I am using WAMP Server on my PC as a local host. I want to re-write my URL without PHP extension and remove query string(but readable) as from http://myproject/post.php?page=page_slug to http://myproject/post/page_slug and I should be able to read "page_slug" via echo $_GET['page']; on "post.php" page. FOr this purpose, I have a project with a simple hierarchy is shared below.
Project_Folder:
- ->css/style.css
- ->image/logo.jpg
- ->js/script.js
- ->.htaccess
- ->index.php
- ->about.php
- ->contact.php
- ->blog.php
- ->post.php
- ->page.php
Now I want to remove all .PHP extensions from my URL so I used the below .htaccess code and it is working fine.
# Options is required by Many Hosting
Options MultiViews
#Remove .PHP Extension And Force Redirect To Without .PHP File Name In URL
RewriteEngine On
RewriteBase /
RewriteCond %{THE_REQUEST} ^[A-Z]{3,}\s([^.] )\.php [NC]
RewriteRule ^ %1 [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}.php -f
RewriteRule ^(.*?)/?$ $1.php [NC,L]
#RewriteCond %{THE_REQUEST} \s([^?]*)\?p=(\S )\s [NC]
#RewriteRule ^ %1/%2? [R=301,L]
After the above code, I am able to re-write my URLs from http://myproject/post.php?page=page_slug to http://myproject/post?page=page_slug means .PHP extension is now removed successfully.
Now to make my URL free from query string pattern, I used the below code after the above code in my .htaccess file.
RewriteCond %{THE_REQUEST} \s([^?]*)\?p=(\S )\s [NC]
RewriteRule ^ %1/%2? [R=301,L]
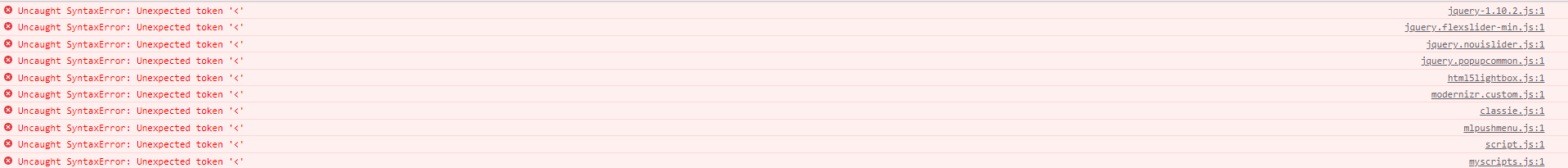
After the above code, I am able to re-write my URLs from http://myproject/post?page=page_slug to http://myproject/post/page_slug means query string is now removed successfully but my JS and CSS are broken now as shown below.
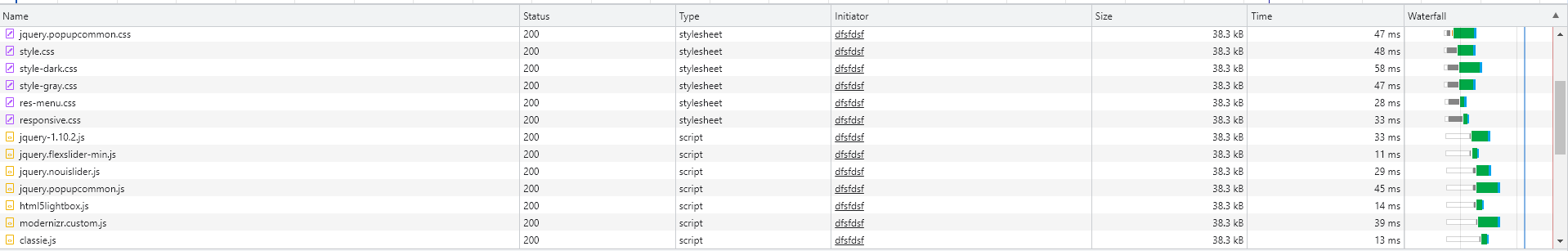
But my every file is perfect as when I remove the upper second code set then it is working properly. Also, they are loading fine as shown below.
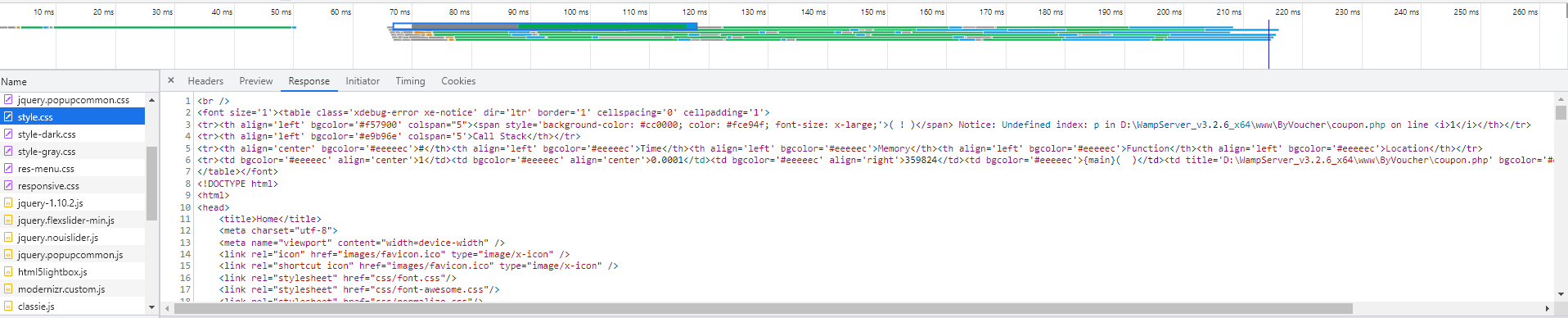
I noticed one thing that my CSS and JS files data is now changed with my PHP file data as shown below. Why this is happening...???
So what is the fix for this...??? Also, remember that I need to read QUERY STRING parameters also in my file.
CodePudding user response:
The "problem" is that you appear to be using relative URL-paths to your static resources (CSS, JS and images). So this is a client-side URL resolution issue. You should be using root-relative (starting with a slash) or absolute (with scheme hostname) URLs to your assets so they can be located regardless of URL-path depth. (Note that any requests that your JS makes, eg. AJAX, should also be root-relative or absolute.)
The problem is not so much with .htaccess, but when you change the URL from /post.php?page=page_slug to /post/page_slug then any client-side relative URLs are going to resolve relative to /post/, not / (the document root) as before.
The request for the JS (and CSS) files result in a 404, so the 404 HTML error document is most probably being parsed as JS and failing (ie. "Uncaught SyntaxError: Unexpected token: '<'" - due to a <!DOCTYPE html> or opening <html> tag).
A possible workaround (to avoid changing your URLs) is to use a base HTML element in the head section to indicate what any relative URLs should be resolved relative to, overriding the URL of the current document. However, this has some additional caveats if you are using in-page anchors of the form href="#element" - since they will now be resolved relative to the document stated in the base element and not the current document.
See also my answer to the following question on the Webmasters stack that goes into more detail on this: