I am using the Inkwell widget to show ripple effect but I am not able to get it to the color I want.
Partial Code:
Material(
color: Colors.transparent,
child: InkWell(
onTap: () {},
splashColor: Colors.black87,
highlightColor: Colors.black87,
focusColor: Colors.black87,
hoverColor: Colors.black87,
child: ListTile(
onTap: () {
Here I have shown the important parts of the code. I am only getting white ripple even though I set it to black.
What is the issue here?
Please comment if you need more information.
CodePudding user response:
wrap your widget with the Theme and give the color
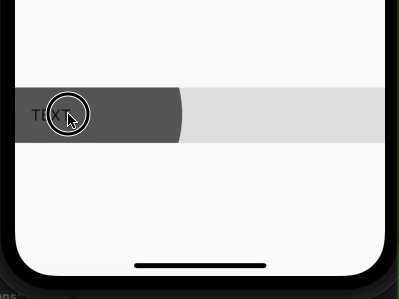
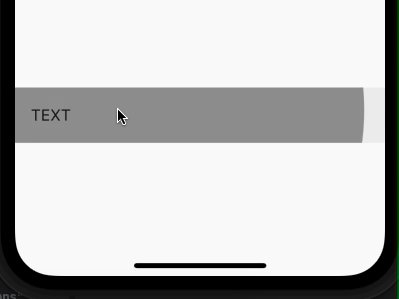
Output :-
Code :-
Theme(
data: ThemeData(splashColor: Colors.black87),
child: InkWell(
onTap: () {},
splashColor: Colors.black87,
child: ListTile(
onTap: () {},
title: Text("TEXT"),
),
),
)
CodePudding user response:
Use Ink widget wrapped in an InkWell.
InkWell(
onTap: () {}, // Handle your onTap
child: Ink(
width: 200,
height: 200,
color: Colors.blue,
),
)
Note: All credit goes to this post answer:InkWell not showing ripple effect