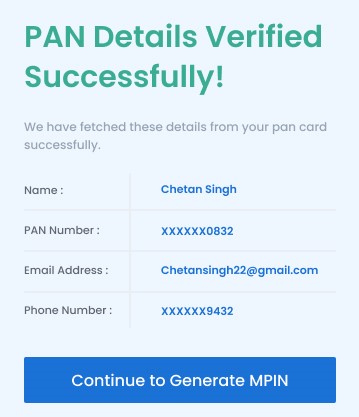
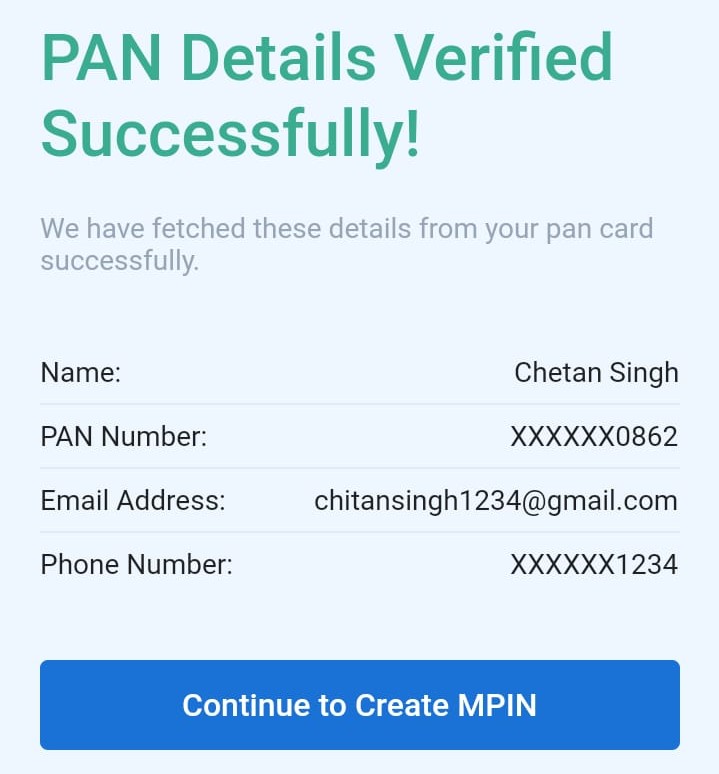
Here I shared two screenshot, first one which I want like this and second one which i created. I want horizontal vertical divider like in actual ui and text position too like in my actual ui.
this is my code.
import 'package:bonana_flutter/Constants/constants.dart';
import 'package:flutter/material.dart';
class details extends StatefulWidget {
const details({Key? key}) : super(key: key);
@override
_detailsState createState() => _detailsState();
}
class _detailsState extends State<details> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: lightBlue,
body: Container(
child: SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 20,),
Padding(
padding: const EdgeInsets.all(20.0),
child: Text(
"PAN Details Verified Successfully!",
style: TextStyle(
fontSize: tSize32,
fontWeight: FontWeight.w500,
color: greenColor,
),
),
),
Padding(
padding: const EdgeInsets.only(
top: 0.0, left: 20, right: 20, bottom: 20),
child: Text(
"We have fetched these details from your pan card successfully.",
style: TextStyle(
fontSize: tSize14,
color: greyColor,
),
),
),
Padding(
padding: const EdgeInsets.only(
top: 20.0, left: 20, right: 20, bottom: 20),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Name:"),
Text("Chetan Singh"),
],
),
Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("PAN Number:"),
Text("XXXXXX0862"),
],
), Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Email Address:"),
Text("[email protected]"),
],
), Divider(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Phone Number:"),
Text("XXXXXX1234"),
],
),
],
),
),
Padding(
padding:
const EdgeInsets.only(top: 20.0, bottom: 20, left: 20, right: 20),
child: SizedBox(
height: 45,
width: MediaQuery.of(context).size.width,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: skyBlue, shadowColor: Colors.transparent),
onPressed: () {
},
child: Text('Continue to Create MPIN',
style: TextStyle(
fontSize: tSize16,
)),
),
),
),
],
),
),
),
),
);
}
}
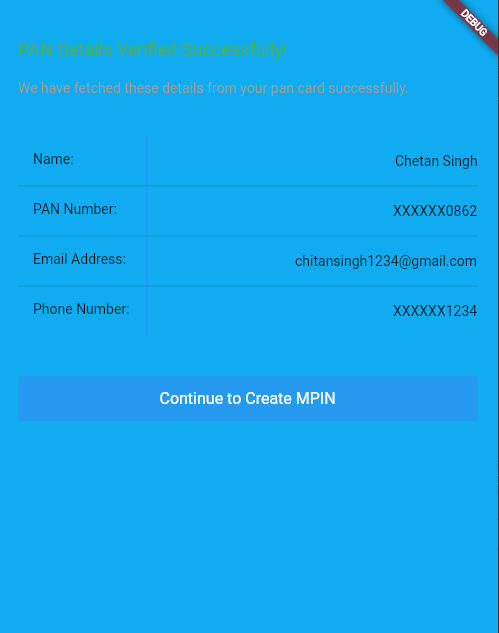
this is my ui which I made.
CodePudding user response:
You can try this approach and does almost what you want:
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.lightBlue,
body: Container(
child: SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(height: 20,),
const Padding(
padding: const EdgeInsets.all(20.0),
child: Text(
"PAN Details Verified Successfully!",
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500,
color: Colors.green,
),
),
),
const Padding(
padding: EdgeInsets.only(
top: 0.0, left: 20, right: 20, bottom: 20),
child: Text(
"We have fetched these details from your pan card successfully.",
style: TextStyle(
fontSize: 14,
color: Colors.grey,
),
),
),
Padding(
padding: const EdgeInsets.only(
top: 20.0, left: 20, right: 20, bottom: 20),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
child: Text("Name:"),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border(
right: BorderSide(color: Colors.blue, width: 2)
),
),
width: 130,
height: 50,
),
Text("Chetan Singh"),
],
),
const Divider(height: 0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
child: Text("PAN Number:"),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border(
right: BorderSide(color: Colors.blue, width: 2)
),
),
width: 130,
height: 50,
),
Text("XXXXXX0862"),
],
), const Divider(height: 0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
child: Text("Email Address:"),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border(
right: BorderSide(color: Colors.blue, width: 2)
),
),
width: 130,
height: 50,
),
Text("[email protected]"),
],
), const Divider(height: 0),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
child: Text("Phone Number:"),
padding: EdgeInsets.all(15),
decoration: BoxDecoration(
border: Border(
right: BorderSide(color: Colors.blue, width: 2)
),
),
width: 130,
height: 50,
),
Text("XXXXXX1234"),
],
),
],
),
),
Padding(
padding:
const EdgeInsets.only(top: 20.0, bottom: 20, left: 20, right: 20),
child: SizedBox(
height: 45,
width: MediaQuery.of(context).size.width,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue, shadowColor: Colors.transparent),
onPressed: () {
},
child: const Text('Continue to Create MPIN',
style: TextStyle(
fontSize: 16,
)),
),
),
),
],
),
),
),
),
);
}

CodePudding user response:
The full code will be as this:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: Details(),
);
}
}
class Details extends StatefulWidget {
const Details({Key? key}) : super(key: key);
@override
_DetailsState createState() => _DetailsState();
}
class _DetailsState extends State<Details> {
@override
Widget build(BuildContext context) {
const borderSide = BorderSide(
// define border to table
width: 0.5, // define border to table
color: Colors.grey, // define border to table
); // define border to table
return Scaffold(
backgroundColor: Colors.blue[100],
body: SingleChildScrollView(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const SizedBox(
height: 20,
),
const Padding(
padding: EdgeInsets.all(20.0),
child: Text(
"PAN Details Verified Successfully!",
style: TextStyle(
fontSize: 32,
fontWeight: FontWeight.w500,
color: Colors.green,
),
),
),
Padding(
padding: const EdgeInsets.only(
top: 0.0, left: 20, right: 20, bottom: 20),
child: Text(
"We have fetched these details from your pan card successfully.",
style: TextStyle(
fontSize: 14,
color: Colors.grey[600],
),
),
),
Padding(
padding: const EdgeInsets.only(
top: 20.0, left: 20, right: 20, bottom: 20),
child: Table(
// use table with padding
columnWidths: const {
// use table columnWidths as you want
0: FlexColumnWidth(3), // use table columnWidths as you want
1: FlexColumnWidth(7), // use table columnWidths as you want
}, // use table columnWidths as you want
border: const TableBorder(
horizontalInside: borderSide,
verticalInside:
borderSide), // use border you defined before
children: <TableRow>[
// add table rows with style
TableRow(children: [
// add table rows with style
const Padding(
// add table rows with style
padding:
EdgeInsets.all(8.0), // add table rows with style
child: Text("Name:"), // add table rows with style
), // add table rows with style
Padding(
// add table rows with style
padding: const EdgeInsets.all(
8.0), // add table rows with style
child: Text(
// add table rows with style
"Chetan Singh", // add table rows with style
style: TextStyle(
color: Colors
.blue[800]), // add table rows with style
), // add table rows with style
), // add table rows with style
]), // add table rows with style
TableRow(children: [
const Padding(
padding: EdgeInsets.all(8.0),
child: Text("PAN Number:"),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"XXXXXX0862",
style: TextStyle(color: Colors.blue[800]),
),
),
]),
TableRow(children: [
const Padding(
padding: EdgeInsets.all(8.0),
child: Text("Email Address:"),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"[email protected]",
style: TextStyle(color: Colors.blue[800]),
),
),
]),
TableRow(children: [
const Padding(
padding: EdgeInsets.all(8.0),
child: Text("Phone Number:"),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"XXXXXX1234",
style: TextStyle(color: Colors.blue[800]),
),
),
]),
],
),
),
Padding(
padding: const EdgeInsets.only(
top: 20.0, bottom: 20, left: 20, right: 20),
child: SizedBox(
height: 45,
width: MediaQuery.of(context).size.width,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue, shadowColor: Colors.transparent),
onPressed: () {},
child: const Text('Continue to Create MPIN',
style: TextStyle(
fontSize: 16,
)),
),
),
),
],
),
),
),
);
}
}
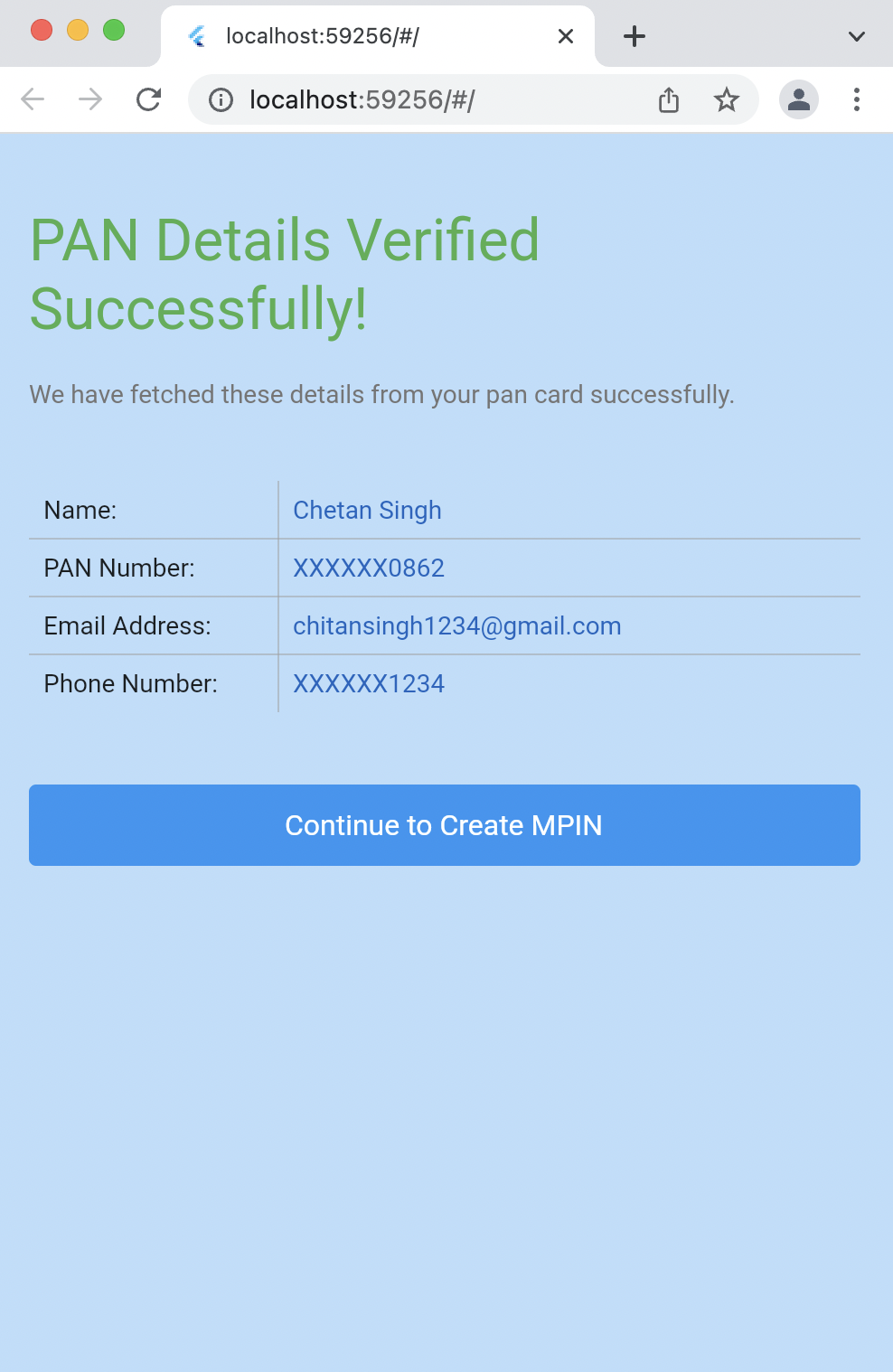
And the result of previous code:
CodePudding user response:
Code :-
make a list of values
List details = [
{
"title": "Name",
"value": "Chetan Singh",
},
{
"title": "PAN Number",
"value": "XXXXXX0862",
},
{
"title": "Email Address",
"value": "[email protected]",
},
{
"title": "Phone Number",
"value": "XXXXXX1234",
},
];
fetch details in listview
Column(
children: List.generate(
details.length,
(index) => Column(
children: [
Row(
children: [
SizedBox(
width: size.width / 3,
child: Text("${details[index]["title"]}:"),
),
Container(
height: 44.0,
width: 0.5,
margin: const EdgeInsets.only(right: 16.0),
color: Colors.grey,
),
Text(details[index]["value"]),
],
),
Divider(
thickness: 0.5,
color: index == details.length - 1
? Colors.transparent
: Colors.grey,
height: 0.0,
)
],
),
),
),