New to stack overflow. My apologies if this is muddled. I'm about to lose my mind over this problem..
I am trying to create a ggplot line graph that has the line colored based on a grouping variable.. so one line but with different colors.
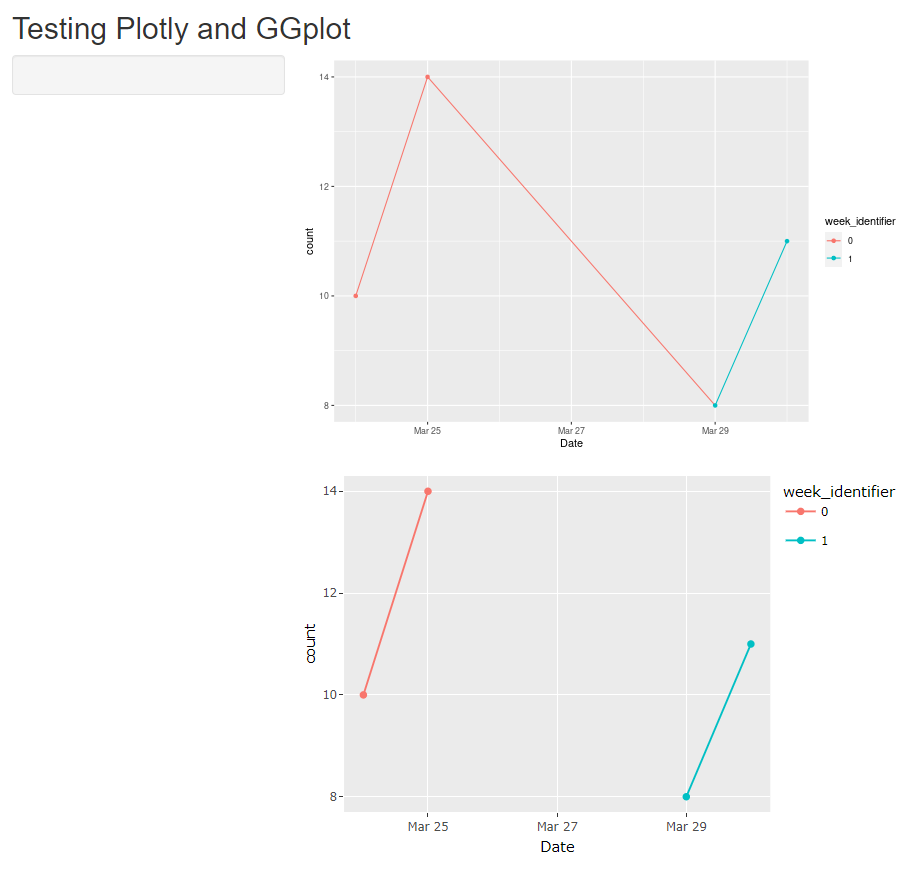
When I run the code in the console, the graph looks as expected. However, when I run the shiny app, it seems it completely ignores the group=1 argument, and splits the groups into 2 different lines.
Here is a reprex for reference:
library(shiny)
library(ggplot2)
library(plotly)
library(tidyverse)
# Define UI
ui <- fluidPage(
# Application title
titlePanel("Testing Plotly and GGplot"),
sidebarLayout(
sidebarPanel(
),
# Show a test plot
mainPanel(
fluidRow(
width = 7,
plotly::plotlyOutput("test_plot")
)
)
)
)
# Define server logic
server <- function(input, output) {
#initialize dataframe
test_data <- data.frame(Date = as.Date(c("2022-03-24", "2022-3-25", "2022-03-29", "2022-03-30")),
count = c(10, 14, 8, 11),
week_identifier = c("0", "0", "1", "1"))
output$test_plot <- plotly::renderPlotly({
a <- ggplot2::ggplot(test_data, ggplot2::aes(Date, count, color = week_identifier, group =1))
ggplot2::geom_line()
ggplot2::geom_point()
print(a)
plotly::ggplotly(a) %>%
plotly::config(displaylogo = FALSE) %>%
plotly::config(modeBarButtonsToRemove = c("select2d", "lasso2d"))
})
}
# Run the application
shinyApp(ui = ui, server = server)
CodePudding user response:
In your shiny app you are rendering plotly not ggplot: Here is a separate render for ggplot:
library(shiny)
library(ggplot2)
library(plotly)
library(tidyverse)
# Define UI
ui <- fluidPage(
# Application title
titlePanel("Testing Plotly and GGplot"),
sidebarLayout(
sidebarPanel(
),
# Show a test plot
mainPanel(
fluidRow(
width = 7,
plotOutput("a"),
plotly::plotlyOutput("test_plot")
)
)
)
)
# Define server logic
server <- function(input, output) {
#initialize dataframe
test_data <- data.frame(Date = as.Date(c("2022-03-24", "2022-3-25", "2022-03-29", "2022-03-30")),
count = c(10, 14, 8, 11),
week_identifier = c("0", "0", "1", "1"))
output$a <- renderPlot(
ggplot(test_data, aes(Date, count, color = week_identifier, group =1))
geom_line()
geom_point()
)
output$test_plot <- plotly::renderPlotly({
a <- ggplot(test_data, aes(Date, count, color = week_identifier, group =1))
geom_line()
geom_point()
a
plotly::ggplotly(a) %>%
plotly::config(displaylogo = FALSE) %>%
plotly::config(modeBarButtonsToRemove = c("select2d", "lasso2d"))
})
}
# Run the application
shinyApp(ui = ui, server = server)
CodePudding user response:
I would just add a new row to the data. The new row should make the first group end right where the second start.
test_data <- data.frame(
Date = as.Date(c("2022-03-24", "2022-3-25", "2022-03-29", "2022-03-30")),
count = c(10, 14, 8, 11),
week_identifier = c("0", "0", "1", "1")
) %>%
add_row(Date = as.Date('2022-03-29'), count = 8, week_identifier = '0')