I am new to Cypress and trying to loop the swiper slides excluding cloned duplicates. I am using the index of .each() in cypress but this is not working. Below is my code
if (index != 0 && index >= 22) {
//do something
} else {
//do something
}
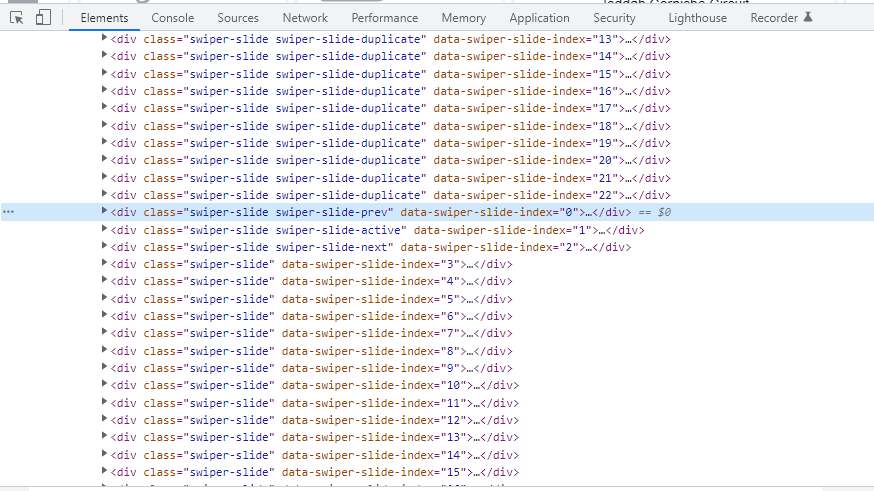
Below is the example snapshot of my html code:

Can anyone please suggest the logic to loop only into the original slides?
CodePudding user response:
You can use the :not() pseudo-selector
cy.get('div.swiper-slide:not(.swiper-slide-duplicate)')
.should('have.length', 23) // to show loop is filtered, remove once confirmed
.each($swiperSlide => {
...
or if you prefer to check inside the loop use .not() method
cy.get('div.swiper-slide')
.each($swiperSlide => {
if ($swiperSlide.not(".swiper-slide-duplicate").length) {
} else {
}
})
CodePudding user response:
You can use the jquery hasClass() method with negation to check that the class .swiper-slide-duplicate is not present.
cy.get('div.swiper-slide').each(($ele) => {
if(!$ele.hasClass(".swiper-slide-duplicate")){
//Do something when you don't have the duplicate slide
}
else {
//Do something when you have the duplicate slide
}
})
You can also reverse the check as well, first, you check the presence of the class .swiper-slide-duplicate and then in the else condition you can mention the things when you don't have the duplicate slide.
cy.get('div.swiper-slide').each(($ele) => {
if($ele.hasClass(".swiper-slide-duplicate")){
//Do Something when you have the duplicate slide
}
else {
//Do Something when you don't have the duplicate slide
}
})
CodePudding user response:
You can use the jQuery .attr() method to check if the class is just swiper-slide or has both swiper-slide and swiper-slide-duplicate.
cy.get('div.swiper-slide')
.each($el => {
if($el.attr("class") === "swiper-slide") {
}
else {
}
})
Same approach for data-swiper-slide-index
cy.get('div.swiper-slide')
.each($el => {
if($el.attr("class") === "swiper-slide" && $el.attr("data-swiper-slide-index") !== "0") {
}
else {
}
})
CodePudding user response:
You can use a jQuery .filter() to process each type
cy.get('div.swiper-slide')
.then($els => {
// Process non-duplicates
$els.filter('[class=["swiper-slide"]') // exact match to a single class
.each($el => {
})
// Process duplicates
$els.filter('[class*=["swiper-slide-duplicate"]') // *= means "contains"
.each($el => {
})
})
or in Cypress commands (without jQuery)
// Process non-duplicates
cy.get('div.swiper-slide')
.filter(':not(".swiper-slide-duplicate")')
.each($el => {
...
})
// Process duplicates
cy.get('div.swiper-slide')
.filter('.swiper-slide-duplicate')
.each($el => {
...
})
CodePudding user response:
To loop only into the original slides, use the Cypress .not() command to exclude duplicates.
cy.get('div.swiper-slide')
.not('.swiper-slide-duplicate')
.each($el => {
...
})
