I have two questions I cannot quite figure it out.
- My first one is, how can I change the following code, so I can add more than one popup on my website. In JS it is
function myFunction() {
var popup = document.getElementById("myPopup");
popup.classList.toggle("show");
}
and in HTML
<p> Hello!<div onclick="myFunction()">
<p>this is clickable </p>
<span id="myPopup">this is inside my popup</span> </div>
</p>
I need to change the function so I can have more than just the popup above. How can I do that? It is clear I need another ID than myPopup but how can I add more variables in the JS??
2) This below is my CSS but when in HTML, the text before the DIV is showed normally on my website but because of the DIV the text shows up one line below the text. Do I need to declare something in the div so the whole text shows up in one line?
.popup {
position: relative;
display: inline-block;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.popuptext {
visibility: hidden;
width: 160px;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 16px 0;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -80px;
}
.popup .popuptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #D2B48C transparent transparent transparent;
}
.popup .show {
visibility: visible;
-webkit-animation: fadeIn 1s;
animation: fadeIn 1s;
}
/* Add animation (fade in the popup) */
@-webkit-keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
Thank you very much for any kind of help!
CodePudding user response:
You don't need another ID. With
querySelectorAll()you can select all elements with a given ID.Use
spaninstead ofdiv.<p>also will make a line break.
My edits on your code:
spaninstead ofdivand left<p>tags- added a new popup
- deleted
onclickattributes (isn't a good practice, useaddEventListenerinstead) - whole JavaScript
- added
color: #000to.popup .showin CSS
const myElements = document.querySelectorAll(".popup")
myElements.forEach(el => {
el.addEventListener("click", () => {
el.querySelector("#myPopup").classList.add("show");
})
}).popup {
position: relative;
display: inline-block;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.popuptext {
visibility: hidden;
width: 160px;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 16px 0;
position: absolute;
z-index: 1;
bottom: 125%;
left: 50%;
margin-left: -80px;
}
.popup .popuptext::after {
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: #D2B48C transparent transparent transparent;
}
.popup .show {
visibility: visible;
-webkit-animation: fadeIn 1s;
animation: fadeIn 1s;
color: #000;
}
/* Add animation (fade in the popup) */
@-webkit-keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
} <br><br><p> Hello!
<span >
this is clickable
<span id="myPopup">
this is inside my popup
</span>
</span>
<span >
this is clickable
<span id="myPopup">
this is inside my popup
</span>
</span>
</p>
CodePudding user response:
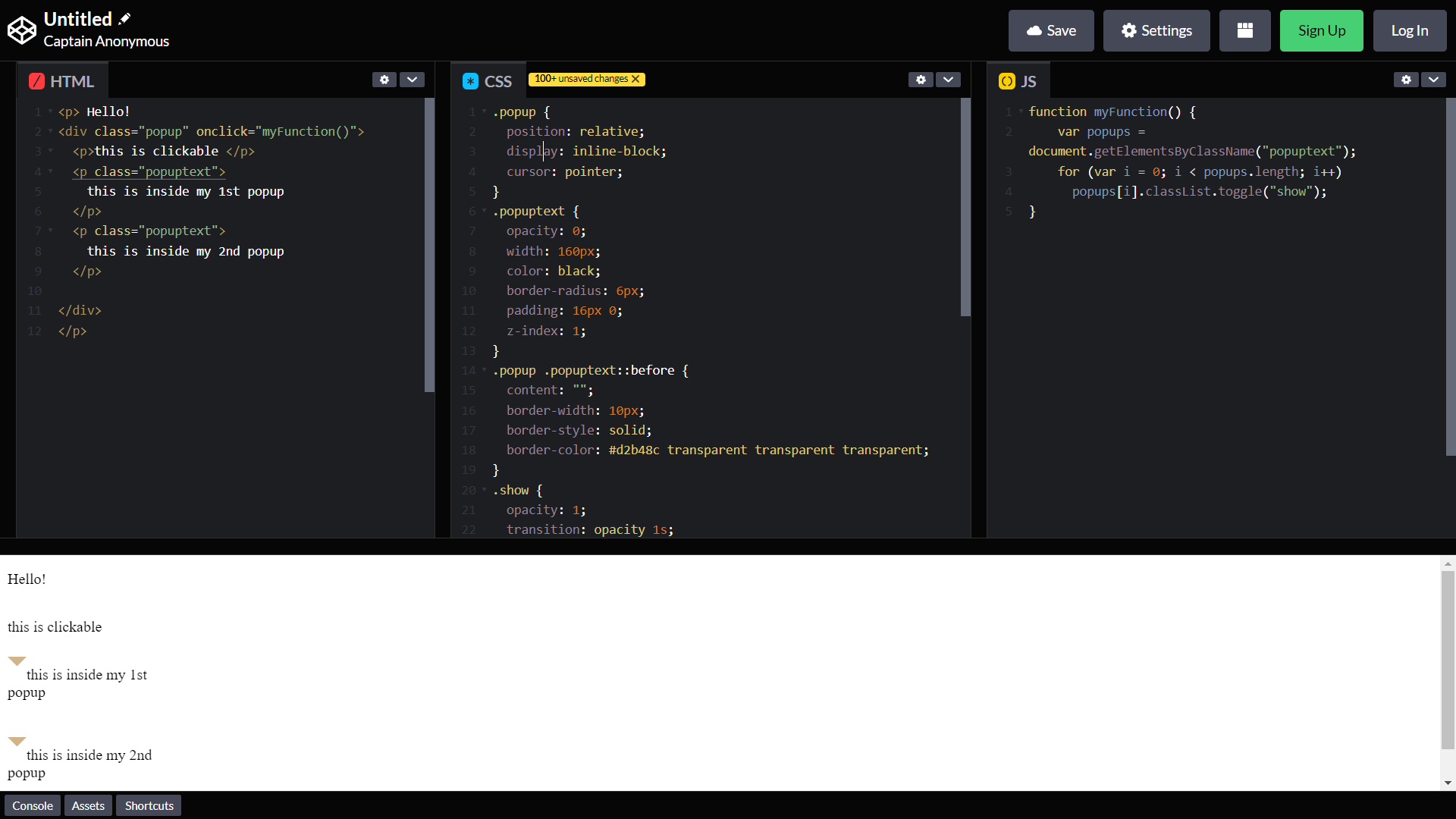
I was able finally to solve your problem. This screenshot may act as an answer to your both questions.
I really don't know how you want the popup design to be. In all cases, this is a valid code, i.e. when you click on "this is clickable", both popups will appear at the same time.
Code to copy paste:
function myFunction() {
var popups = document.getElementsByClassName("popuptext");
for (var i = 0; i < popups.length; i )
popups[i].classList.toggle("show");
}.popup {
position: relative;
display: inline-block;
cursor: pointer;
}
.popuptext {
opacity: 0;
width: 160px;
color: black;
border-radius: 6px;
padding: 16px 0;
z-index: 1;
}
.popup .popuptext::before {
content: "";
border-width: 10px;
border-style: solid;
border-color: #d2b48c transparent transparent transparent;
}
.show {
opacity: 1;
transition: opacity 1s;
}<p> Hello!
<div onclick="myFunction()">
<p>this is clickable </p>
<p >
this is inside my 1st popup
</p>
<p >
this is inside my 2nd popup
</p>
</div>
</p>For further assistance, I am available.