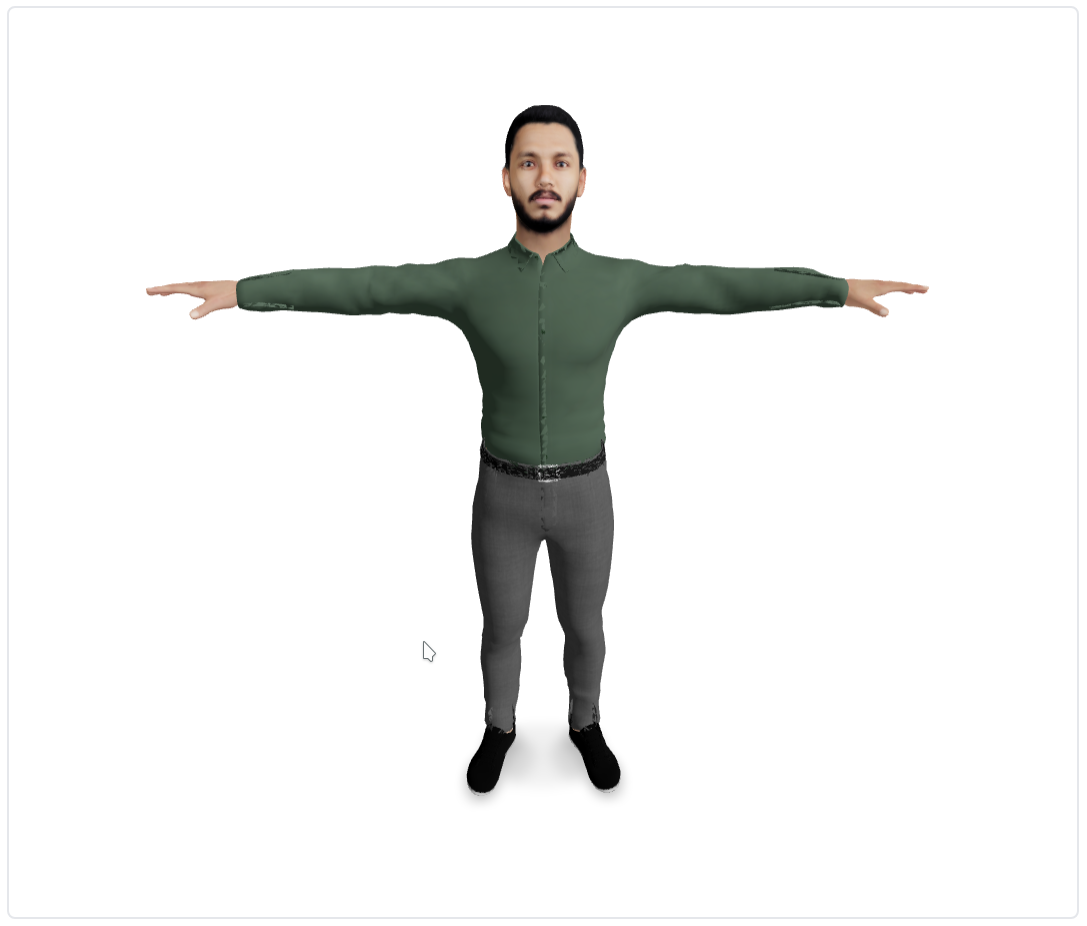
I have generated an avatar, In glb format. But when I render the same the hands are stretched out. The model has a skeleton. But how do I get access to the skeleton such that I can bring its hands down or make the person sit on a chair etc? The technology I am using is THREE.js with react, react-three-fiber,react-three-drei, etc
CodePudding user response:
https://jsfiddle.net/bdmrg4oc/1/ if you want to do more complex actions (like siting) i sujest making animations in an animation program like blender and then importing them
const loader = new THREE.GLTFLoader();
loader.load( 'https://threejs.org/examples/models/gltf/Soldier.glb', function ( gltf ) {
const model = gltf.scene;
rightArm = model.getObjectByName( 'mixamorigRightArm' );
scene.add( model );
} );
rightArm.rotation.z = Math.sin( t ) * 0.005;