I have a bit of HTML with an unordered list inside a div with column-count = 2 and column-gap = 1em, like this:
CSS:
.bestiary-sheet #nb-spells {
column-count: 2;
column-gap: 1em;
}
HTML:
<div id="nb-spells">
<ul>
<li>Aura-12</li>
<li>Detect Magic-12</li>
<li>Light-12</li>
<!-- other entries omitted -->
</ul>
</div>
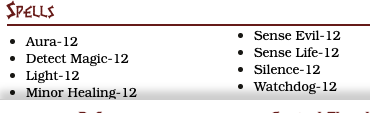
When displayed, the second column starts a few pixels higher than the rest, as shown in this image:
How can I make sure the second column starts level with the first?
CodePudding user response:
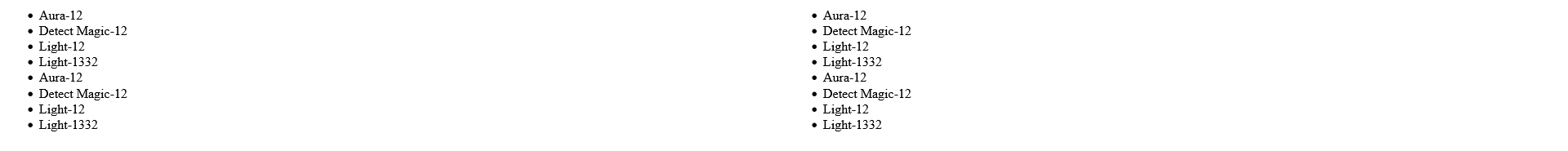
@beergeek Just set margin-top to be zero for the UL it will fix the problem you have, like this:
.bestiary-sheet #nb-spells {
column-count: 2;
column-gap: 1em;
}
.bestiary-sheet #nb-spells ul {
margin-top: 0px !important;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div >
<div id="nb-spells">
<ul>
<li>Aura-12</li>
<li>Detect Magic-12</li>
<li>Light-12</li>
<li>Light-1332</li>
<li>Aura-12</li>
<li>Detect Magic-12</li>
<li>Light-12</li>
<li>Light-1332</li>
<li>Aura-12</li>
<li>Detect Magic-12</li>
<li>Light-12</li>
<li>Light-1332</li>
<li>Aura-12</li>
<li>Detect Magic-12</li>
<li>Light-12</li>
<li>Light-1332</li>
</ul>
</div>
</div>
</body>
</html>CodePudding user response:
Split the list into columns, not the parent.
#nb-spells ul {
column-count: 2;
column-gap: 1em;
}<div id="nb-spells">
<ul>
<li>Aura-12</li>
<li>Detect Magic-12</li>
<li>Light-12</li>
<!-- other entries omitted -->
</ul>
</div>