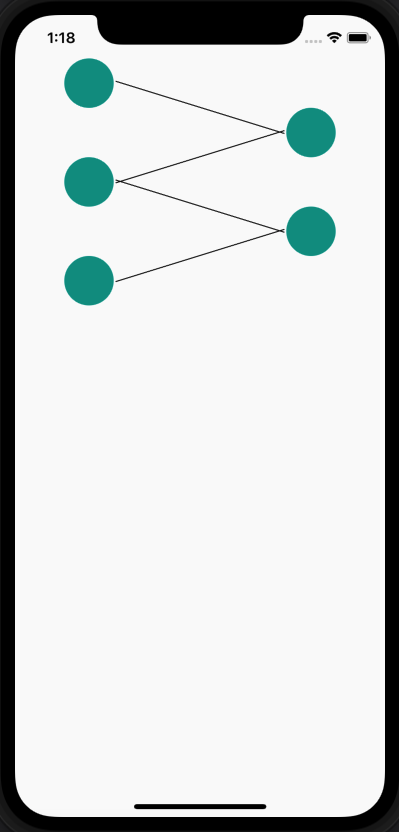
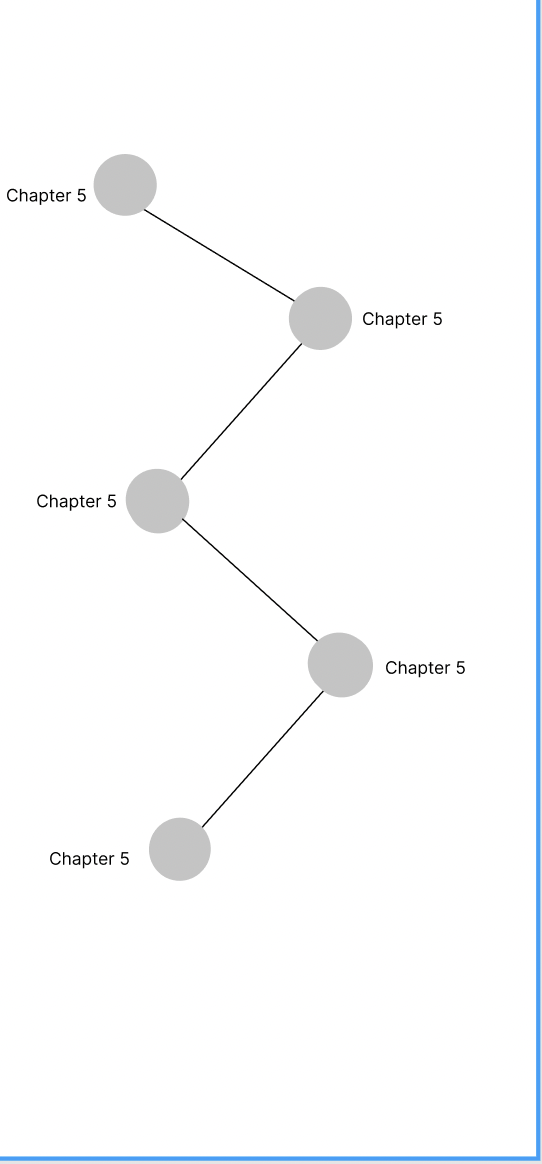
I want to implement a timeline ui like this  .
.
i tried by using listview builder and container inside transform widget for lines but i ended up getting large distance between those lines and circles and i can't find the correct angle.
is there any way to implement this ui. i need those circles clickable.
here is my implementation
return Scaffold(
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 50),
child: ListView.builder(itemCount: 5,itemBuilder: (context, index) {
return Column(
children: [
Align(alignment: index%2 == 0? Alignment.centerLeft : Alignment.centerRight,child: Container(width: 50,height: 50,child: CustomPaint(painter: CirclePainter(),))),
index == 4 ? Container() : Transform.rotate(
angle: index%2 != 0?-angle: angle,
//-math.pi / 3.5
child: Container(height: 50,width: 1,color: Colors.black,)
// Container(
// height: 300,
// width: 1,
// color: Colors.black,
//
// ),
)
],
);
},),
),
);
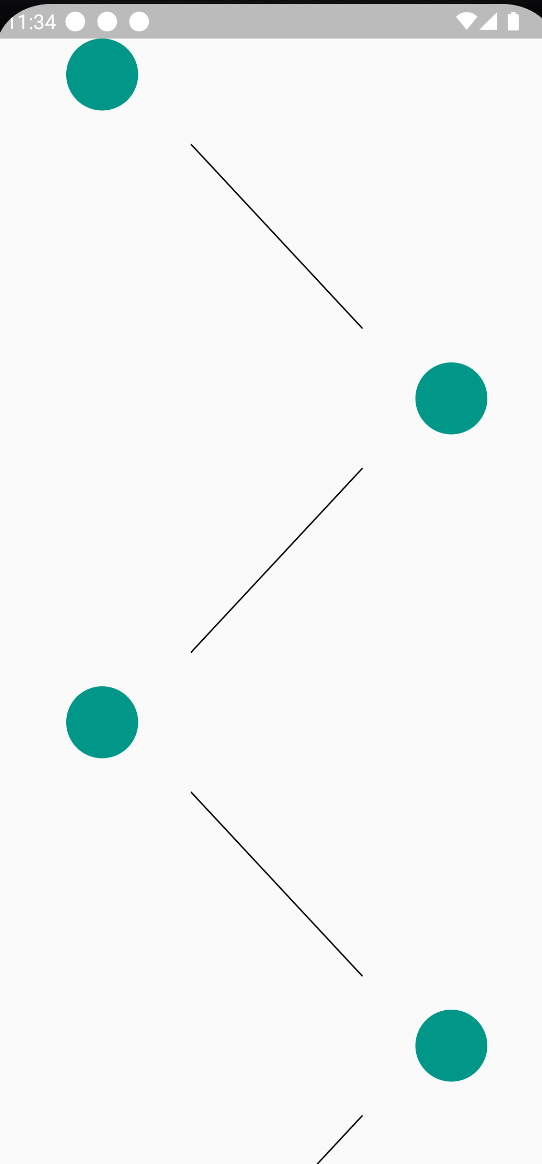
Heres what ive implemented(UI)

CodePudding user response:
i don't have a perfect solution for you, but you play around with my code (Use Stack instead of column)
Output :-
Code :-
import 'package:flutter/material.dart';
class TimelineExample extends StatefulWidget {
const TimelineExample({Key? key}) : super(key: key);
@override
State<TimelineExample> createState() => _TimelineExampleState();
}
class _TimelineExampleState extends State<TimelineExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 50),
child: ListView.builder(
itemCount: 5,
itemBuilder: (context, index) {
return Stack(
alignment: Alignment.bottomCenter,
children: [
Align(
alignment: index % 2 == 0
? Alignment.centerLeft
: Alignment.centerRight,
child: Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.teal,
borderRadius: BorderRadius.circular(50.0),
),
),
),
index == 4
? Container()
: Transform.rotate(
angle: index % 2 != 0 ? -0.3 : 0.3,
child: Container(
margin: const EdgeInsets.only(
left: 48.0,
right: 48.0,
),
height: 1,
color: Colors.black,
),
),
],
);
},
),
),
);
}
}
CodePudding user response:
If you are not looking for specific UI then give a try with flutter package https://pub.dev/packages/timeline_tile