const uid = firebase.auth().currentUser.uid;
var query = firebase.database().ref("/user/").child(user.uid).orderByChild("l1").equalTo("bought ")
query.on("value", function(snapshot) {
var lg1=document.getElementById("lg1");
var lg2=document.getElementById("lg2");
var blg=document.getElementById("blg");
lg2.style.display=" none";
lg1.style.display="block";
blg.style.display="block";
});
I am comparing a child data in firebase realtime database and disable enable display using the snapshot function but it's not working i tried and research a lot but I couldn't find a perfect solution. Any ideas on how to proceed above code?
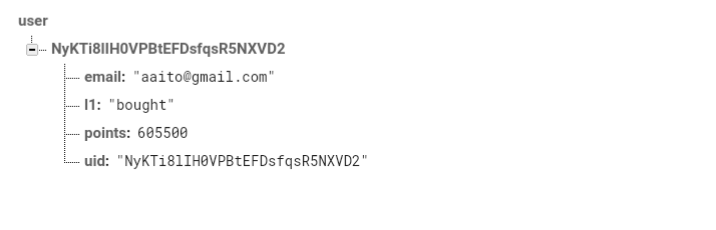
Here is the image of my firebase realtime database

CodePudding user response:
Firebase queries work on the list of direct child nodes under the path that you query.
Since your query runs on /user/$uid, the nodes the query considers are email, l1, points and uid. For each of those it then looks for a child property l1 and compares the value to what you specified. But none of these four nodes has an l1 property.
If you want to be able to search the child nodes of /user/$uid for their l1 property, you need an extra level in the JSON, which is typically generated by calling push() as shown in the documentation on adding nodes to a list. So your JSON would become
user: {
"$uid": {
"$pushid": { // 