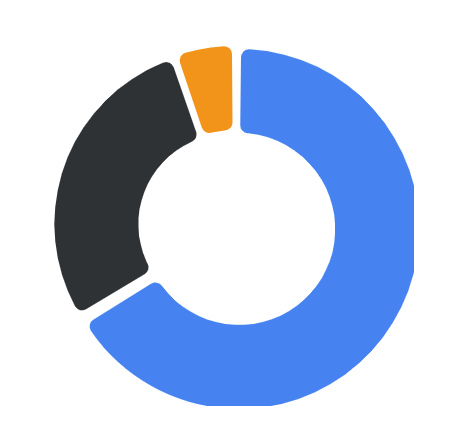
I have a widget that displays a donut chart for revenue data. The problem I am having is that on two sides, the edges of the donut are cut off. It looks like the chart is overflowing the canvas, but I am not sure why.
Here is the options and data:
plugins: {
legend: {
display: false,
},
tooltip: {
callbacks: {
label: function (context) {
return ` ${context.label}: ${context.formattedValue}%`;
},
},
},
},
offset: 12,
borderRadius: 4,
elements: {
arc: {
borderWidth: 0,
},
},
};
const data = {
labels: chartLabels,
datasets: [
{
data: chartData,
backgroundColor: colors,
},
],
};
In the HTML, this is what is created:
<canvas role="img" height="360" width="360" style="display: block; box-sizing: border-box; height: 180px; width: 180px;"></canvas>
That's what the chart looks like.

Any help would be greatly appreciated.
Thank you
CodePudding user response:
I am hoping you are using it with react
you need to wrap your import inside nested <div> and need to add display: flex for parent div and also need to remove offset:12
check following code snippet
<div style={{ display: "flex" }}>
<div>
<Doughnut
data={data}
options={{
plugins: {
legend: {
display: false,
},
tooltip: {
callbacks: {
label: function (context) {
return ` ${context.label}: ${context.formattedValue}%`;
},
},
},
},
borderRadius: 4,
elements: {
arc: {
borderWidth: 0,
},
},
}}
/>
</div>
</div>
