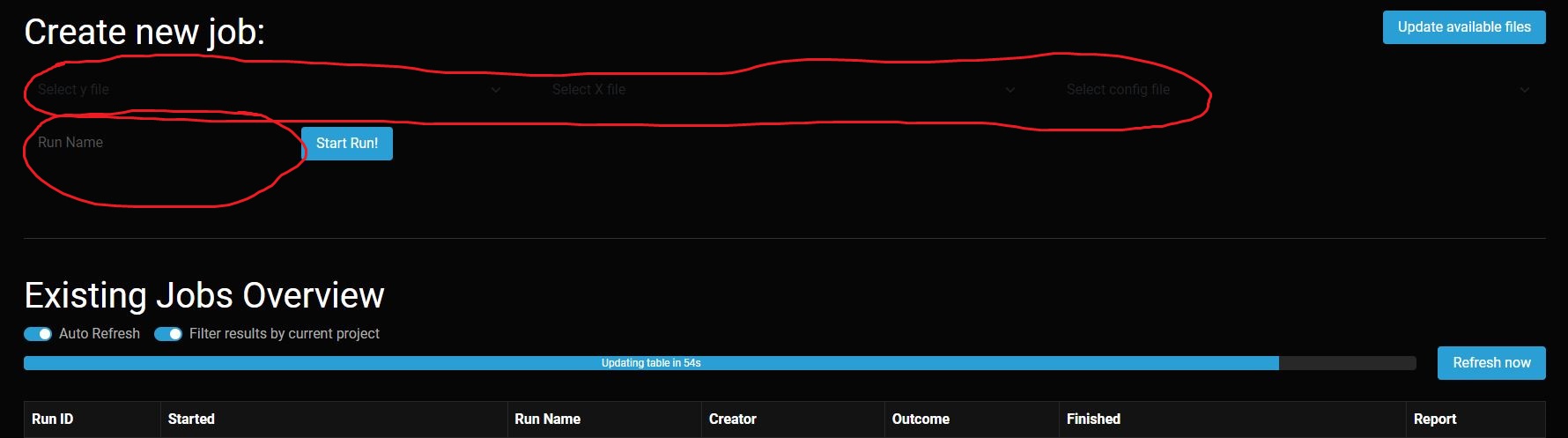
I wrote an app with Plotly Dash / Dash Bootstrap Components (dbc). It looked fine when using a light theme (Spacelab), but with dark themes (I tried 
Here is the otherwise fully functioning code showcasing the problem:
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash()
app.config.external_stylesheets = [dbc.themes.DARKLY]
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Br(),
dbc.Input(id="run-namefield", type="text", placeholder="Run Name"),
html.Br(),
dbc.Select(id='run-relpath-y', placeholder="Select y file")
])
app.run_server(debug=True)
I replaced my code with an example app that has the same problem. Dark in dark, pretty much unreadable.
I am not modifying the layout anywhere else, and I don't have a .css file anywhere, it is a single code file currently. I tried Chrome and Edge (same results) and also deleting cookies / force refreshing the pages (Ctrl F5).
Any hints on what I can try? Or maybe this is a bug within the themes?
CodePudding user response:
This was a bug and has been fixed in the most recent version (#1.0.2). If you encounter this bug, please run:
pip install -U dash-bootstrap-components
For more information, see https://github.com/facultyai/dash-bootstrap-components/issues/827#issuecomment-1069361034
