i have a datetimepicker input, i want the input automatically filled with current date, but user still can change the date in the input.
i also want to disable the days before current date.
i've tried to use var today = new Date(); $('#datetimepicker1').value = today;, but it didn't work. When i alert the value, it still shows that the date is undefined.
i've also tried to use
var today = new Date();
$('#datetimepicker1').datepicker({
format: 'dd/mm/yyyy',
defaultDate: today
});
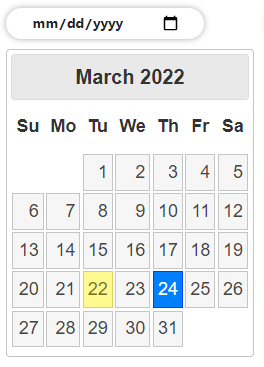
but it only show table of dates like this 
the desired output is datetimepicker automatically filled with current date and the days before current date is disabled.
also, the datetimepicker input automatically updated with the selected date's value.  filled with selected date. the date table shows when the calendar icon clicked.
filled with selected date. the date table shows when the calendar icon clicked.
my html code:
<div class='input-group date' id='datetimepicker1'>
<input type="date" id="datetime" name="date" placeholder="3/22/2022">
<span >
<span onclick="date()"></span>
</span>
</div>
CodePudding user response:
setDate with the current date in will generate a preselected date that is today, minDate 0 disables previous dates. min:current_date also works.
$('#datepicker').datepicker({
"setDate": new Date(),
"autoclose": true,
"minDate": 0,
});
CodePudding user response:
$(function(){
$("#tgl").datepicker({
autoclose: true,
todayHighlight: true,
startDate: "dateToday",
format:'yyyy-mm-dd'
});
}):
'''
you can add atribute starDate
CodePudding user response:
try this
"minDate": 0, to disable the days before current date and "setDate": new Date() automatically filled with current date.
$("#datepicker").datepicker(
{
"minDate": 0,
});
$("#datepicker").datepicker('setDate', new Date());<!-- load jQuery and jQuery UI -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<!-- load jQuery UI CSS theme -->
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css">
<!-- the datepicker input -->
<input type='text' id='datepicker' placeholder='Select date' />