Morning everyone,
My code is :
fig = go.Figure()
fig.add_trace(
go.Scattergl(x=result2['DateTime'], y=result2['Voc (V)'], mode='markers'))
# Set title
fig.update_layout(
title_text="VOC (V) vs Time", xaxis_title="Time", yaxis_title="VOC (V)")
# Add range slider
fig.update_layout(
xaxis=dict(
rangeselector=dict(
buttons=list([
dict(count=1,
label="1m",
step="month",
stepmode="backward"),
dict(count=6,
label="6m",
step="month",
stepmode="backward"),
dict(count=1,
label="YTD",
step="year",
stepmode="todate"),
dict(count=1,
label="1y",
step="year",
stepmode="backward"),
dict(step="all")
])
),
rangeslider=dict(
visible=True
),
type="date"
)
)
from plotly import offline
offline.plot(fig)
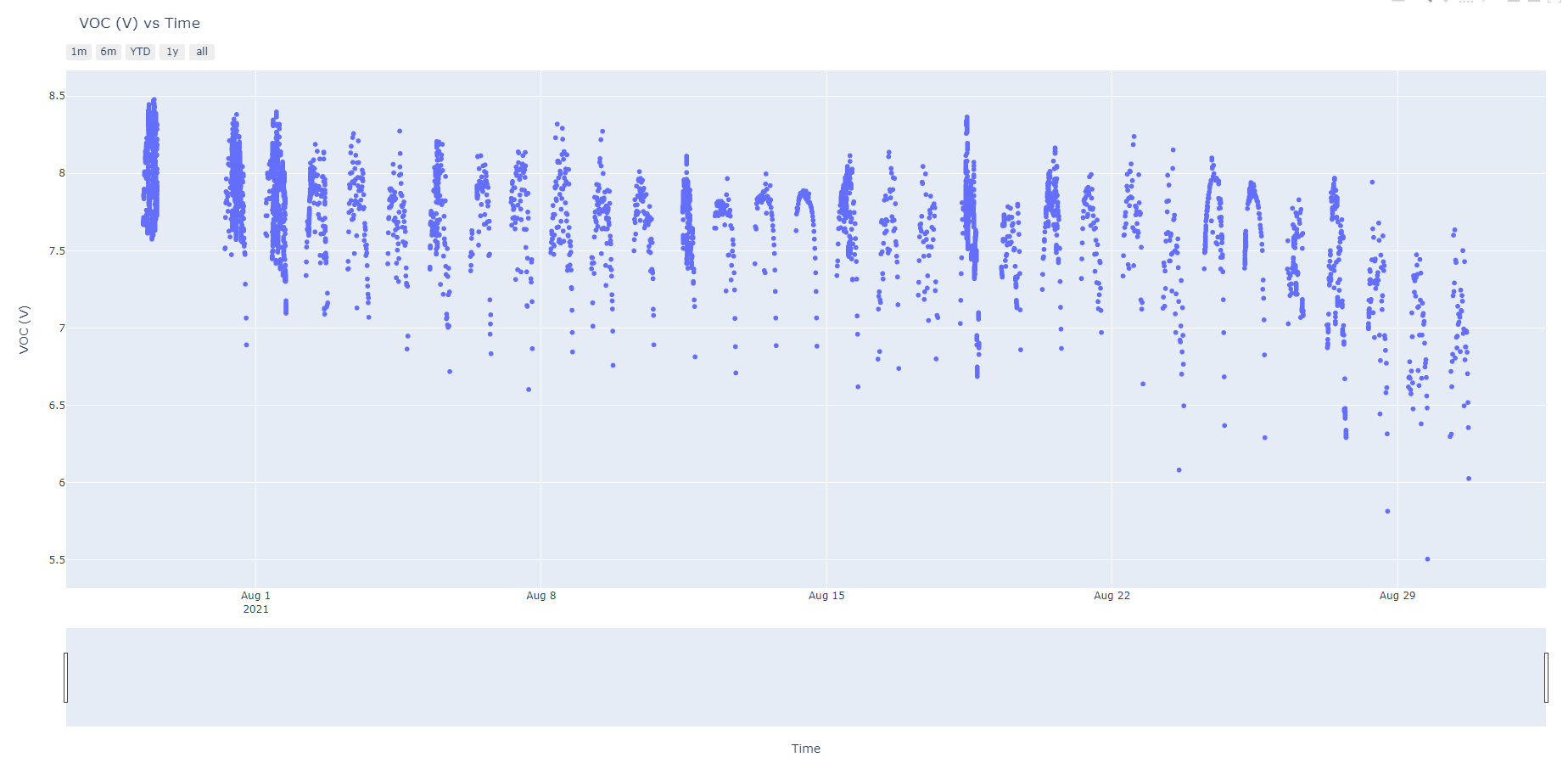
It gives me this image as an output :

And this code :
import plotly.express as px
df = result2
fig = px.scatter(df, x="DateTime", y="Voc (V)",
color="Eclairement (W/m²)")
fig["layout"].pop("updatemenus")
from plotly import offline
offline.plot(fig)
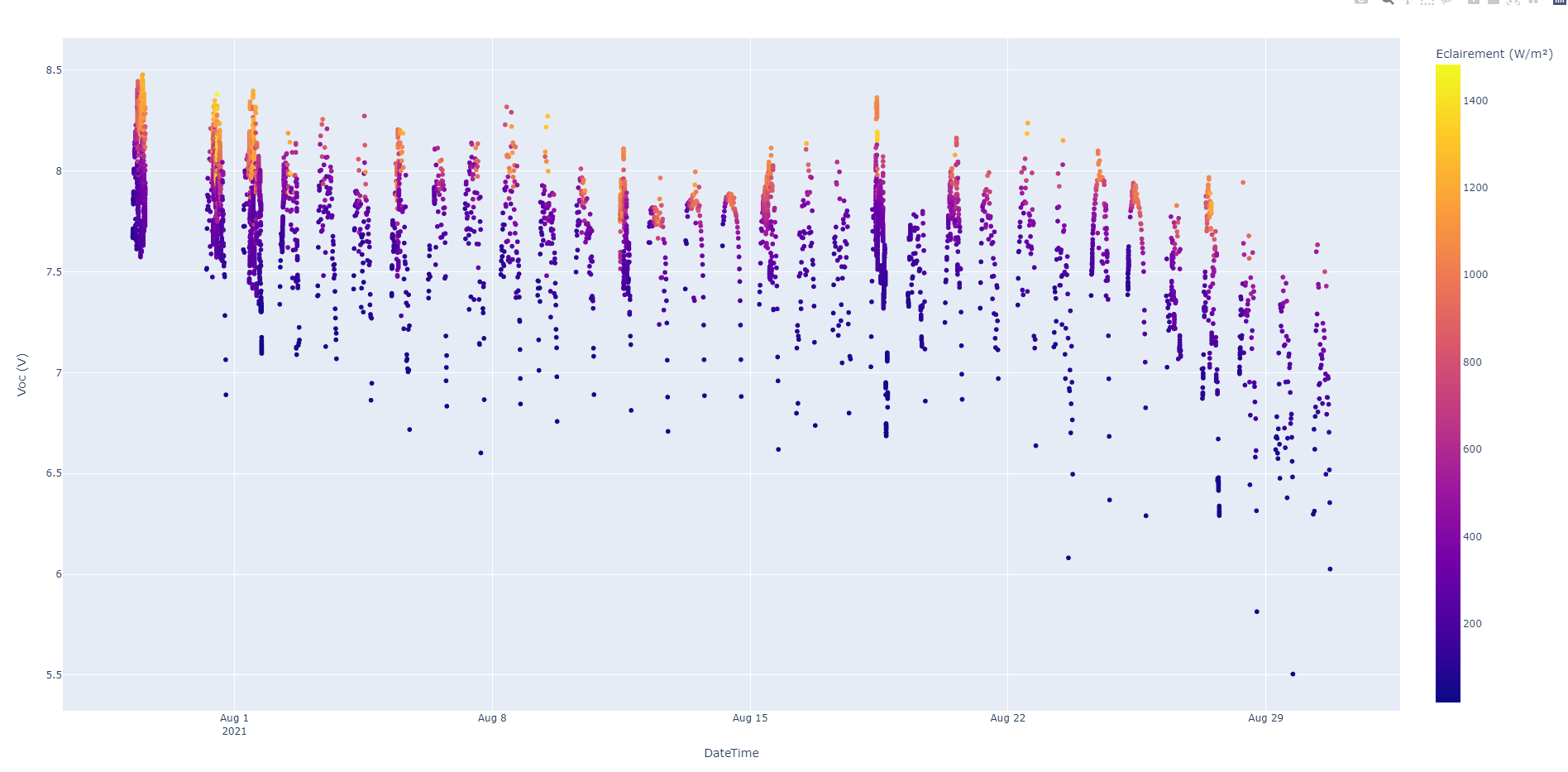
And i get this image as output :

My question : How can i have the Slider the 3rd axis color (which is coloring y axis = Voc (V))
PS : result2 is my dataframe of some columns.
CodePudding user response:
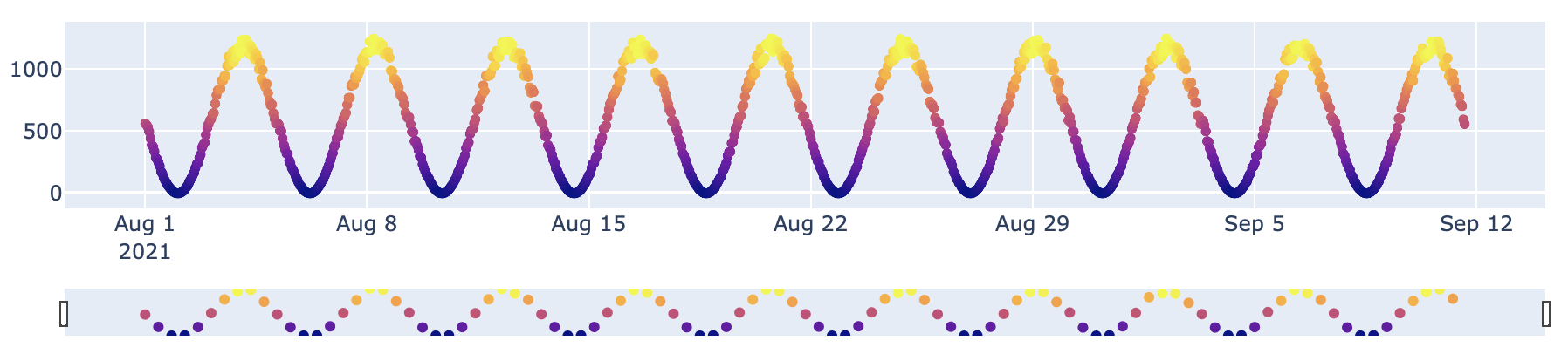
- this is a workaround. The rangeslider visual does not display for a scattergl trace
- have simulated some data to demonstrate
- assuming scattergl is being used as it performs better for large number of points. Concept
- use subset of points for a scatter trace so that it does not use as many resources
- this second trace uses a different yaxis so that it can be hidden by setting domain to be very small
- based on number of points you may want to choose a large number for nth observation for rangeslider visual
import numpy as np
import plotly.express as px
import pandas as pd
import plotly.graph_objects as go
df = pd.DataFrame(
{
"DateTime": pd.date_range("1-aug-2021", freq="1H", periods=1000),
"Voc (V)": ((np.sin(np.tile(np.linspace(-np.pi, np.pi, 100), 10)) 1) * 700)
* np.random.uniform(0.8, 0.9, 1000),
"Eclairement (W/m²)": (np.sin(np.tile(np.linspace(-np.pi, np.pi, 100), 10)) 1)
* 5,
}
)
# every nth row for rangeslider
df2 = df.iloc[::10, :]
fig = go.Figure(
[
go.Scattergl(
x=df["DateTime"],
y=df["Voc (V)"],
mode="markers",
marker_color=df["Eclairement (W/m²)"],
name="main",
),
go.Scatter(
x=df2["DateTime"],
y=df2["Voc (V)"],
mode="markers",
marker_color=df2["Eclairement (W/m²)"],
name="rangeslider",
yaxis="y2",
),
]
)
fig.update_layout(
xaxis_rangeslider_visible=True,
yaxis2={"domain": [0, 0.001], "visible": False},
showlegend=False,
)