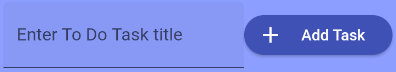
I am working on a flutter project I have a TextField and an ElevatedButton.icon in a Row. The height of TextField is higher than ElevatedButton.icon as shown in the figure
I want to make the height of the button same as the height of TextField. I have tried CrossAxisAlignment.stretch but it expands the Row to whole screen. I also have tried FittedBox but the results were not satisfactory. My code of the row is given below.
Row(
children: [
const Expanded(
child: TextField(
decoration: InputDecoration(
filled: true,
labelText: "Enter To Do Task title"),
)),
ElevatedButton.icon(
onPressed: () {},
icon: const Icon(Icons.add),
label: const Padding(
padding: EdgeInsets.all(8.0),
child: Text("Add Task"),
),
style:
ElevatedButton.styleFrom(shape: const StadiumBorder()),
)
],
);
CodePudding user response:
You just have to increase the top and bottom padding:
Row(
children: [
const Expanded(
child: TextField(
decoration: InputDecoration(
filled: true,
labelText: "Enter To Do Task title"),
)),
ElevatedButton.icon(
onPressed: () {},
icon: const Icon(Icons.add),
label: const Padding(
padding: EdgeInsets.only(top: 17.0, bottom: 17.0, left: 8.0, right: 8.0), // here
child: Text("Add Task"),
),
style:
ElevatedButton.styleFrom(shape: const StadiumBorder()),
)
],
);
CodePudding user response:
Firstly I am sorry to that I understood the situation wrong. Here is my edited answer. You should use contentPadding in your InputDecoration
Row(
children: [
Expanded(
child: Container(
height: MediaQuery.of(context).size.height * 0.15,
child: TextFormField(
decoration: InputDecoration(
contentPadding:
const EdgeInsets.symmetric(vertical: 40.0),
filled: true,
labelText: "Enter To Do Task title"),
)),
),
SizedBox(
height: MediaQuery.of(context).size.height * 0.15,
child: ElevatedButton.icon(
onPressed: () {},
icon: const Icon(Icons.add),
label: const Padding(
padding: EdgeInsets.all(8.0),
child: Text("Add Task"),
),
style: ElevatedButton.styleFrom(shape: const StadiumBorder()),
),
)
],
),