I am using background image on VStack and i need to show the content from start means from .leading.
My code
struct HomeView: View {
private var threeColumnGrid = [GridItem(.flexible(), spacing: 0), GridItem(.flexible(), spacing: 0), GridItem(.flexible(), spacing: 0), GridItem(.flexible(), spacing: 0)]
var body: some View {
NavigationView {
VStack {
ZStack {
Image("frontcard")
.resizable()
.scaledToFit()
}
.frame(width: .infinity, height: 230)
.padding(.horizontal, 10)
VStack (alignment: .leading){
Text("Company Name")
.font(.system(size: 13))
.fontWeight(.bold)
Text("Abdul Umaiz Khan")
.font(.system(size: 12))
.fontWeight(.bold)
HStack{
Text("Policy No : ").font(.system(size: 11)) Text("60021").font(.system(size: 11)).fontWeight(.bold)
Text("Class : ").font(.system(size: 11)) Text("0002").font(.system(size: 11)).fontWeight(.bold)
Text("Cert No : ").font(.system(size: 11)) Text("383").font(.system(size: 11)).fontWeight(.bold)
Text("Age : ").font(.system(size: 11)) Text("23").font(.system(size: 11)).fontWeight(.bold)
}
HStack{
Text("Cnic : ").font(.system(size: 11)) Text("42201-5223212-3").font(.system(size: 11)).fontWeight(.bold)
Text("Userid : ").font(.system(size: 11)) Text("2015-ABCA-3").font(.system(size: 11)).fontWeight(.bold)
}
Spacer()
}
.frame(width: .infinity, height: 230)
.background(Image("backcard")
.resizable()
.scaledToFill()
)
Spacer()
}
.navigationTitle("Company Name")
.navigationBarTitleDisplayMode(.inline)
}
}
}
In image there is gap in start I have marked it I need to show company name from start of image mean leading of VStack.
CodePudding user response:
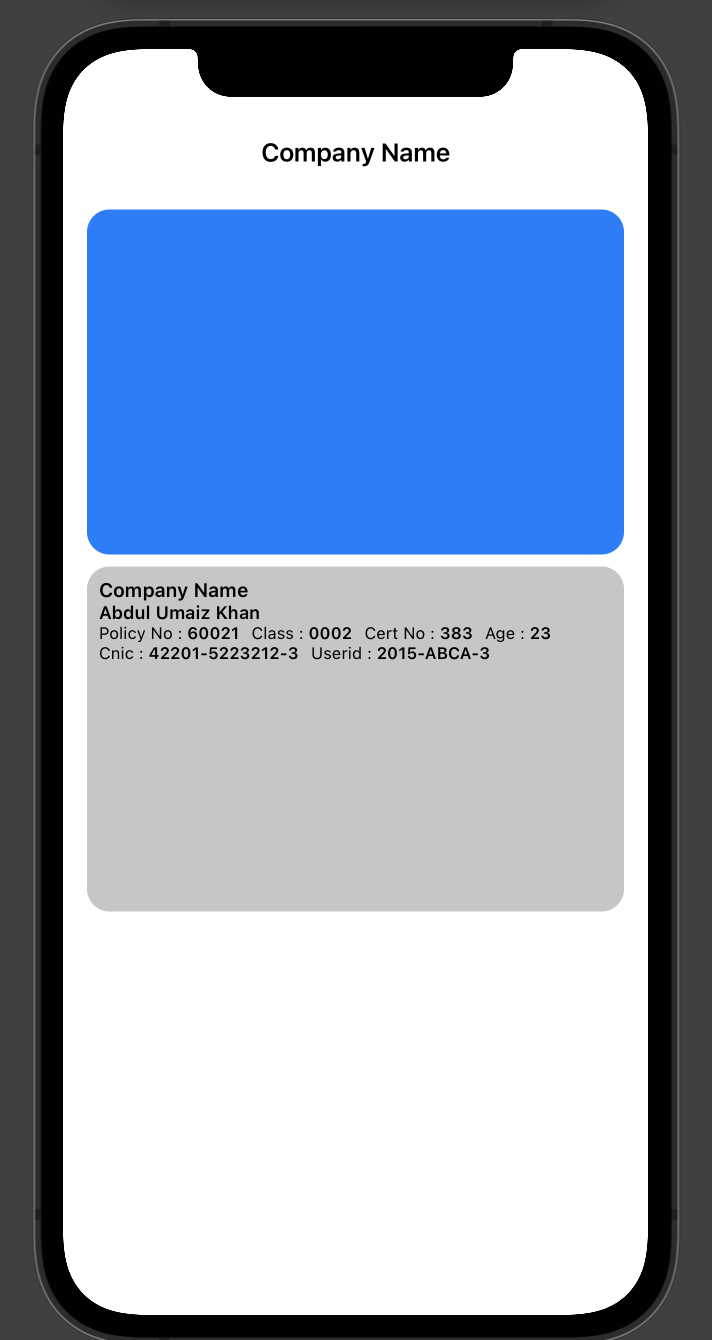
The issue comes from the images scaling to fit a specific height. Here is a solution without images.
Also note that you can use the .font modifiers on the whole HStack.
struct ContentView: View {
var body: some View {
NavigationView {
VStack {
Color.blue
.cornerRadius(15)
.frame(height: 230)
ZStack(alignment: .topLeading) {
Color.gray.opacity(0.5)
.cornerRadius(15)
.frame(height: 230)
VStack (alignment: .leading){
Text("Company Name")
.font(.system(size: 13))
.bold()
Text("Abdul Umaiz Khan")
.font(.system(size: 12))
.bold()
HStack {
Text("Policy No : ") Text("60021").bold()
Text("Class : ") Text("0002").bold()
Text("Cert No : ") Text("383").bold()
Text("Age : ") Text("23").bold()
}
.font(.system(size: 11))
HStack {
Text("Cnic : ") Text("42201-5223212-3").bold()
Text("Userid : ") Text("2015-ABCA-3").bold()
}
.font(.system(size: 11))
Spacer()
}
.padding(8)
}
.frame(height: 230)
Spacer()
}
.padding()
.navigationTitle("Company Name")
.navigationBarTitleDisplayMode(.inline)
}
}
}
CodePudding user response:
By default SwiftUI layouts views in center of the frame, but usually the frame is the same size as the view inside. In your case when you set .frame(width: .infinity, height: 230) you made your frame bigger then the containing view. Setting .frame(width: .infinity, height: 230, alignment: .leading) should do the trick.
CodePudding user response:
Place the root VStack inside a new HStack and write Spacer() at the end of new HStack.