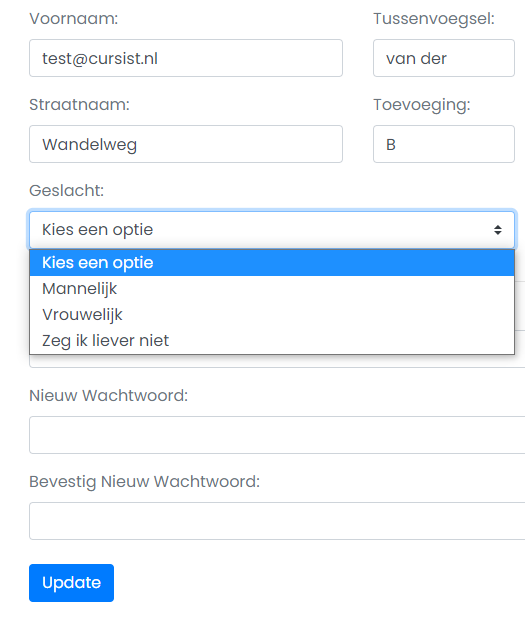
I'm trying to show the user what type of gender they currently have selected. (It's in dutch, Geslacht = Gender)
Here's the code:
<div >
<div >
<div >
<label for="name">Geslacht:</label>
<select >
<option selected value="{{Auth::user()->geslacht}}">Kies een optie</option>
<option value="1">Mannelijk</option>
<option value="2">Vrouwelijk</option>
<option value="3">Zeg ik liever niet</option>
</select>
</div>
</div>

If you know how I might fix this please let me know ;)
CodePudding user response:
<option value="1" @if(Auth::user()->geslacht == 1) selected @endif>Mannelijk</option>
<option value="2" @if(Auth::user()->geslacht == 2) selected @endif>Vrouwelijk</option>
<option value="3" @if(Auth::user()->geslacht == 3) selected @endif>Zeg ik liever niet</option>
You can check in the option like this and if matched value then you can select it
CodePudding user response:
There is no other option than to check for each possible variable
<div >
<div >
<div >
<label for="name">Geslacht:</label>
<select >
<option disabled >Kies een optie</option>
<option @if(Auth::user()->geslacht == 1) selected @endif value="1">Mannelijk</option>
<option @if(Auth::user()->geslacht == 2) selected @endif value="2">Vrouwelijk</option>
<option @if(Auth::user()->geslacht == 3) selected @endif value="3">Zeg ik liever niet</option>
</select>
</div>
</div>
</div>
CodePudding user response:
I don't sure what you want, but if you want selected option by user gender auth, you can try this.
<div >
<div >
<div >
<label for="name">Geslacht:</label>
<select >
<option>Kies een optie</option>
<option {{Auth::user()->geslacht == 1 ? 'selected' : '' }} value="1">Mannelijk</option>
<option {{Auth::user()->geslacht == 2 ? 'selected' : '' }} value="2">Vrouwelijk</option>
<option {{Auth::user()->geslacht == 3 ? 'selected' : '' }} value="3">Zeg ik liever niet</option>
</select>
</div>
</div>
