I use the the IDE PhpStorm from JetBrains, which also includes WebStorm.
When coding a React/Next.js app it's offen necessary to unpack object properties of function parameters.
But currently the IDE messes up the formation of the properties, if the are in multiple lines.
The desired output:
export default function SomeComponent({
children,
home,
}: SomeComponentProps) {
return (
<>Something...</>
);
}
But thas the actual outputted, if I use reformat:
export default function SomeComponent({
children,
home,
}: SomeComponentProps) {
return (
<>Something...</>
);
}
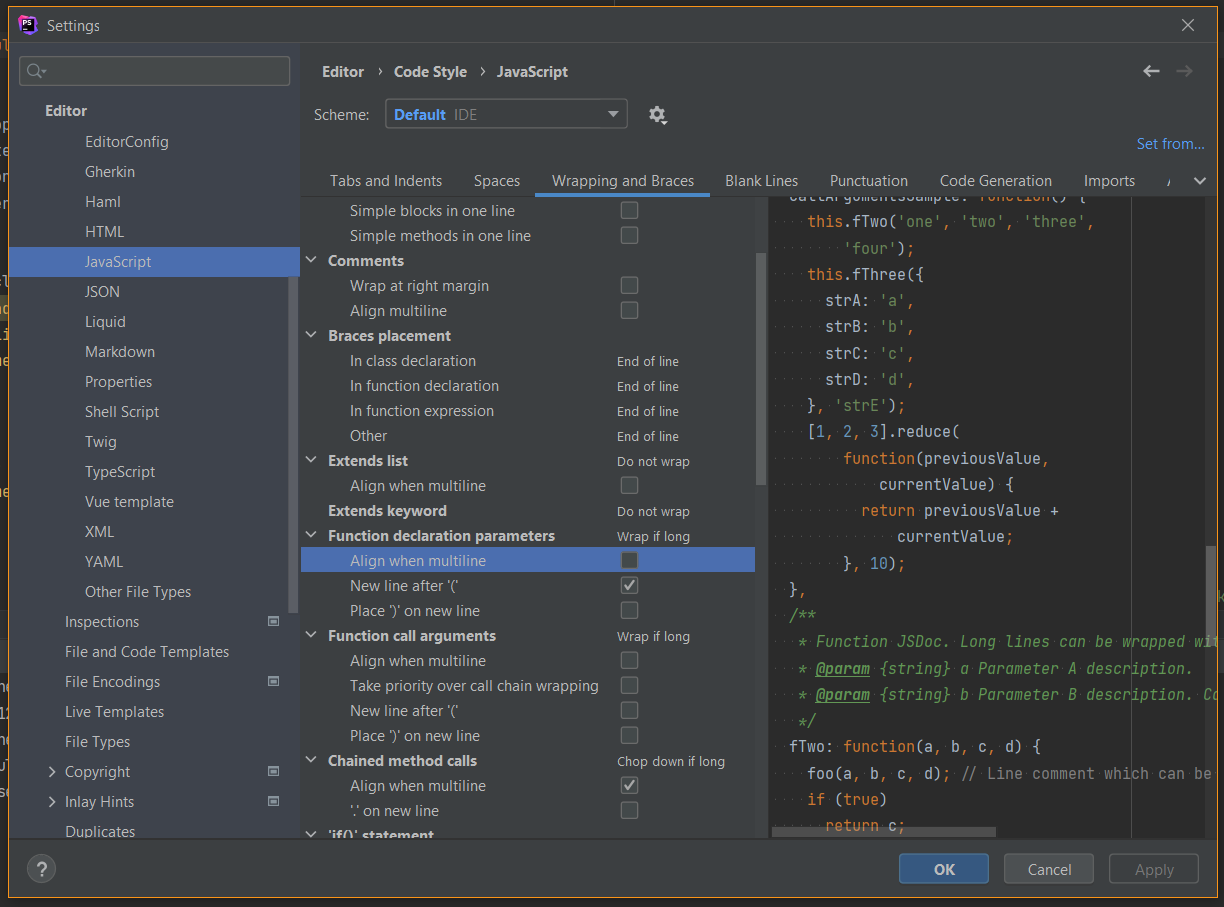
Within the IDE settings I use the Google JavaScript Style Guide for JavaScript and TypeScript:

Within a Next.js project I tried a combination of ESLint and prettier:
{
"extends": [
"eslint:recommended",
"google",
"next/core-web-vitals",
"prettier"
],
"rules": {
"require-jsdoc": "off"
}
}
Is there anyway to archive the desired output?
CodePudding user response:
please try disabling Align when multiline for Function declaration parameters in Settings | Editor | Code Style | JavaScript | Wrapping and Braces