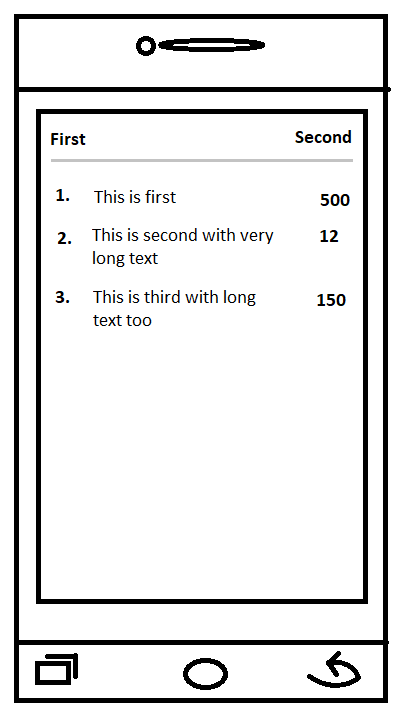
I am new in flutter and I'm trying to implement screen like this:
As you can see I need to make something like a table. I ran into a problem while implementing table rows. Here is my code:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Text("2.", ),
const SizedBox(width: 10),
Text(text: "This is second with very long text"),
],
),
),
const SizedBox(width: 8),
Text("500"),
],
),
But I'm getting the error:
A RenderFlex overflowed by 42 pixels on the right.
For some reason my text ("This is second with very long text") doesn't move to a new line, but goes off screen.
Please tell me what am I doing wrong?
CodePudding user response:
You have to wrap your Text("This is second with very long text") widget inside Flexible widget like this:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
child: Row(
mainAxisSize: MainAxisSize.min,
children: [
Text("2."),
const SizedBox(width: 10),
Flexible(
child: Text("This is second with very long text"),
),
],
),
),
const SizedBox(width: 8),
Text("500"),
],
),
CodePudding user response:
Just use a ListTile for that.
ListTile(
leading: Text("2. "),
title: Text("This is second with very long text"),
trailing: Text("500"),
)
This is much simpler to implement and handles long text automatically. You can set padding etc as you wish. You can find more information about list tiles in the official documentation.
CodePudding user response:
you need a Column, to wrap the widgets inside, inside the column you need a first Row that will hold the first and second, then a HorizontalLine, and then the rest of the rows:
Please, see the example below
Container(
padding: EdgeInsets.all(10),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
//first row:
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('First', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
Text('Second', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
]
),
//This SizedBox gives space between widgets
SizedBox(height:5),
Container(color: Colors.black, height: 2, width: double.infinity),
//This SizedBox gives space between widgets
SizedBox(height:5),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('1', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
//In order to make the Text multi-lined you need to wrap-it into a SizedBox widget
SizeddBox(
//as I can see, the middle text widget is almost the 70% of the total width
//You can get the total width from MediaQuery.of(context).size.width
width: MediaQuery.of(context).size.width * 0.7,
child: Text('This is first', style: TextStyle(color: Colors.black)),
),
Text('500', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
]
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('2', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
//In order to make the Text multi-lined you need to wrap-it into a SizedBox widget
SizeddBox(
//as I can see, the middle text widget is almost the 70% of the total width
//You can get the total width from MediaQuery.of(context).size.width
width: MediaQuery.of(context).size.width * 0.7,
child: Text('This is second with a very long text', style: TextStyle(color: Colors.black)),
),
Text('12', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
]
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('3', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
//In order to make the Text multi-lined you need to wrap-it into a SizedBox widget
SizeddBox(
//as I can see, the middle text widget is almost the 70% of the total width
//You can get the total width from MediaQuery.of(context).size.width
width: MediaQuery.of(context).size.width * 0.7,
child: Text('This is third with a long text too', style: TextStyle(color: Colors.black)),
),
Text('150', style: TextStyle(color: Colors.black, fontWeight: FontWeight.bold)),
]
),
]
)
In this code, you can change the styling and etc as you wish.
I would suggest you to extract the the Row widget that holds the number, the text and the score in a Stateless widget, or in a method that returns Widget object, but it's very soon for this.
I hope I helped you.
Enjoy Flutter!