I'm trying to obtain a simple layout composed by a stack of header, main section, footer.
I'm using bootstrap 5.
The entire layout must cover all the available space in width and height, overflow (x and y) must be hidden.
Header and wrapper must take all the needed space.
Main section must be in between header and footer and must take all the available space. Main section is composed by a sidebar and an area that will contain the main content.
Sidebar and main content are disposed side by side. Sidebar must take 1/6 of the entire width available. Main content must take the rest of available space in width.
Here is some code:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<title></title>
</head>
<body>
<div >
<div>
<nav >
<div >
<a href="#">
Header
</a>
</div>
</nav>
</div>
<section >
<div >
<ul >
<li >
Sidebar
</li>
</ul>
</div>
<div >
Main content
</div>
</section>
<nav >
<div >
Footer
</div>
</nav>
</div>
</body>
<style>
body {
height: 100%;
width: 100%;
overflow: hidden;
}
.header {
background-color: #1ea185;
}
.wrapper {
height: 100vh;
}
.section {
}
.sidebar {
height: 100%;
overflow-y: auto;
background-color: #fff;
}
.content {
height: 100%;
overflow-y: auto;
background-color: #eff6f6;
}
</style>
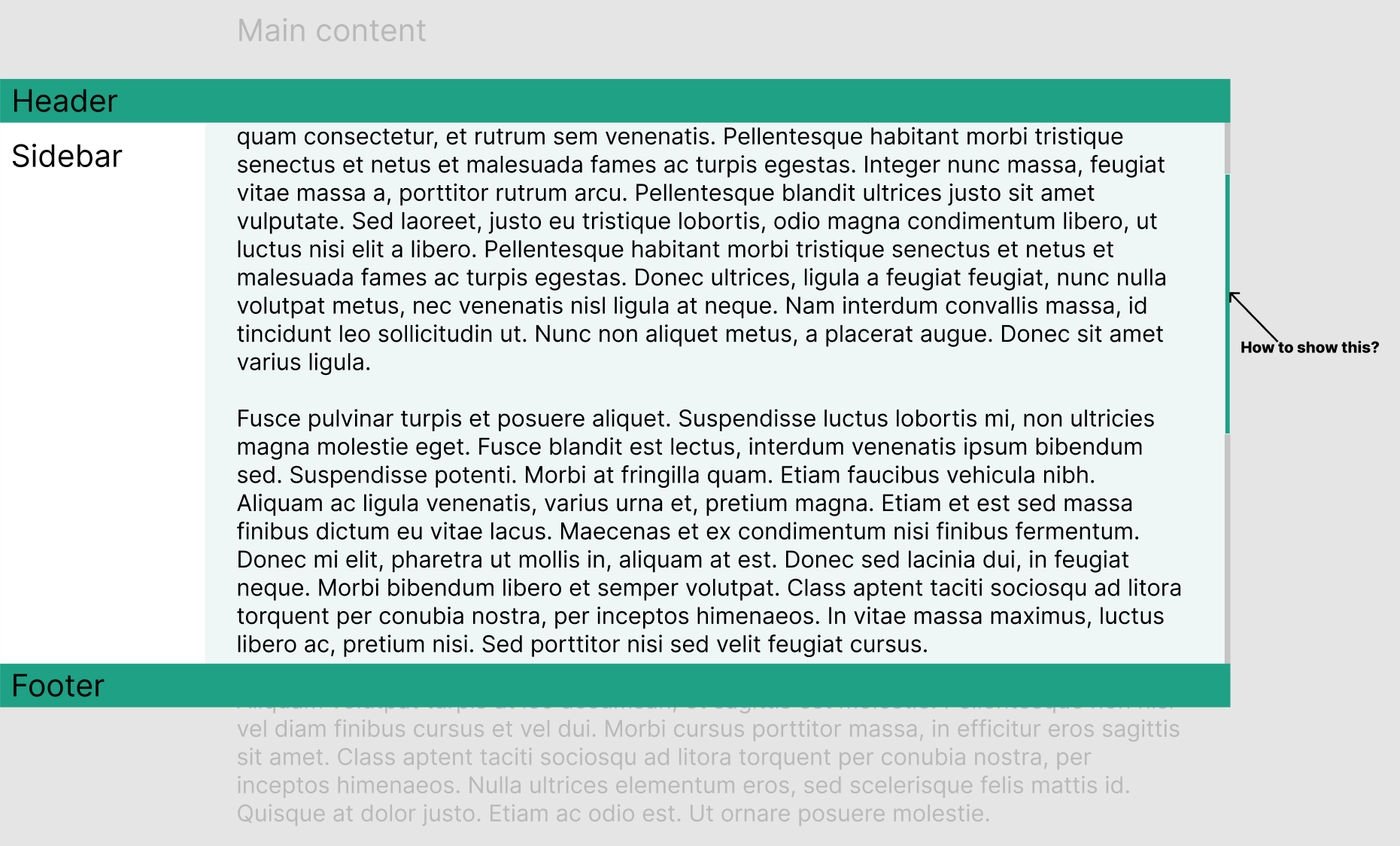
</html>I would like to show overflow-y for sidebar/main content when it's needed. But I would also like to preserve the position of footer.
CodePudding user response:
<div >
<div >
Main content
</div>
</div>
Set the .content container as relative, then put content in inner div of absolute inset-0.
Edit: this is just an example, I was using tailwind syntax on the class, bootstrap might be slightly different classNames
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<title></title>
</head>
<body>
<div >
<div>
<nav >
<div >
<a href="#">
Header
</a>
</div>
</nav>
</div>
<section >
<div >
<ul >
<li >
Sidebar
</li>
</ul>
</div>
<div >
<div >
Main content
</div>
</div>
</section>
<nav >
<div >
Footer
</div>
</nav>
</div>
</body>
<style>
body {
height: 100%;
width: 100%;
overflow: hidden;
}
.header {
background-color: #1ea185;
}
.wrapper {
height: 100vh;
}
.section {
}
.sidebar {
height: 100%;
overflow-y: auto;
background-color: #fff;
}
.content {
height: 100%;
overflow-y: auto;
background-color: #eff6f6;
}
</style>
</html>