I have a row that contains a list of circle avatars widgets, which are profile images of people.
Row(children: [
for (var i in listOfEvents[i].attendeesList)
CircleAvatar(
backgroundImage: NetworkImage("https://github.com/identicons/guest.png"),
radius: 18,
),
],
)
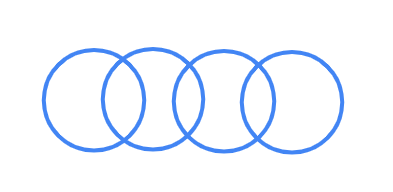
Am looking for a way to move all the circle avatars a little bit to the left so the avatars seem like they are on top of each other to save space
like this illustration
I have been trying to add a negative padding or negative position using the Padding widget but it doesn't work
If anyone knows how to do the trick it would be great!
CodePudding user response:
You can use a Stack which wraps your avatar widgets in Positioned widgets, and you can use perhaps the radius to adjust the overlapping, as in:
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(30),
child: Stack(
children: List.generate(
listOfEvents[i].attendeesList.length, (index) {
return Positioned(
left: index * 30,
child: const CircleAvatar(
backgroundImage: NetworkImage("https://avatars.githubusercontent.com/u/61495501?v=4"),
radius: 30,
)
);
}
)
)
);
}
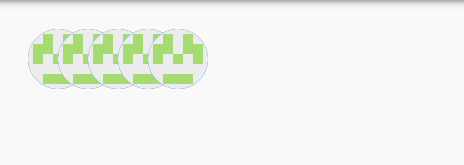
And you'll end up with something like this:
CodePudding user response:
Use the Stack widget. It's quite impressive. Try this. You can add shadows to make it look even better. Remember to replace my fake list with yours :)
SizedBox(
height: 40,
child: Stack(
children: [
for (var i = 0; i < [1, 2, 3, 4].length; i )
Positioned(
left: (i * (1 - .4) * 40).toDouble(),
top: 0,
child: CircleAvatar(
backgroundColor: Colors.blue,
child: Container(
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
border: Border.all(color: Colors.grey, width:2),
borderRadius: BorderRadius.circular(50)),
padding: const EdgeInsets.all(5.0),
child: Image.network(
"https://github.com/identicons/guest.png",
),
),
radius: 18,
),
),
],
),
),