I am working on importing game covers from an API response based on a search and displaying them on a page.
At this point, I am able to retrieve the data for the title of the game, and the url for the image of the cover that I need. However, I am running into an error regarding the url of the game cover.
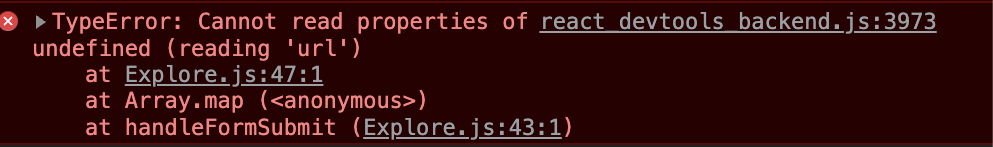
TypeError: Cannot read properties of undefined (reading 'url')
This points to this line of code
const gameData = result.map((game) => ({
gameId: game.id,
name: game.name,
---> cover: game.cover.url, <--- this line
}));
setSearchedGames(gameData);
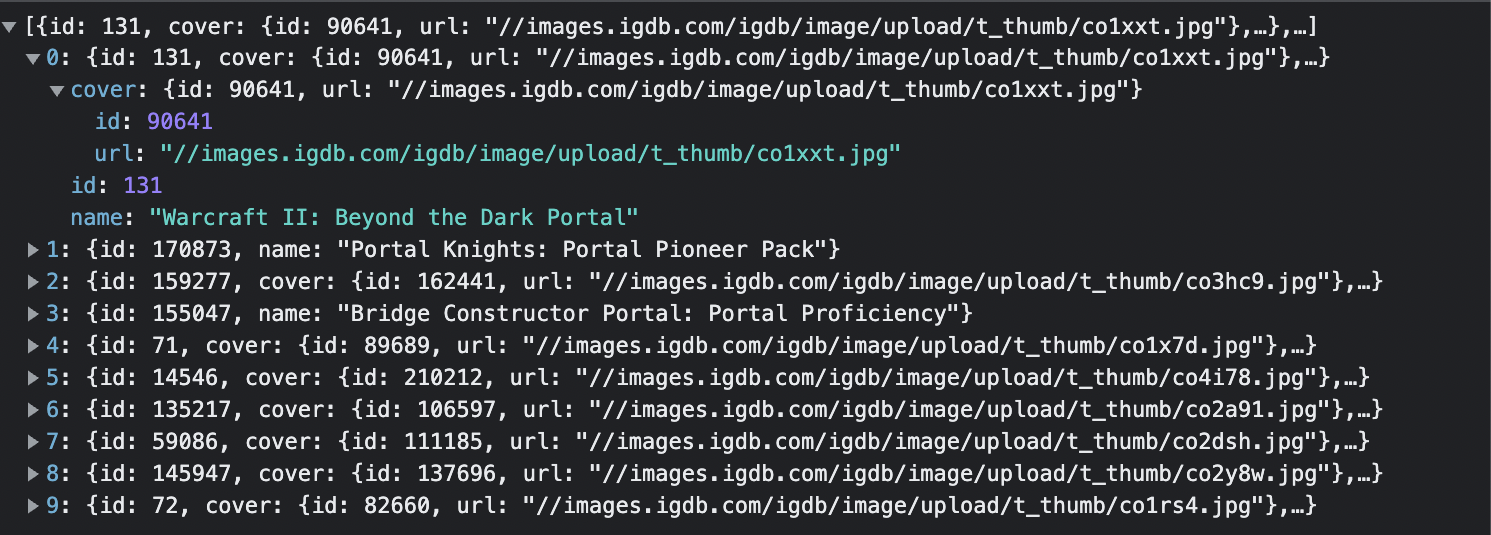
My api response looks like this:
From what I can tell, the API is providing the url and I'm unsure of why it's causing a problem. If I remove that line of code, everything runs as normal, and the results display without covers. With that line of code in, gameData returns undefined entirely. Thank you in advance for any assistance and I'd be happy to add any additional code that may help.
CodePudding user response:
Seems like you're accessing the key cover that doesn't always exists in the returned response. You'd need to check if that key exists before accessing it or use optional chaining like so game?.cover?.url
More info on optional chaining:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining
CodePudding user response:
This is an easy fix, we react first renders there isn't a value and obviously there's no conditions to catch this...yet
there is syntax that will allow you to do a through check with minimal coding
example: {return data.game.url}
fixed: {return data?.game?.url}
just adding this simple question mark after data?. you are checking if the data has returned undefined, void or pending. You can also use this one:
example: {data && data.game.url}
CodePudding user response:
It looks like there is no problem within your attached code snippet. I think you need to check above of your code snippet. Maybe there is a area that modify gameData or something. Please double check it.
CodePudding user response:
Thank you for your responses. I was able to solve the problem with the following:
I altered the code snippet from above to match this:
const gameData = result.map((game) => ({
gameId: game.id,
name: game.name,
---> cover: game.cover, <--- removed .url
}));
setSearchedGames(gameData);
My original return statement had set up the cards to be structured like so:
<Card key={game.gameId} border='dark'>
{game.cover ? (
<Card.Img src={'http:' game.cover} alt={`The cover for ${game.name}`} variant='top' />
) : null}
<Card.Body>
<Card.Title>{game.name}</Card.Title>
</Card.Body>
</Card>
I changed that to this:
<Card key={game.gameId} border='dark'>
{game.cover ? (
---> add .url here <Card.Img src={'http:' game.cover.url} alt={`The cover for ${game.name}`} variant='top' />
) : null}
<Card.Body>
<Card.Title>{game.name}</Card.Title>
</Card.Body>
</Card>