Is there any way of changing the app's name and/or the app's icon depending on the building mode selected (development or production) ?
release mode -> Logo A & <app_name>
debug mode -> Logo B & <app_name>-dev
I've been looking but could't find anything —or didn't search at the right place. Can anyone help ?
CodePudding user response:
If you're trying to build an Android application, there are several steps that you should follow
Please, note that if you want to keep both applications in one device, you should change the package name of the app, that can be done easily by adding a suffix inside the app's level build.gradle projectName/android/app/build.gradle a suffix for the build type of the debug mode like this:
buildTypes {
release {
signingConfig signingConfigs.release
}
debug {
applicationIdSuffix ".debug"
}
}For the app's name:
In your project's folder there is a folder named
android/app/src, inside it, you will find three more folders
Move inside this
debugdirectory and add a folder namedres, in there you will be able to store the resources that will be used in development(debug) mode and inside it create a directory namedvaluesCreate a file named
strings.xml, in this folder, you can store your dynamic app's nameHere you will define your app's name, copy inside it the code below:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">app_name-DEV</string>
</resources>
- Also you will have to add the
string.xmlfile in the same path in the main folder(below the debug folder) inside the same pathmain/res/valuesinside it, you should apply a different name for the keyapp_namelike this:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">app_name-DEV</string>
</resources>
- in the main folder, there is a file named:
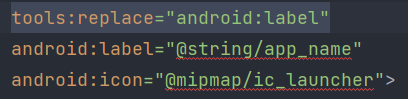
AndroidManifest.xml, inside it remove the lineandroid:name="${applicationName}"because it will cause few conficts and change the line:android:label:"some_label"->android:label="@string/app_name" - From this file, copy the whole tag, and paste it inside the debug's folder
AndroidManifest.xmland before the lineandroid:label="@string/app_name"add this linetools:replace="android:label", this will enable the debug's manifest to override the app's name.
-> projectFolder/android/app/src/debug/AndroidManifest.xml

For the app's icon:
- in the
projectFolder/android/app/src/debug/resyou should create the mipmap folders(you can copy them from theprojectFolder/android/app/src/main/resfolder and then to modify the icons)
- inside them, you should add a the icon for the development mode with the same, for this purpose, you can follow the following package flutter_launcer_icon (Please make sure that in the end you will run this command:
flutter pub run flutter_launcher_icons:main, but still you can add them manually)
That's all. Hope I was enough thorough :) If you have any questions, let me know
CodePudding user response:
Eventually, I used a flutter feature called flavors which works for Android and iOS.
Here is the guide I followed : https://youtu.be/Vhm1Cv2uPko
For devs using VS Code, I created a VS Code config file to make launching the apps in the different flavors easier :
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Development",
"request": "launch",
"type": "dart",
"program": "lib/main_dev.dart",
"args" : ["--flavor", "development", "--target", "lib/main_dev.dart"],
// ? Keep flutterMode
"flutterMode": "debug",
},
{
"name": "Launch Production",
"request": "launch",
"type": "dart",
"program": "lib/main_prod.dart",
"args": ["--flavor", "production", "--target", "lib/main_prod.dart"],
// ? Keep flutterMode
"flutterMode": "release",
},
{
"name": "Run All Tests",
"type": "dart",
"request": "launch",
"program": "./test/",
},
]
}
This subject is treated in the video linked.
