TextInputLayout endIconDrawable displaying as gray instead of needed image.
Only this image renders as gray. I tried the image as png and also imported svg as vector asset.
Both are not working as expected.
I tried setting image in TextInputLayout:
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/chatFragment_TIL1"
android:layout_width="match_parent"
android:layout_height="50dp"
app:boxBackgroundMode="outline"
android:layout_toRightOf="@id/chatFragment_imageView2"
android:layout_marginStart="15dp"
app:boxCornerRadiusTopStart="@dimen/TIL_CornerRadius2"
app:boxCornerRadiusTopEnd="@dimen/TIL_CornerRadius2"
app:boxCornerRadiusBottomStart="@dimen/TIL_CornerRadius2"
app:boxCornerRadiusBottomEnd="@dimen/TIL_CornerRadius2"
app:endIconMode="custom"
app:endIconDrawable="@drawable/ic_message_send_icon"
style="@style/TextInputLayoutStyle"
app:hintEnabled="false">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/chatFragment_TIET1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:fontFamily="@font/inter_regular"
android:textColor="@color/black_text_dark"
android:hint="@string/chatFragment_Text1"
android:textSize="@dimen/normalText1"
/>
</com.google.android.material.textfield.TextInputLayout>
I am also changing it on text input change as below:
if(s.length() > 0){
inputMessageTIL.setEndIconDrawable(R.drawable.ic_message_send_icon);
} else {
inputMessageTIL.setEndIconDrawable(R.drawable.ic_mic);
}
This is the vectordrawable code:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="32dp"
android:height="32dp"
android:viewportWidth="32"
android:viewportHeight="32">
<path
android:pathData="M16,16m-16,0a16,16 0,1 1,32 0a16,16 0,1 1,-32 0"
android:fillColor="#6B4EFF"/>
<path
android:pathData="M22.5,9.5L14.25,17.75M22.5,9.5L17.25,24.5L14.25,17.75M22.5,9.5L7.5,14.75L14.25,17.75"
android:strokeLineJoin="round"
android:strokeWidth="1.5"
android:fillColor="#00000000"
android:strokeColor="#ffffff"
android:strokeLineCap="round"/>
</vector>
This is the image I used in png format

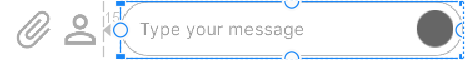
This is what I am getting now.. gray circle image..

Please help me. I can't use another image. Thanks a lot!
CodePudding user response:
Use the endIconTint to set the color
app:endIconTint="@color/redText"
app:endIconTintMode="multiply"
