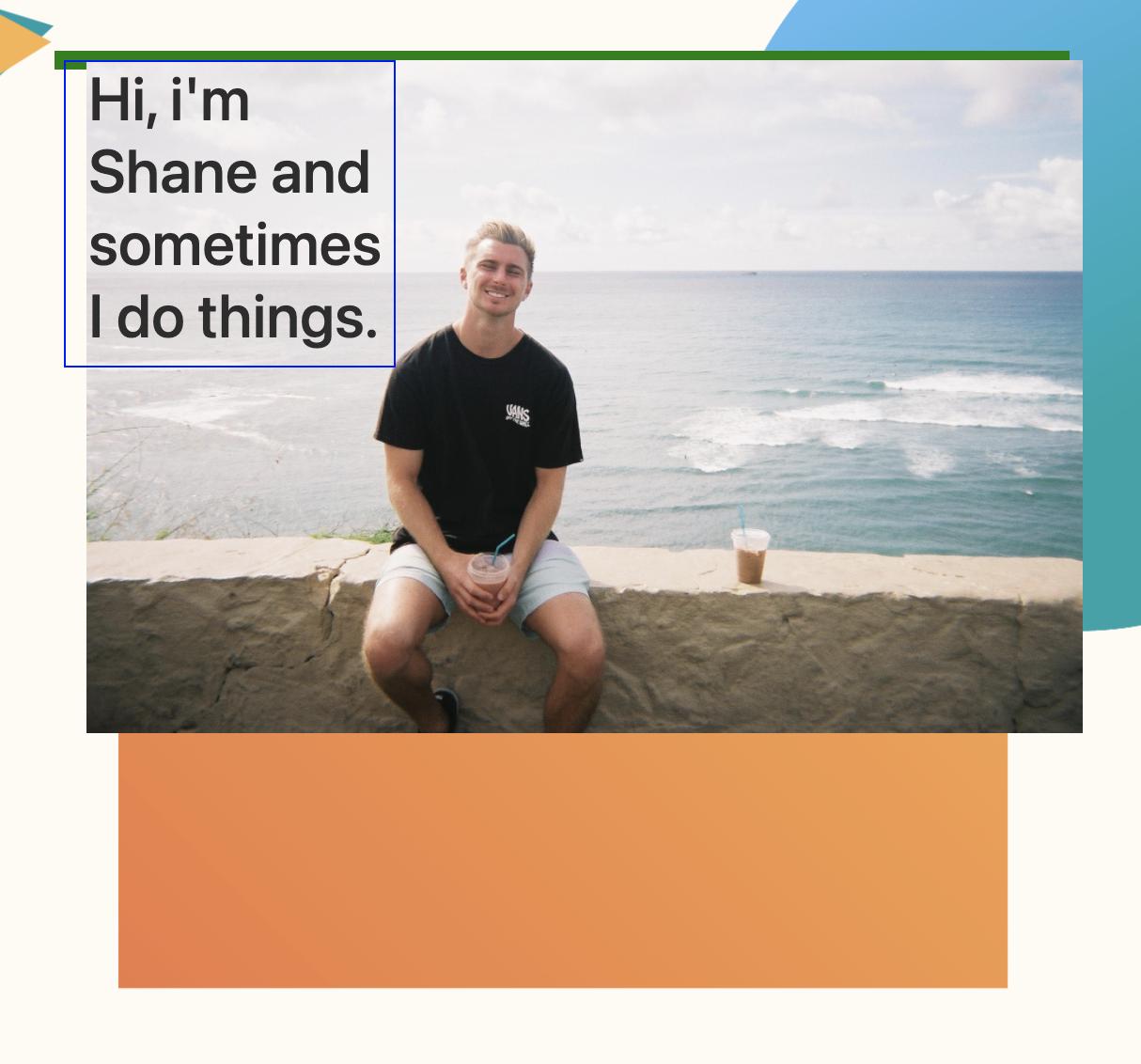
I've been trying to get this right for a while now and haven't had any luck. I am trying to do this:
I am having a hard time getting the img's and text next to each other. I am using Position: Absolute and Position: Relative but I cant seem to figure out what I'm doing wrong. Please help me out. This is what it looks like:
Here is my code. Please let me know what I'm doing wrong! (I put the borders on just to see where all the containers/divs start. It's for organization purposes and ill get rid of them after I fix this.) (I am also using Inline Styling)
...
<div style={{
padding: "40px",
width: "100vw",
zIndex: "2"
}}>
<div
className="container"
style={{
top: "50%",
zIndex: "1",
}}
>
<div className="row" style={{
display: "flex",
position: "relative",
border: "green 5px solid"
}}>
<div className="col-sm-8">
<img
src="/Images/Img.JPG"
style={{
width: "100%",
position: "absolute",
zIndex: "1"
}}
/>
<img
src={OrangeBigSquare}
style={{
width: "100%",
position: "absolute",
zIndex: "0",
}}
/>
</div>
<div
className="col-sm-4"
style={{
alignItems: "center",
display: "flex",
position: "absolute",
zIndex: "10",
border: "blue 1px solid"
}}
>
<h1>Hi, i'm Shane and sometimes I do things.</h1>
</div>
</div>
</div>
</div>
CodePudding user response:
Ok, did something super quick with flex here but I think you can get the idea:
https://codesandbox.io/s/xenodochial-night-pr5p3i?file=/src/App.js
EDIT:
Improved version:
https://codesandbox.io/s/unruffled-browser-05lk97?file=/src/App.js
CodePudding user response:
I don't think flex is the good option here. Since you want customize position, no meaning to change the display of the element.
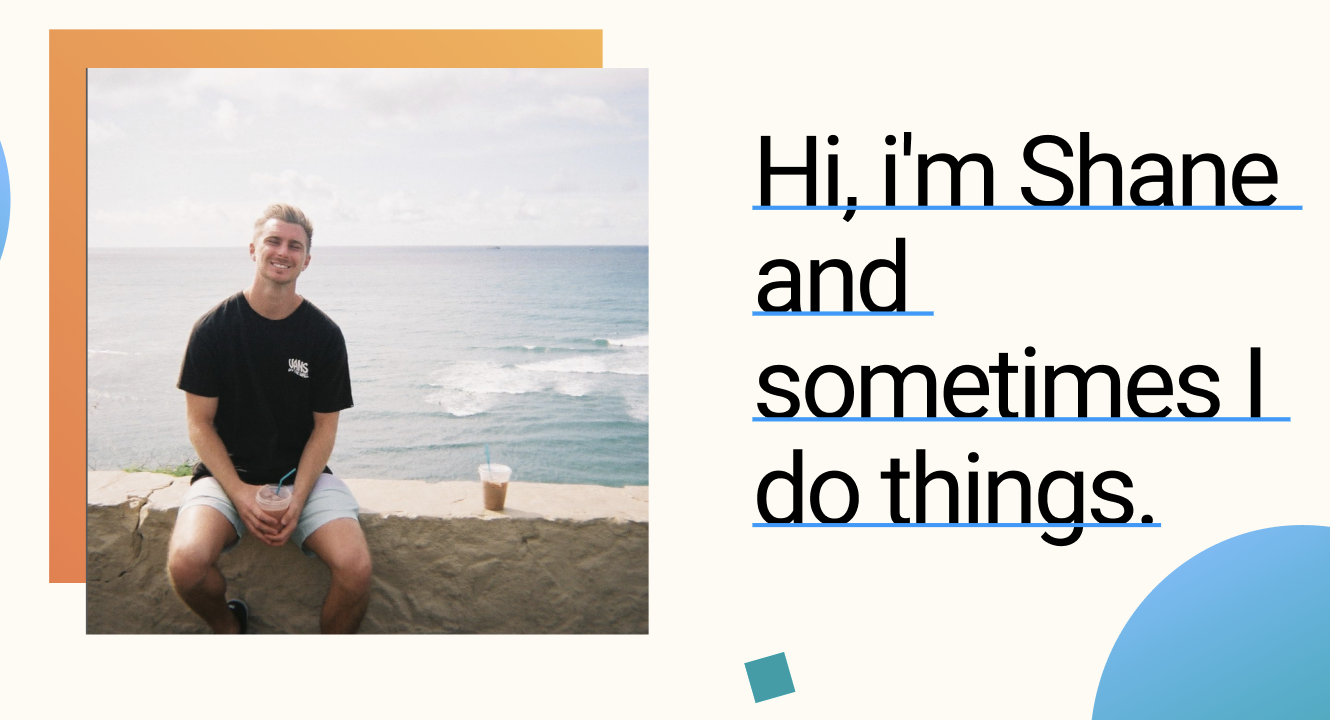
This is an example to make what your desired result
body{
margin:0;
background-color:grey;
}
img{
z-index:1;
width:50vw;
height:50vh;
position:absolute;
top:15%;
left:2%;
}
h1{
position:absolute;
left:55vw;
width:35vw;
top:20vh;
z-index:2;
line-height:1.5em;
font-size: calc(5vw );
text-decoration: underline;
text-decoration-color: blue;
}<img src='https://images.pexels.com/photos/414102/pexels-photo-414102.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500'>
<h1>Hi, i'm Shane and sometimes I do things.</h1>