I'm trying to understand the practical difference between having a side effect in a component function, vs having it within an effect which has no dependency array passed in (and as such should fire on every render). From what I can observe, they both run at the same frequency. I realize that effects allow for cleanup at the proper time, but I'm simply curious about the scenario where cleanup is not a factor.
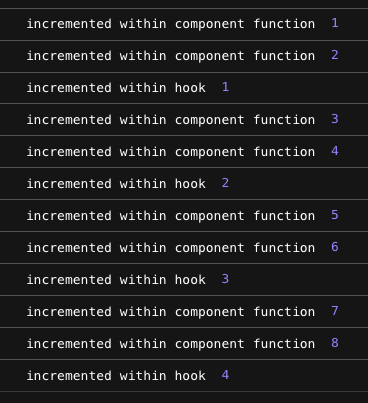
The following CodePen shows what I'm talking about.
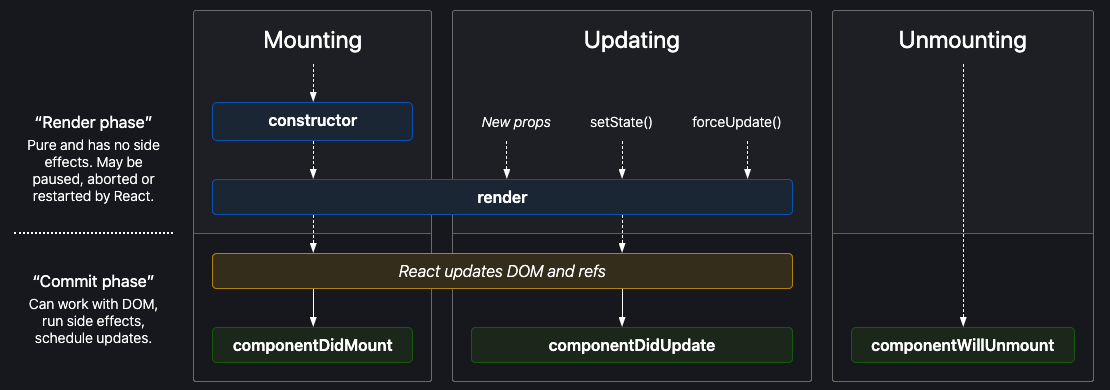
The entire function body of a React function component is the "render" function. As you can see in the diagram, any unintentional side-effects in the render or body will occur during the "render phase" which can can be paused, aborted, or restarted (i.e. run again) by React. Note that the "render phase" is to be pure and free from side-effects.
The "commit phase" the component can work with the DOM and run side-effects.
Why does this matter? How to tell the difference.?
Note that the unexpected effect is doubled.
Code:
const externalValue1 = { count: 0 };
const externalValue2 = { count: 0 };
function EffectVsFunctionQuestion() {
const [state, setState] = React.useState(0);
React.useEffect(() => {
externalValue1.count ;
console.log("incremented within hook", externalValue1.count);
});
externalValue2.count ;
console.log("incremented within component function", externalValue2.count);
return (
<button type="button" onClick={() => setState((c) => c 1)}>
Render
</button>
);
}