount: 6,
itemBuilder: (BuildContext context, int index) {
return Row(
children: [
SizedBox(
width: 70,
child: AspectRatio(
aspectRatio: 0.88,
child: Container(
padding: EdgeInsets.all(22),
decoration: BoxDecoration(
color: Color(0xFFF5F6F9),
borderRadius: BorderRadius.circular(15),
),
child: Image.asset(
'assets/syringe.png',
),
),
),
),
SizedBox(width: 20),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Type d'analyse",
style: TextStyle(color: Colors.black, fontSize: 16),
maxLines: 2,
),
SizedBox(height: 10),
Text.rich(
TextSpan(
text: "Date: ",
style: TextStyle(
fontWeight: FontWeight.w600,
color: kPrimaryColor),
),
),
],
),
],
);
},
),
)
],
),
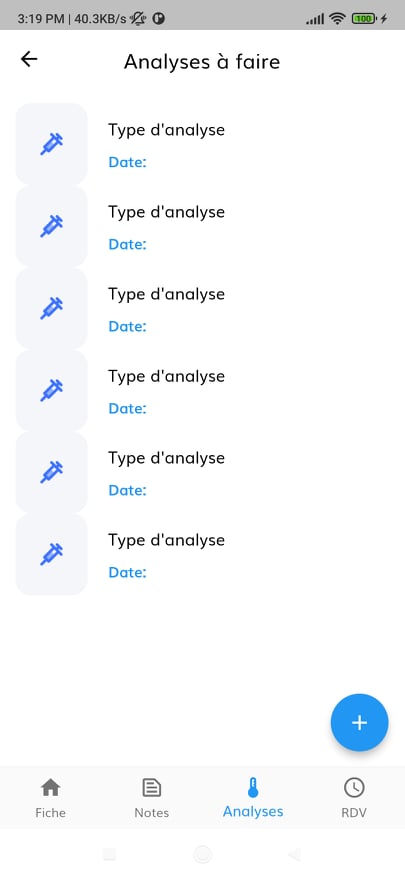
Screenshot:
CodePudding user response:
Use ListView.separated instead of ListView.builder
It works exactly the same but with the added separatorBuilder parameter. Which could be something like
separatorBuilder: (BuildContext context, int index) => const Divider()
CodePudding user response:
Wrap the Row in a Container and set margin like so:
body: Column(
children: <Widget>[
Expanded(
child: ListView.builder(
padding: EdgeInsets.all(15),
itemCount: 6,
itemBuilder: (BuildContext context, int index) {
return Container(
margin: EdgeInsets.only(bottom: 10),
child: Row(
children: [
SizedBox(
width: 70,
child: AspectRatio(
aspectRatio: 0.88,
child: Container(
padding: EdgeInsets.all(22),
decoration: BoxDecoration(
color: Color(0xFFF5F6F9),
borderRadius: BorderRadius.circular(15),
),
child: Image.asset(
'assets/syringe.png',
),
),
),
),
SizedBox(width: 20),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Type d'analyse",
style: TextStyle(color: Colors.black, fontSize: 16),
maxLines: 2,
),
SizedBox(height: 10),
Text.rich(
TextSpan(
text: "Date: ",
style: TextStyle(
fontWeight: FontWeight.w600,
color: kPrimaryColor),
),
),
],
),
],
),
);
},
),
)
],
),
CodePudding user response:
you can use separator builder or you can wrap list items with padding widget
body: Column(
children: <Widget>[
Expanded(
child: ListView.separated(
separatorBuilder: (context, index) => SizedBox(height: 10,),
padding: EdgeInsets.all(15),
itemCount: 6,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
SizedBox(
width: 70,
child: AspectRatio(
aspectRatio: 0.88,
child: Container(
padding: EdgeInsets.all(22),
decoration: BoxDecoration(
color: Color(0xFFF5F6F9),
borderRadius: BorderRadius.circular(15),
),
child: Image.asset(
'assets/syringe.png',
),
),
),
),
SizedBox(width: 20),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Type d'analyse",
style: TextStyle(color: Colors.black, fontSize: 16),
maxLines: 2,
),
SizedBox(height: 10),
Text.rich(
TextSpan(
text: "Date: ",
style: TextStyle(
fontWeight: FontWeight.w600,
color: Colors.white),
),
),
],
),
],
),
);
},
),
)
],
),