My code contains fixed widget //1 and //4 inside Column and I want to generate list of widget in between it. Originally, I code the widget manually (refer //2).
However, since I will be having a list of BulletList and SurahCard widgets that I want to generate, I want to use either for loop or List.generate (refer //3).
However, I'm getting this error:
Element 'List<Column>' can't be assigned to the list type '<Widget>'
Appreciate if anybody can shed some light on how to fix this?
import ...
class ReciteSurah extends StatelessWidget {
static const String id = 'recite_surah_screen';
int pageNumber;
int surahNumber;
late Surah surah;
late String surahName;
List<int> surahNumberList;
ReciteSurah({required this.surahNumberList, required this.surahNumber, required this.pageNumber}){
surah = SurahHelper().getSurah(surahNumber: surahNumber);
surahName = surah.nameMS;
}
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Container(
padding: const EdgeInsets.fromLTRB(16.0, 16.0, 16.0, 96.0),
child: Column(
children: [
//1 - This widget is fixed
H2(text: '$pageNumber. BACA SURAH AL-FATIHAH & SURAH LAIN ATAU BEBERAPA AYAT LAIN'),
//2 - Manually calling the BulletList & SurahCard Widget
BulletList(lines:const [
'Baca surah al-Fatihah:',
] ),
SurahCard(surahNumber: 1),
BulletList(lines: [
'Baca surah $surahName:',
] ),
SurahCard(surahNumber: surahNumber),
//3 - Programatically generate List of BulletList & SurahCard Widget
List.generate(surahList.length, (index){
int curSurahNumber = surahNumberList[index];
Surah curSurah = SurahHelper().getSurah(surahNumber: curSurahNumber);
return Column(
children: [
BulletList(lines: [
'Baca surah ${curSurah.nameMS}:',
] ),
SurahCard(surahNumber: curSurahNumber),
],
);
},
),
//4 - This widget is fixed
P(text: 'Anda juga boleh membaca surah pilihan sendiri.'),
],
),
),
);
}
}
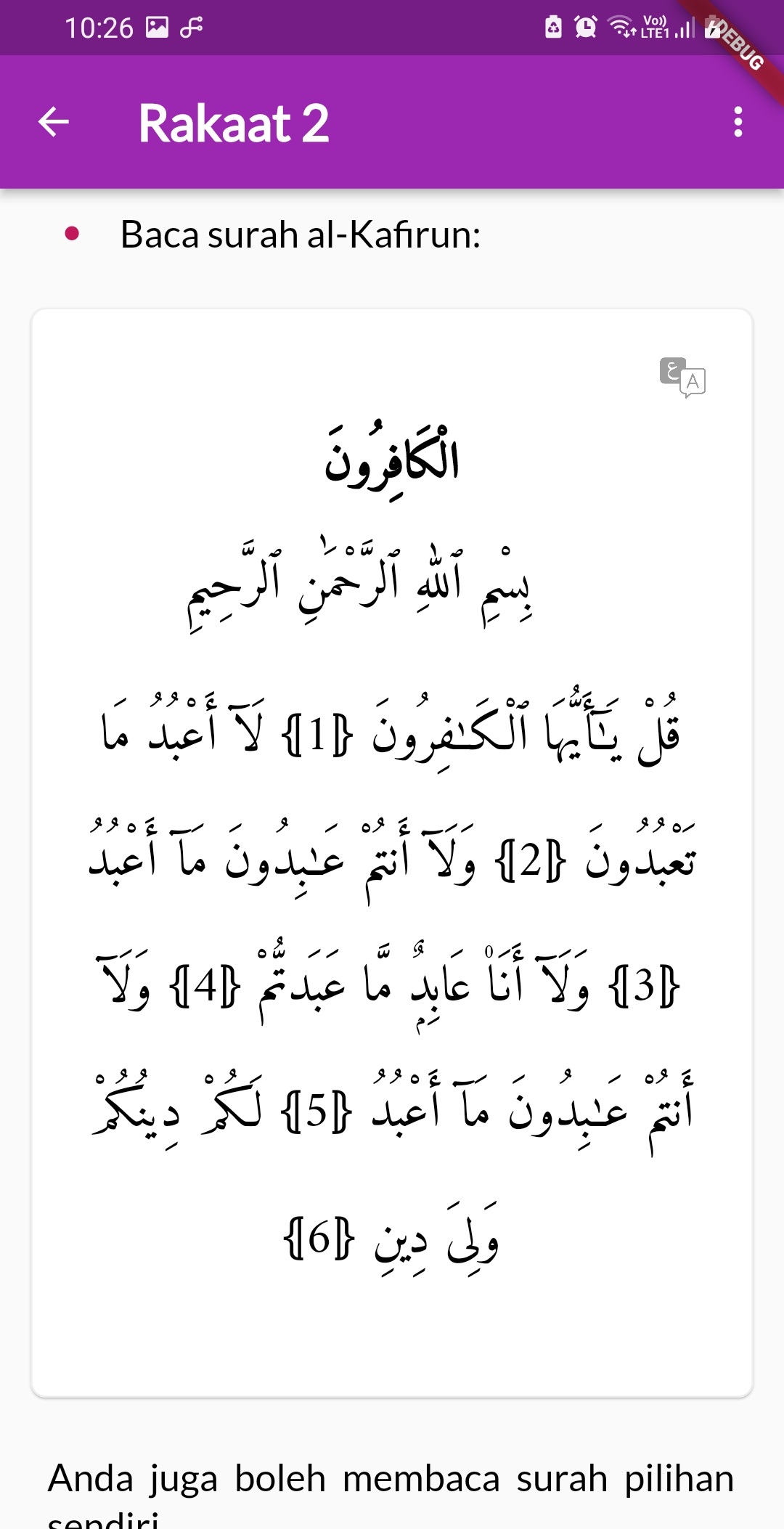
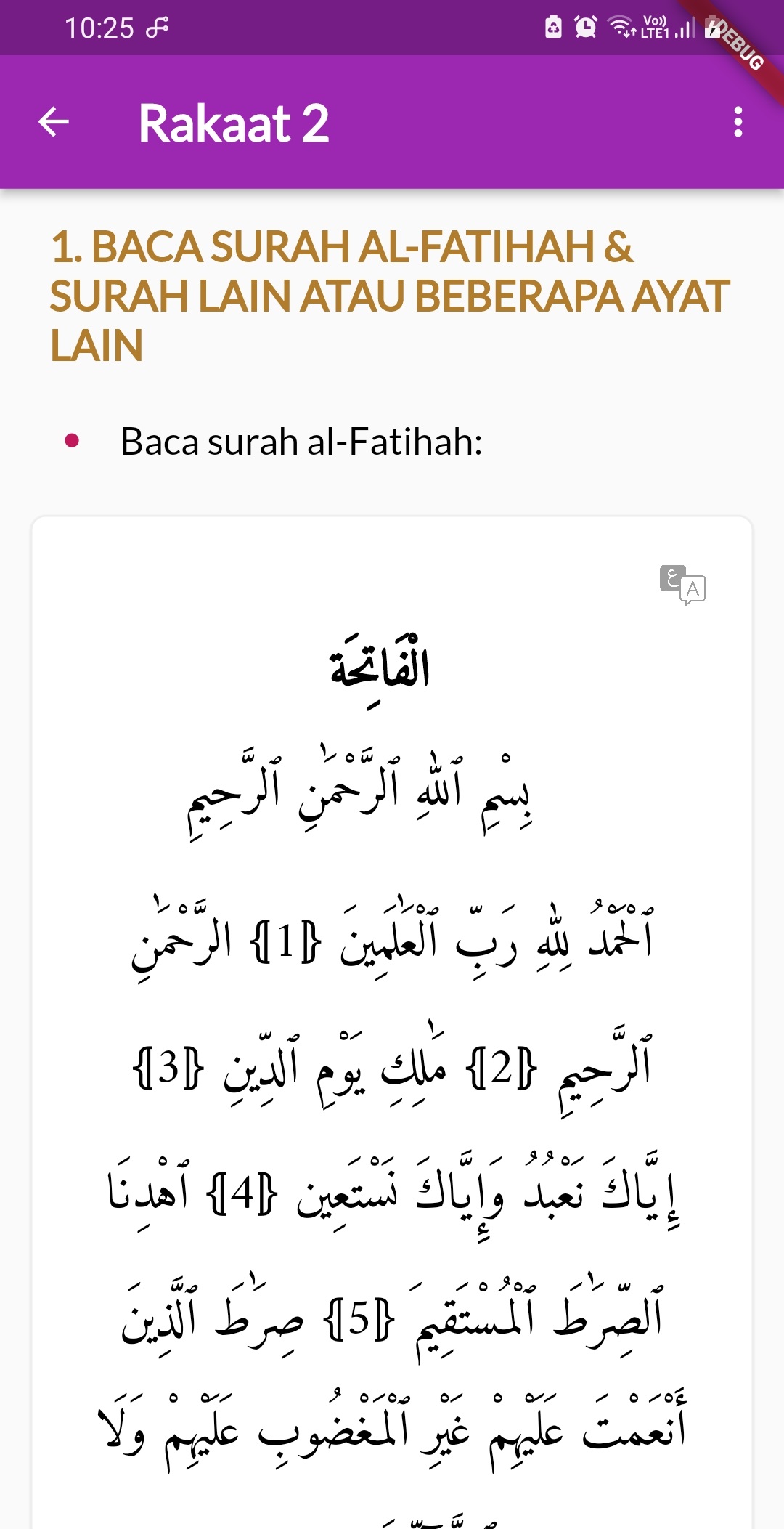
This is how it looks like for the existing code //1 //2 and //4:

CodePudding user response:
You can use the ... Spread Operator to add the list of widgets into your Column.
...List.generate(
surahList.length,
(index) {
int curSurahNumber = surahNumberList[index];
Surah curSurah =
SurahHelper().getSurah(surahNumber: curSurahNumber);
return Column(
children: [
BulletList(lines: [
'Baca surah ${curSurah.nameMS}:',
] ),
SurahCard(surahNumber: ${curSurahNumber}),
],
);
},
),
Spread Operator are used for inserting multiple elements in a collection, In your case, it is
Column's children (which isList<Widget>) in which you want to add one moreList<Widget>.